一、cookie是存放在客户端,session是存放在服务端。
因为http是无状态的,当客户端发送请求给服务端的时候,服务端为了区分下一次发送请求的是不是同一个客户,那么就需要用一种方式记录下这个客户,给他一个标识。如何给标识呢?首先当一个客户第一次发送请求的时候,服务端给他一个sessionid,记录下这个客户。并把sessionId给客户端以set-cookies的形式返回去,存在客户端的cookie里面,当下一次同一个客户去访问的时候,只需要带着这个cookie(sessionid存在cookie里面)去请求服务器,服务器和自己存着的sessionId进行对比,如果是同一个客户,那么就返回结果,如果不是,就拒绝访问,就让他重新登陆。
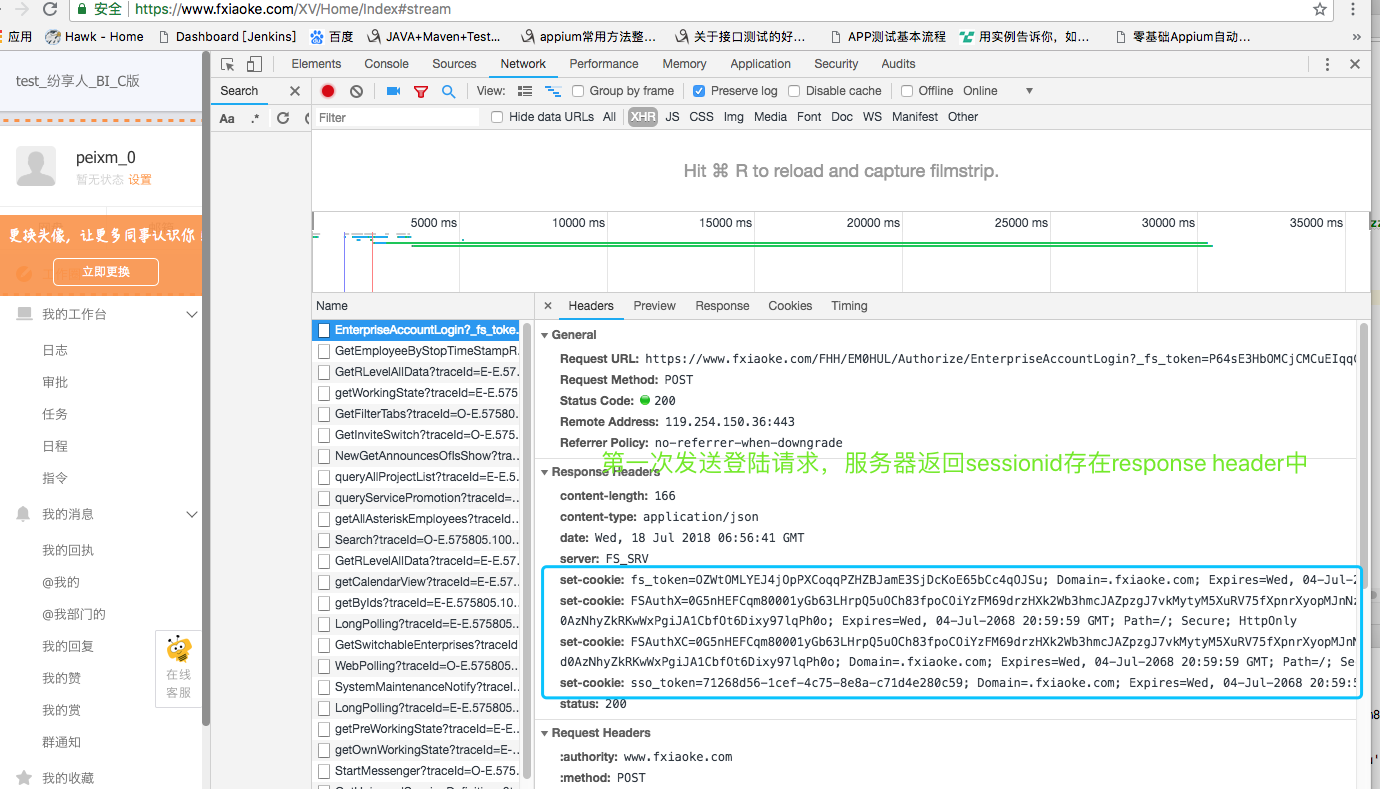
一般都是登陆获取到cookie:以https://www.fxiaoke.com/ 