flex
容器上的属性:
flex-direction: row | row-reverse | column | column-reverse (项目的排列方向)

flex-wrap : nowrap | wrap | wrap-reverse (换行情况)



flex-flow : <flex-direction> || <flex-wrap> ( flex-direction属性和flex-wrap属性的简写形式)
justify-content : flex-start | flex-end | center | space-between | space-around(主轴对齐方向)

align-items : flex-start | flex-end | center | baseline | stretch(交叉轴上如何对齐)

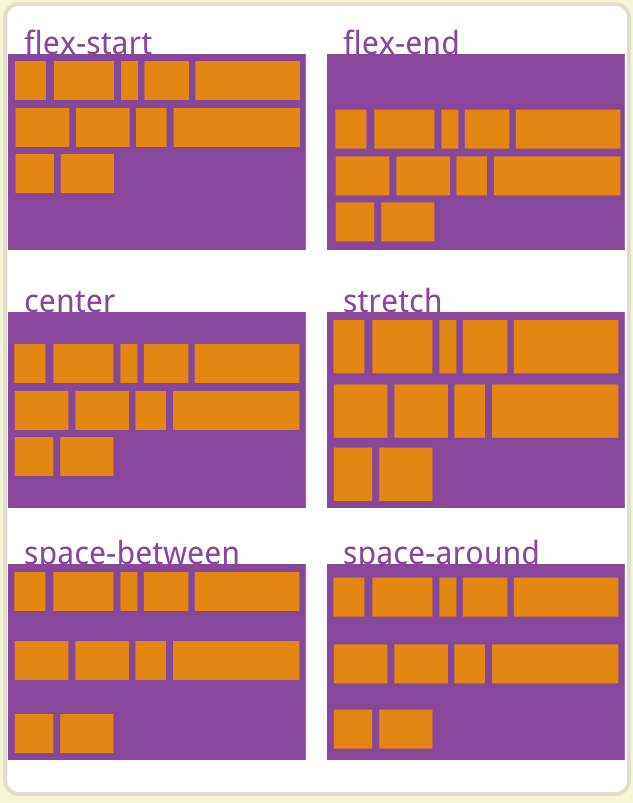
align-content :(flex-start | flex-end | center | space-between | space-around | stretch属性定义了多根轴线的对齐方式)

项目的属性:
order : <integer> (项目的排列顺序。数值越小,排列越靠前,默认为0)

flex-grow : <number> (项目的放大比例,默认为0,即如果存在剩余空间,也不放大。)

flex-shrink : <number>(项目的缩小比例,默认为1,即如果空间不足,该项目将缩小)

flex-basis : <length> | auto(在分配多余空间之前,项目占据的主轴空间)
flex : none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ](flex-grow, flex-shrink 和 flex-basis的简写)
align-self: auto | flex-start | flex-end | center | baseline | stretch(允许单个项目有与其他项目不一样的对齐方式)

出处:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html