XE6中项目文件为DPR,查看方法请参考一下以前写过的博文:
“Delphi项目构成之项目文件DPR”
项目文件DPR
通过主菜单【Project | View Source】,就可以看到缺省的 VCL Forms Application 的项目源代码:
program Project1; {关键字program} uses {uses单元引用} Vcl.Forms, //新的单元名称VCL限定 Unit1 in 'Unit1.pas' {Form1}; {Form1窗体单元} {$R *.res} begin Application.Initialize; Application.MainFormOnTaskbar := True; //默认已将MainForm显示于任务栏,而不是之前版本的Application Application.CreateForm(TForm1, Form1); Application.Run; end.
单元文件PAS
通过菜单【New | Unit – Delphi】,就可以创建最简单的单元文件,其中的关键字都是必须的,格式如下:
unit Unit2; interface implementation end.
下面这个是内容比较多的单元文件,具体详见代码中的注释:
unit Unit1; interface (* interface接口段,声明这个单元的输出标识符, 即能被其他单元访问的项目 以interface开始,implementation结束 *) uses {引用的单元列表,和D7不同是需要加命名空间} Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System.Classes, Vcl.Graphics, Vcl.Controls, Vcl.Forms, Vcl.Dialogs, Vcl.StdCtrls; type {使用了一个TForm类} TForm1 = class(TForm) Button1: TButton; procedure Button1Click(Sender: TObject); private { Private declarations } public { Public declarations } end; TMyArray = array[0..19] of Byte; {声明一个新的类型} const {const关键字用来声明常量} AppCation = 'Hello World'; var Form1: TForm1; X: Integer; MyArray: TMyArray; {Type区域中声明的新类型} procedure DoSomething; {声明一个DoSomething过程} implementation (* 执行段以implementation开始,以下一个关键字结束, 下一个关键字通常就是单元的最后关键字end。 但在有初始化的单元中,下一个关键就是initialization关键字。 *) {$R *.dfm} uses System.Contnrs; {implementation执行段的单元引用} var ObjList: TObjectList; Const BaseX = 20; BaseY = 200; procedure DoSomething; begin {Code for DoSomething goes here.} end; procedure TForm1.Button1Click(Sender: TObject); begin ShowMessage('Hello World'); end; (* initialization单元初始化和finalizaiton单元结束 用来执行启动和清理的代码,初始化中的任何代码在其单元载入内存时都要被执行, 结束段中的任何代码在单元从内存中清理前都要被执行。 可以只有一个初始化段,但不能只有结束段,而没有初始化段。 *) initialization {单元初始化} ObjList := TObjectList.Create; finalization {单元结束} FreeAndNil(ObjList); end.
窗体文件DFM
在XE6中新建一个VCL Forms Application,按 F6 键启动”IDE Insight”,输入”VCL Forms”即可创建完成。
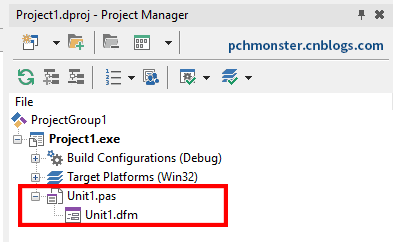
我们通过 Project Manager 就可以看到Unit1.pas下对应着Unit1.dfm。
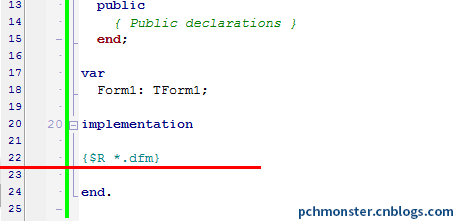
在Unit1.pas文件中我们还能找到下面的代码:
其中的代码
{$R *.dfm} { 这句话告诉编译器去连接对应的窗体文件,名称与单元文件相同,但扩展名为.dfm}
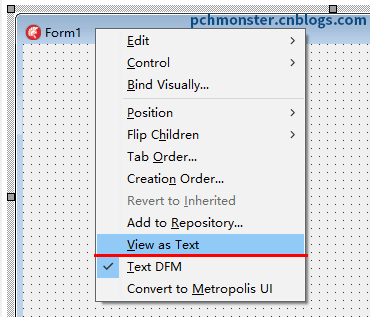
DFM文件内容是什么呢?我们通过在Form1窗体设计器上点击鼠标右键菜单,选择【View as Text】来进行查看。如下图:
DFM文件其实就是一个文本文件,记录的都是些非缺省属性设置和窗体上的一些组件属性设置,内容如下:
object Form1: TForm1 Left = 0 Top = 0 Caption = 'Form1' ClientHeight = 329 ClientWidth = 620 Color = clBtnFace Font.Charset = DEFAULT_CHARSET Font.Color = clWindowText Font.Height = -11 Font.Name = 'Tahoma' Font.Style = [] OldCreateOrder = False PixelsPerInch = 96 TextHeight = 13 end
窗体设计中的秘密
1、如果我们在 Form1 上添加一个 Button1 按钮,选中 Button1 按钮后,选择主菜单的【Edit | Cut】剪切,将 Button1 剪切掉,如下图:
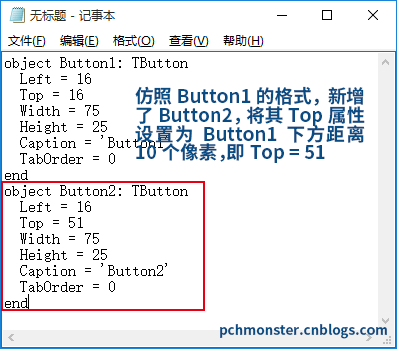
2、打开Windows中的记事本,选择粘贴后,实际粘贴的是一个段 Button1 的属性参数,我们仿照 Button1 的格式,增加一个 Button2 按钮,并放置在 Button1 按钮下方,具体参数如下图:
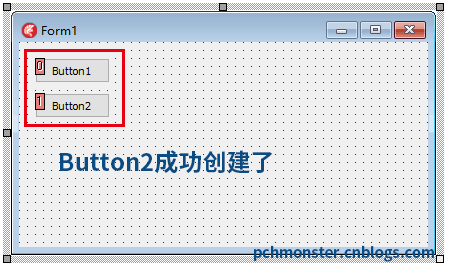
3、将记事本中内容全选后,粘贴在XE6的窗体设计器中,我们成功创建了Button2按钮,如下图:
实际上在DFM文件中也是以TEXT格式记录着所有控件属性值。