解析钻孔(Excellon)格式前首先得了解此格式,这样才能更好的解析呀。
一个钻孔里面包含的基本信息如下:
1.单位:公式mm,英制inch
2.省零方式:前省零,后省零
3.坐标方式:绝对坐标,相对坐标
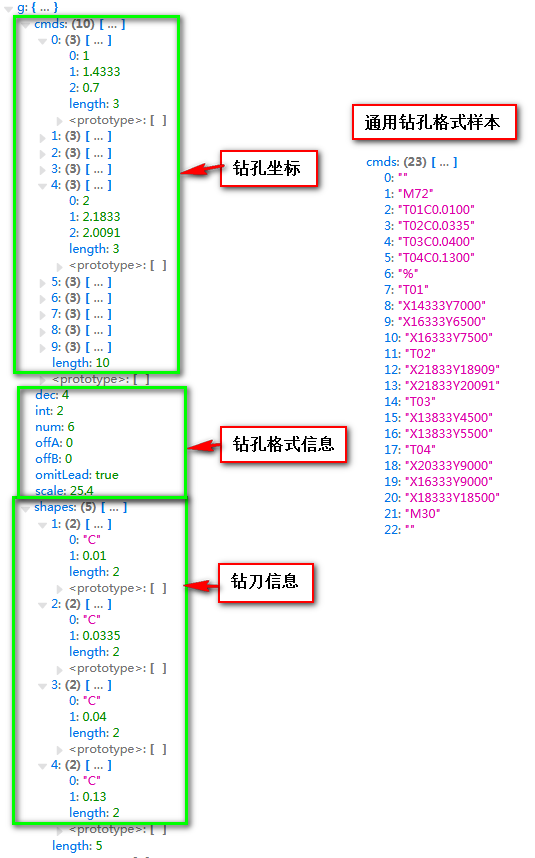
4.坐标位数:3:3,2:4
5.钻孔刀径信息
6.钻孔坐标信息
更多EXCELLON格式详见
https://wenku.baidu.com/view/4e9553b765ce0508763213e9.html
https://wenku.baidu.com/view/3a8f323b87c24028915fc309.html?rec_flag=default&sxts=1538927482555
一.数据结构信息
M48 钻孔格式开始头部 METRIC,TZ 公制 后省零
M72 单位英制 公制为M71 T01C0.0100 第1把刀0.0100 inch T02C0.0335 第2把刀0.0335 inch T03C0.0400 第3把刀0.0400 inch T04C0.1300 第4把刀0.1300 inch % 准备进入对应钻孔坐标区域 T01 第一把刀 X14333Y7000 钻孔XY坐标 X16333Y6500 钻孔XY坐标
M30 钻孔结束
此结构仅用于解析Excellon格式绘出钻孔图形,
后续改进点:
1.需增加G84,G85 扩孔;槽孔
2.需增加支持绝对坐标,
3.若要扩展用户交互功能,需改进此结构,钻孔目前是统一在一个集合中的,需改为按刀具大小分类存储
4.钻孔格式固定几类格式3:3,2:4,无法智能匹配钻孔格式,需改为依据板板尺寸或线路焊盘与钻孔格式多次匹配最佳钻孔格式
5.此为解析是基于常规钻孔格式解析,特殊钻孔格式是不支持的.所以此点需改进.

二.JS代码实现:
function loadDrill(text) { text = text.replace(/^[s%]*M48/, ''); text = text.replace(/[^S ]+/g, ''); function numVal(x) { if(x[0] == '+') return numVal(x.slice(1)); if(x[0] == '-') return -numVal(x.slice(1)); if(x == '0') return 0; if(g.omitLead) while(x.length < g.num) x = '0'+x; else while(x.length < g.num) x += '0'; return parseFloat(x.slice(0, g.int)+'.'+x.slice(g.int), 10); } var cmds = text.split(' '); var g = {offA: 0, offB: 0, shapes: [], cmds: [], scale: 1}, shape, body = false, prevX = 0, prevY = 0; for(var i = 0; i < cmds.length; i++) { var d = cmds[i]; if(!body) { if(d[0] == 'T') { var r = /^T(d+)[^C]*C([d.]+)/.exec(d); // assert(r); g.shapes[parseInt(r[1], 10)] = ['C', +r[2]]; } else if(d == 'METRIC,LZ') g.scale = 1, g.omitLead = false, g.int = 3, g.dec = 3, g.num = 6; else if(d == 'METRIC,TZ' || d == 'M71') g.scale = 1, g.omitLead = true, g.int = 3, g.dec = 3, g.num = 6; else if(d == 'INCH,LZ') g.scale = 25.4, g.omitLead = false, g.int = 2, g.dec = 4, g.num = 6; else if(d == 'INCH,TZ' || d == 'M72') g.scale = 25.4, g.omitLead = true, g.int = 2, g.dec = 4, g.num = 6; else if(d == '%') body = true; } else { function getNum(offset) { var r = /^[-+d]*/.exec(d = d.slice(offset)); // assert(r); d = d.slice(r[0].length); return numVal(r[0]); } if(d[0] == 'T') shape = parseInt(d.slice(1), 10); else if(d[0] == 'R') { var r = /^d+/.exec(d = d.slice(1)); // assert(r); var nr = parseInt(r[0], 10), dx = 0, dy = 0; d = d.slice(r[0].length); if(d[0] == 'X') dx = getNum(1); if(d[0] == 'Y') dy = getNum(1); // assert(!d.length); for(var x = prevX, y = prevY, j = 0; j < nr; j++) x += dx, y += dy, g.cmds.push([(1<<2) | 3, shape, x, y]); prevX = x, prevY = y; } else { var x = prevX, y = prevY, coords = false; if(d[0] == 'X') x = getNum(1), coords = true; if(d[0] == 'Y') y = getNum(1), coords = true; if(coords) { g.cmds.push([(1<<2) | 3, shape, x, y]); prevX = x, prevY = y; } } } } return g; };
三.钻孔解析绘图Web效果图
JS解析展示,无交互功能,虽然是在前端,但最佳作法解析动作放在后端,后端解析后的数据或图像传送到前端
