说明:我的服务是使用Docker + Nginx部署的Angular项目
原因:由于使用jenkins发布,Dockerfile文件中RUN npm install始终错误或者失败,想改用本地编译好的直接发布上去
解决办法:
1.查看nginx的配置文件
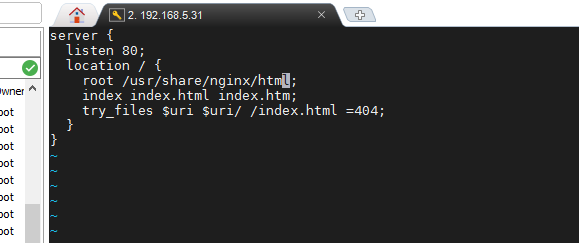
1. docker ps; // 查看容器(参数 -a:显示所有的容器,包括为运行的) 2. docker exec -it 容器id /bin/bash // 进入到容器中 3. cd etc/nginx // 进入到nginx配置文件中,查看工程目录 4. vim nginx.conf // 打开配置文件 5. cd conf.d // 由于配置文件中又引入conf.d文件夹中的*.conf配置文件,继续追踪 6. vim default.conf // 打开,并查看文件存放位置

此时查看到文件存放在 /usr/share/nginx/html路径当中,下一步就是先备份当前文件夹中的内容(以防后续发布错误,还能使用之前的版本),然后再把本地的build好的文件夹内容上传上去
2.docker文件copy到宿主机器上
1. docker container cp -a qwe123456789:/usr/share/nginx/html /root // 将qwe123456789容器中的/usr/share/nginx/html文件夹copy到宿主机器的root路径下 2. ctrl + d; // 退出容器 3. cd /root // 然后查看是否复制成功 4. 再次使用命令进入docker容器中 5. rm -rf * 删除当前文件夹下的所有文件 3. ls; // 查看文件是否删除成功
3.使用WinScp等传输工具将编译好的文件夹上传到linux机器上
4.宿主机器文件copy到docker中
1. ctrl + d; // 退出docker容器 2. docker cp /root/build/. qwe123456789:/usr/share/nginx/html/ // 将root/bulid文件夹下的所有文件都copy到容器id为qwe123456789的usr/share/nginx/html文件夹下 3. 使用命令进入容器中,进入usr/share/nginx/html文件夹查看是否copy成功
5.到这一步基本上就是完成。可以直接使用浏览器访问地址,查看是否发布成功。如果没有成功再次尝试一下重启docker容器试试。