在PCB规则引擎开发中,JavaScript V8引擎是处理业务逻辑的, 当然业务逻辑需要数据支撑才行, 即需有将数据推进入到V8引擎。目前这边数据传输到JavaScript V8引擎以C# Model结构或序列化为Json文本来进行数据传递。然对于规则维护人员来说,传递过来的数据结构是什么样的,其实并不是那么清楚明确,因为这个Model对象结构在序列化JSON文本前,它的数据结构已定义好,到了用户查看JSON样例时就是一串文本,虽然JSON简洁和清晰的层次结构,但规则维护来说还是不到足够的清晰明朗,如果对传过来的结构都不清晰,怎么让维护规则的人员更好的维护规则呢,所以初衷是为了更好的用户体验,将JSON文本转为Tree树结构在用户端更好的展示与查看数据结构。
一.原JSON文本
看似结构清晰,实则用户交互性操作性差
{ "FlowId" : 11985989, "TechNo" : "EN_04", "TechName" : "沉金", "GlobalOrder" : 68, "FlowFlag" : 0, "FlowLevel" : 2, "Remark" : "", "Params" : [{ "ItemNo" : "0001", "ItemName" : "最小镍厚", "ItemParam" : "3.00", "Unit" : "μm", "DisplayOrd" : 1 }, { "ItemNo" : "0003", "ItemName" : "最大镍厚", "ItemParam" : "8.00", "Unit" : "μm", "DisplayOrd" : 2 }, { "ItemNo" : "0002", "ItemName" : "最小金厚", "ItemParam" : "0.050", "Unit" : "μm", "DisplayOrd" : 3 }, { "ItemNo" : "0004", "ItemName" : "最大金厚", "ItemParam" : "0.100", "Unit" : "μm", "DisplayOrd" : 4 }, { "ItemNo" : "0007", "ItemName" : "CS面PNL面积(含孔)", "ItemParam" : "44.13", "Unit" : "inch2", "DisplayOrd" : 5 }, { "ItemNo" : "0006", "ItemName" : "SS面PNL面积(含孔)", "ItemParam" : "48.90", "Unit" : "inch2", "DisplayOrd" : 6 }, { "ItemNo" : "0005", "ItemName" : "沉金最小间距", "ItemParam" : "6.00", "Unit" : "mil", "DisplayOrd" : 7 }], "ExpTables" : null, "ChildFlows" : [] }
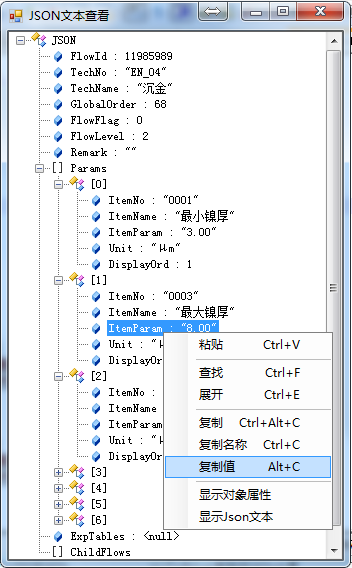
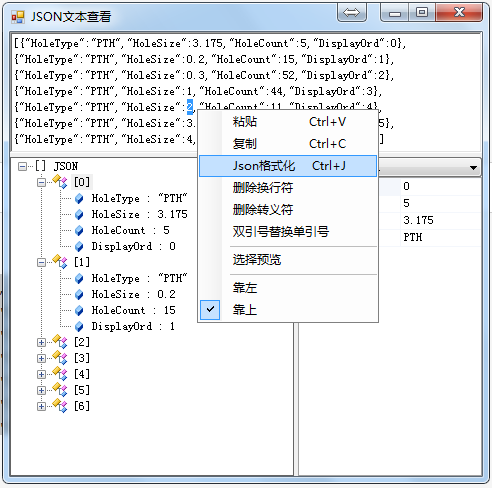
二.更改后JSON文本查看