<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Author" content="Hehe">
<title>List</title>
<style type="text/css">
li,ul,body,div{
margin: 0;
padding: 0;
}
#link{
750px;
height:260px;
border: 2px solid #9ED5FF;
top: 100px;
left: 100px;
}
li{
display:inline-block;
font-size: 14px;
line-height: 30px;
text-align: center;
120px;
}
</style>
</head>
<body>
<div id="link">
<ul>
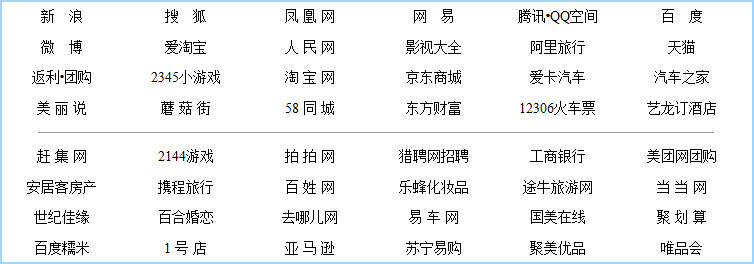
<li>新 浪</li>
<li>搜 狐</li>
<li>凤 凰 网</li>
<li>网 易 </li>
<li>腾讯•QQ空间</li>
<li>百 度</li>
<li>微 博</li>
<li>爱淘宝</li>
<li>人 民 网</li>
<li>影视大全</li>
<li>阿里旅行</li>
<li>天猫</li>
<li>返利•团购</li>
<li>2345小游戏</li>
<li>淘 宝 网</li>
<li>京东商城</li>
<li>爱卡汽车</li>
<li>汽车之家</li>
<li>美 丽 说</li>
<li>蘑 菇 街</li>
<li>58 同 城</li>
<li>东方财富</li>
<li>12306火车票</li>
<li>艺龙订酒店</li>
</ul>
<hr width=90%/>
<ul>
<li>赶 集 网</li>
<li>2144游戏</li>
<li>拍 拍 网</li>
<li>猎聘网招聘</li>
<li>工商银行</li>
<li>美团网团购</li>
<li>安居客房产</li>
<li>携程旅行</li>
<li>百 姓 网</li>
<li>乐蜂化妆品</li>
<li>途牛旅游网</li>
<li>当 当 网</li>
<li>世纪佳缘</li>
<li>百合婚恋</li>
<li>去哪儿网</li>
<li>易 车 网</li>
<li>国美在线</li>
<li>聚 划 算</li>
<li>百度糯米</li>
<li>1 号 店</li>
<li>亚 马 逊</li>
<li>苏宁易购</li>
<li>聚美优品</li>
<li>唯品会</li>
</ul>
</div>
</body>
</html>