为例,首先要登陆,获取到sessionID以后,然后返回给客户端,在进行第二个接口的请求时候,带着sessionId去访问。
打开开发者工具,点击network,勾选preserve log,查看xhr就可以,xhr是请求的地址,是url的格式。看返回的结果在response里面查看。

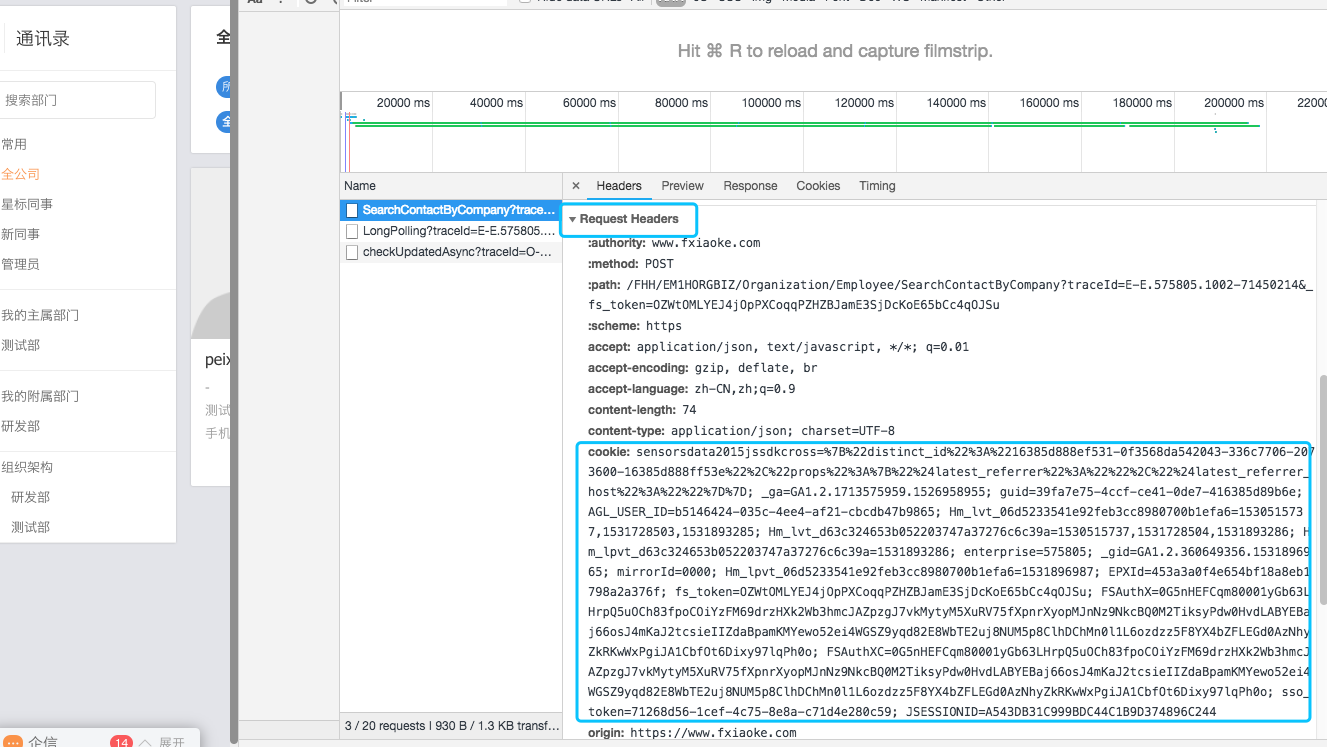
第二个接口的时候,带着cookies去访问,这次存放在request header中:

