今天看学习视频,温习了这部分知识,特此记录下来。
JS中的数据类型分为基本类型和引用类型,基本类型有String、Number、Boolean、Null和Undefined,引用类型有Object、Array、Data、RegExp、Function等。基本类型的值是简单的数据段,引用类型的值指的是多个值构成的对象。
1 num1 = 10 2 num2 = num1 3 console.log(num2) // 10 4 num2 = 30 5 console.log(num2) // 30 6 console.log(num1) // 10
上述代码中,num1的值为10,在给num2赋值的时候,相当于拷贝了num1的副本然后赋值给了它,并且num1和num2可以参加任何操作而互相不影响。在看下面一段代码:
1 var arr1 = [1, 2, 3] 2 var arr2 = arr1 3 arr1.push(4) 4 console.log(arr2) // [1, 2, 3, 4] 5 console.log(arr1) // [1, 2, 3, 4]
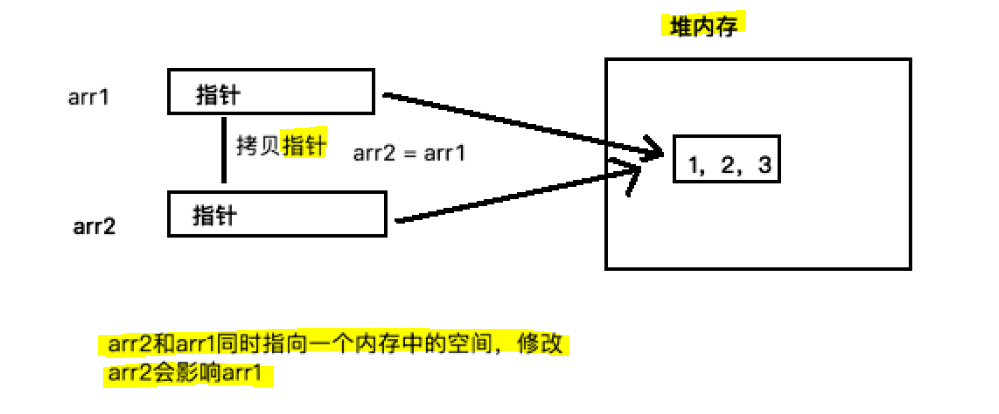
可以看出从一个变量向另一个变量赋值引用类型的值,同样还是会将存储在变量对象中的值复制一份放到新变量分配的空间中,不同的是,复制的这个副本是一个指针,并不是具体的对象,这个指针指向存储在堆内存中的一个对象,复制操作结束后,两个变量实际上将引用同一个对象。如图所示: