Element-UI 因需求需要2.10表格中带有树形结构仍不满足我们的需求。
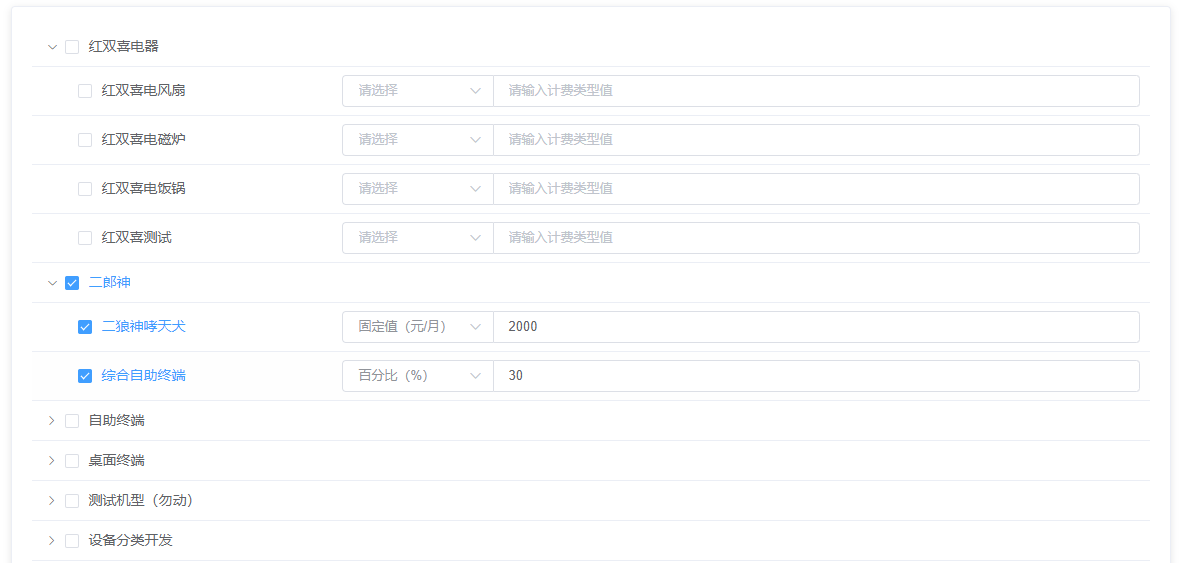
我们想要如下的格式的树形结构:(没有标题、多选按钮在名称的前面、表格数据可以修改

附上代码:(代码只修改了页面样式,多选按钮等功能优化自己实现)
<el-table :data="devices" style=" 100%;" :show-header="false" row-key="id"> <el-table-column prop="name" label="日期" sortable width="300"> <template slot-scope="scope"> <el-checkbox v-model="scope.row.checked" :label="scope.row.name" :key="scope.row.id" @change="handleCheckAllChange(scope.row)">{{scope.row.name}}</el-checkbox> </template> </el-table-column> <el-table-column prop="id" label="地址"> <template slot-scope="scope" > <el-input placeholder="请输入计费类型值" v-model="scope.row.amount" class="input-with-select" v-if="scope.row.type === 2" size="small"> <el-select v-model="scope.row.amountType" slot="prepend" placeholder="请选择" size="small" style=" 150px;" > <el-option v-for="e in amountTypes" :value="e.id" :label="e.name" :key="e.id"></el-option> </el-select> </el-input> </template> </el-table-column> </el-table>
tableData: [{ id: 3, date: '红双喜电器', name: '固定值(元/月)', address: '100', children: [{ id: 31, date: '红双喜电器子', name: '固定值(元/月)', address: '99' }, { id: 32, date: '红双喜电器子', name: '固定值(元/月)', address: '99' }] },{ id: 4, date: '红双喜电器', name: '固定值(元/月)', address: '100', children: [{ id: 31, date: '红双喜电器子', name: '固定值(元/月)', address: '99' }, { id: 32, date: '红双喜电器子', name: '固定值(元/月)', address: '99' }] }],
<style> .el-select .el-input { 150px; } .input-with-select .el-input-group__prepend { background-color: #fff; } </style>