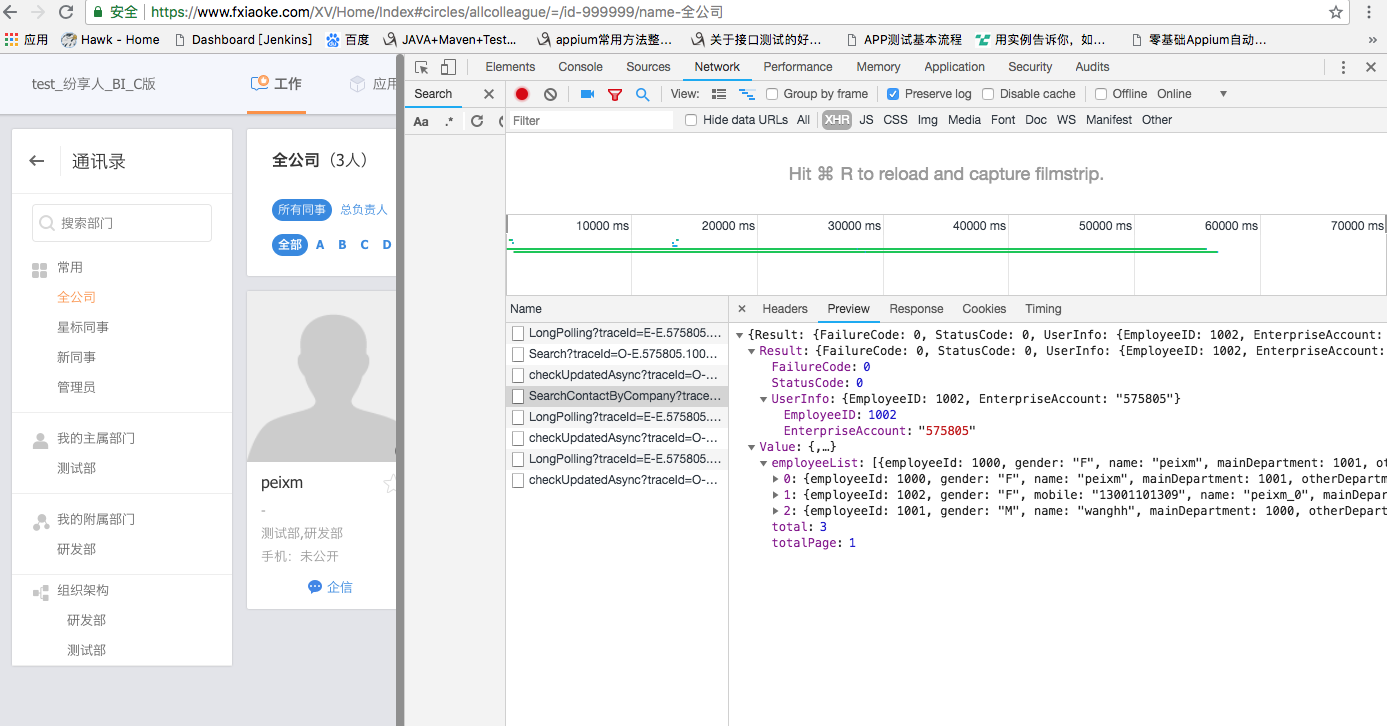
这是开发者工具抓到的数据,和代码的数据进行对比,是一致的


知识点:
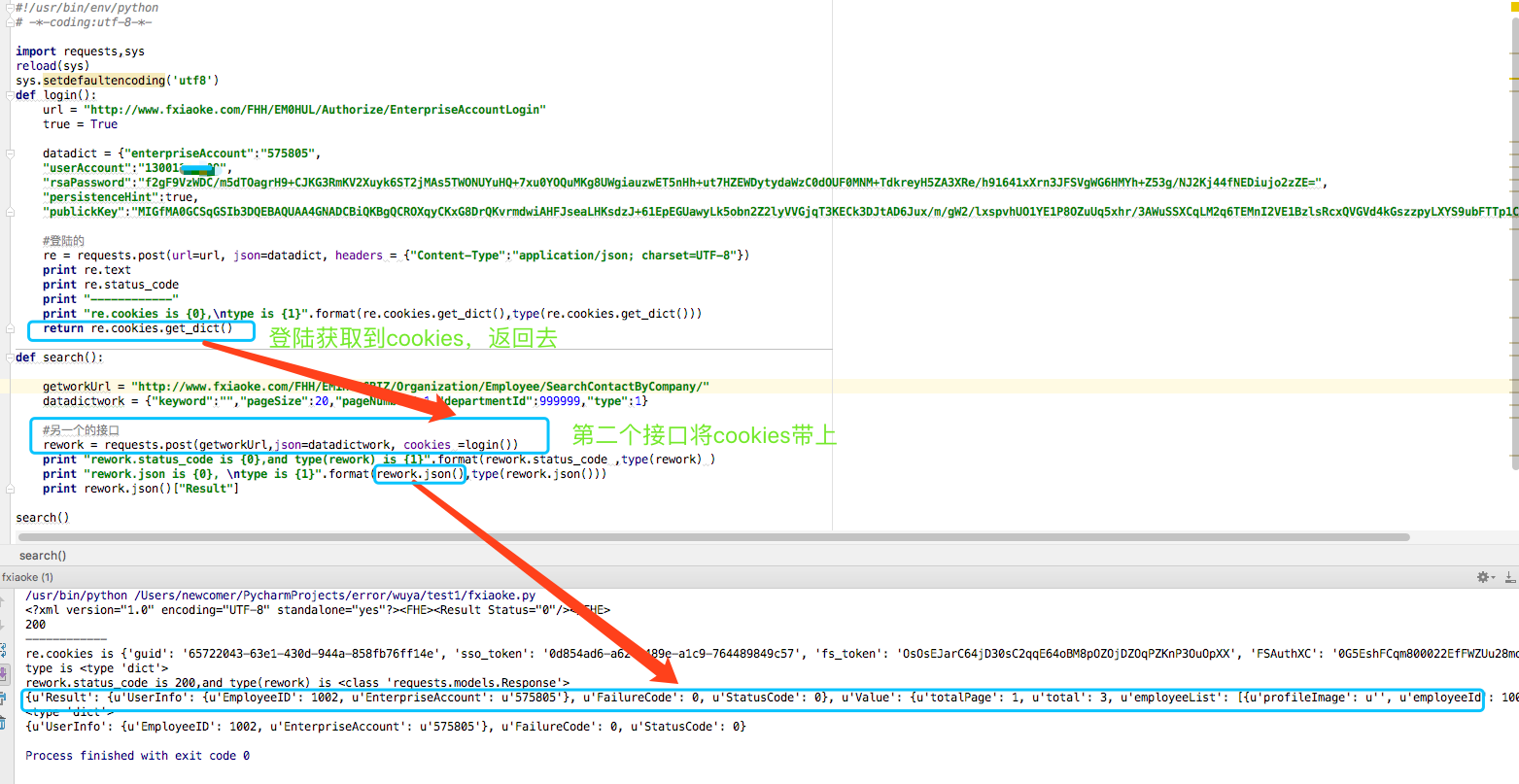
发送登陆请求,
re = requests.post(url=url, json=datadict, headers = {"Content-Type":"application/json; charset=UTF-8"})
re这个对象有cookies获取cookies的属性,然后用get_dict()这个方法变成字典类型的格式返回去: return re.cookies.get_dict()
接下来的所有接口在发送请求的时候,都需要带着这个cookie去请求服务器,所以每个接口都需要带上。但是,接口多的话,每一个接口都需要调用一遍登陆,这样10个接口就要登陆10遍,有10个不同的cookie,
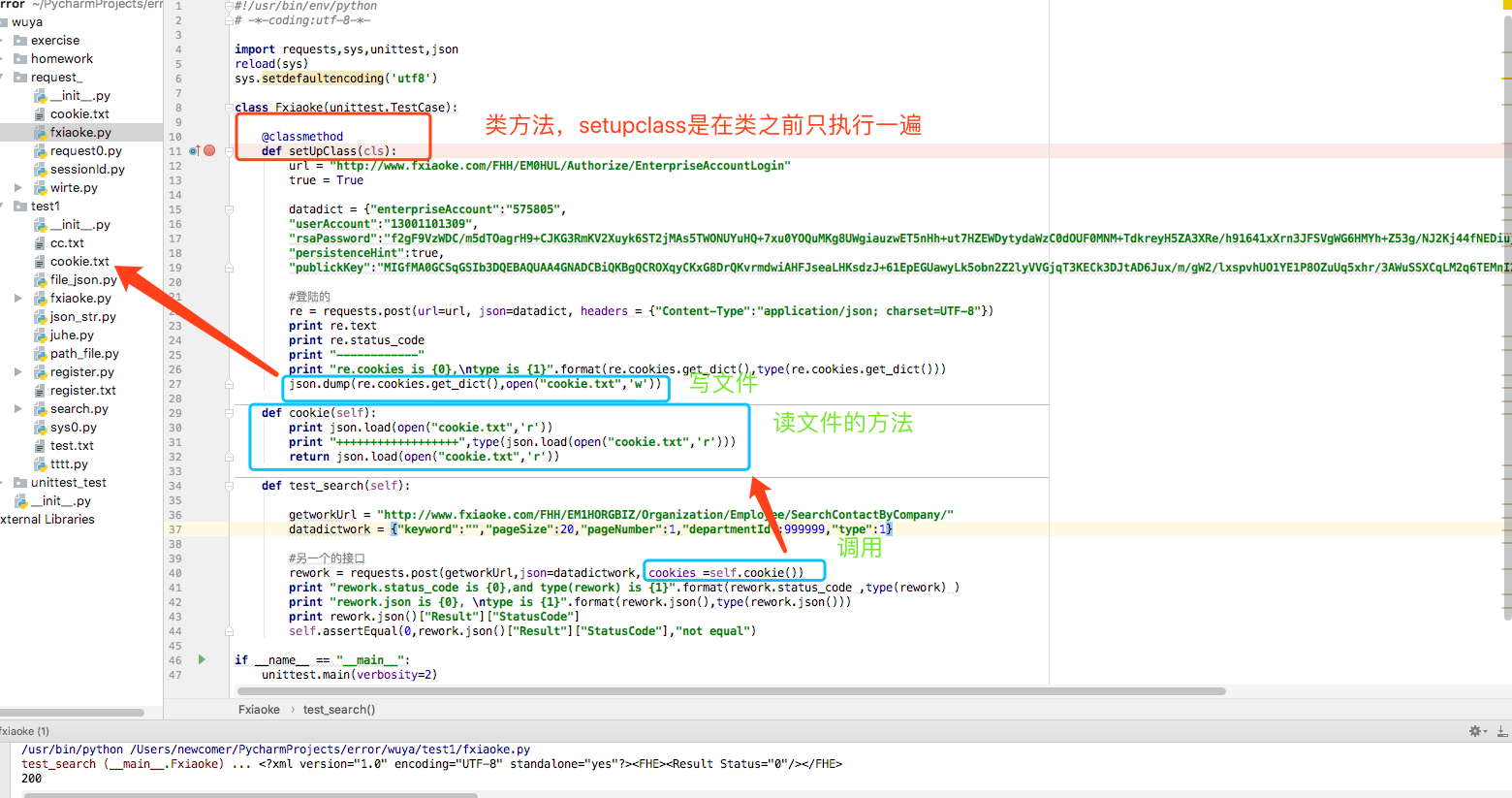
为了减少重复性的操作,我们需要把登陆的接口分离出来,将cookie写到文件里面,每个接口只需要从同一个文件里面拿到cookie就可以。需要用到类方法:

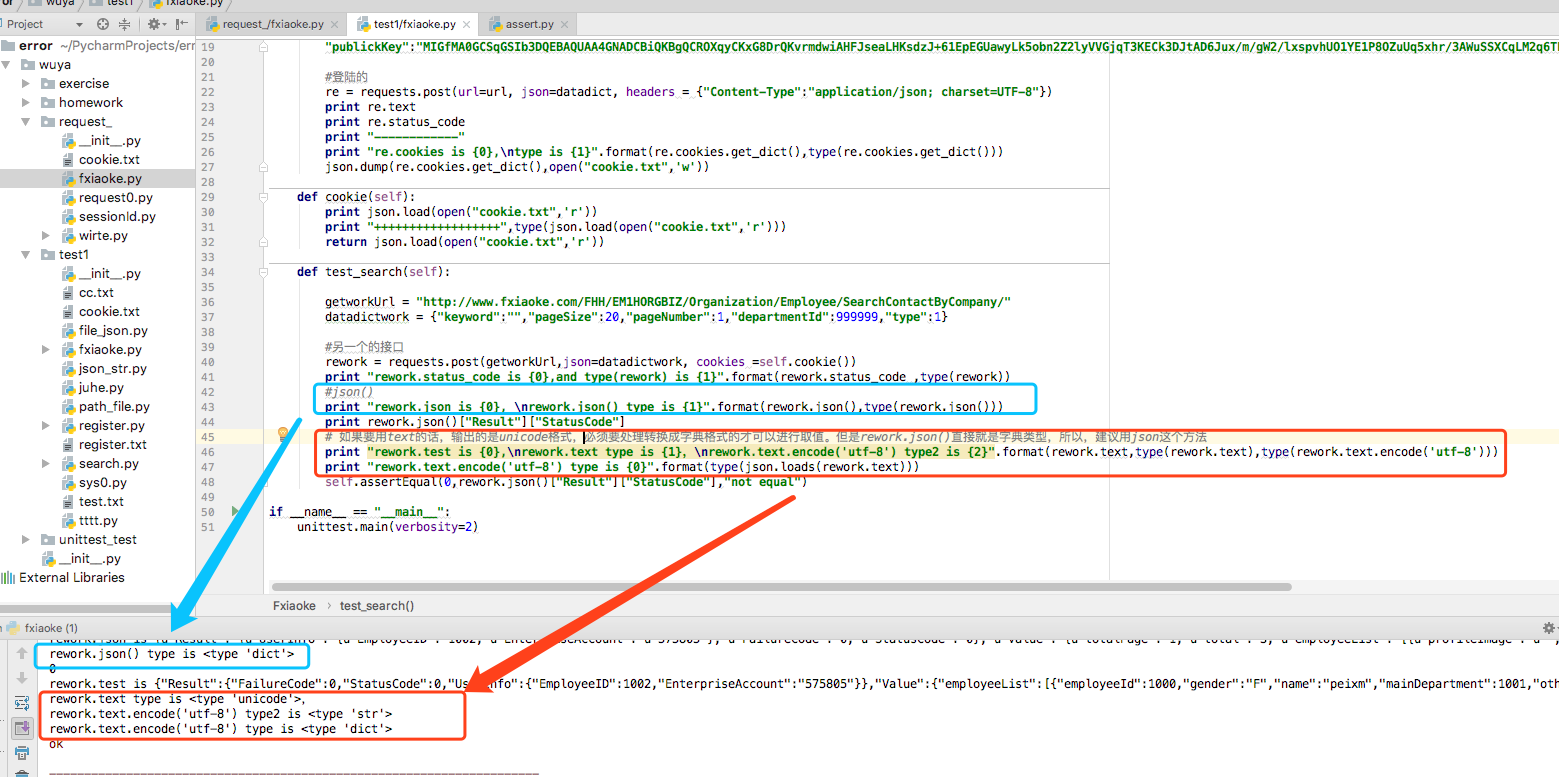
json()和text的差异: