前言
Iphone每次退出新尺寸的手机都会掀起一番适配风波,这次没有下巴但有刘海的iPhoneX更是如此,网传横屏下的适配动画更是令不少人汗颜.
其实对于Native App来说,适配并不算困难(当然追求酷炫效果另算),官方文档有详细的说明,而对于Web App来说,主要还是依靠打开webview的Native App来适配,而这篇文章主要讨论的是Cordova App要如何适配iPhoneX.
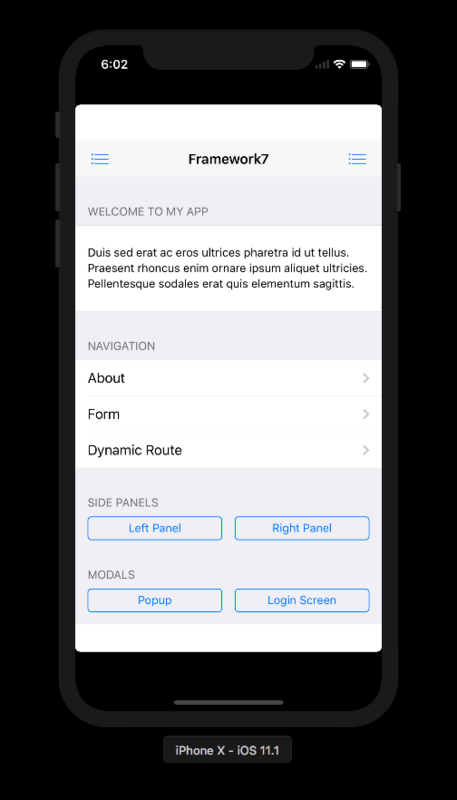
先上一开始没有适配的效果(下面截图均来自模拟器)

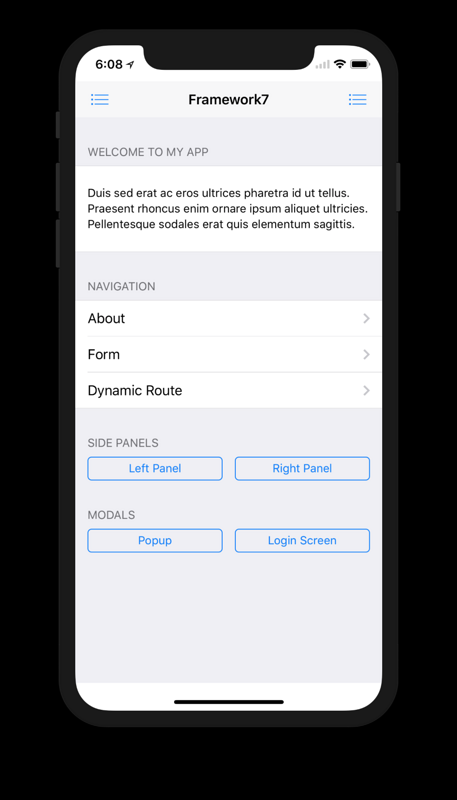
适配后效果

适配步骤如下
更新Cordova插件
首先确认使用的cordova插件有是否包含针对iPhone X的release,例如cordova-plugin-splashscreen, cordova-plugin-statusbar等,而我是用的项目模板的插件版本刚好没有出什么问题,所以我也没有深究具体需要更新到哪些版本.
而如果使用的是Meteor来打包生成Cordova应用的话,则需要更新Meteor到1.6,而之后运行Meteor也会提醒需要更新哪些插件.
这对Native适配非常简单,就加一张图片就好了.对于Cordova也没费多大的事,修改一下config.xml关于ios启动图配置的部分
<platform name="ios"> <!-- 这里只加了针对iphone x的尺寸 1125 * 2436 --> <splash height="2436" src="res/screen/ios/qidong.png" width="1125" /> </platform>
更新HTML viewport meta
这里的改动主要是添加viewport-fit=cover,其他部分可以算是Web App的标准配置了.
<meta name="viewport" content="initial-scale=1, width=device-width, height=device-height, maximum-scale=1, minimum-scale=1, user-scalable=no, viewport-fit=cover">
更新CSS
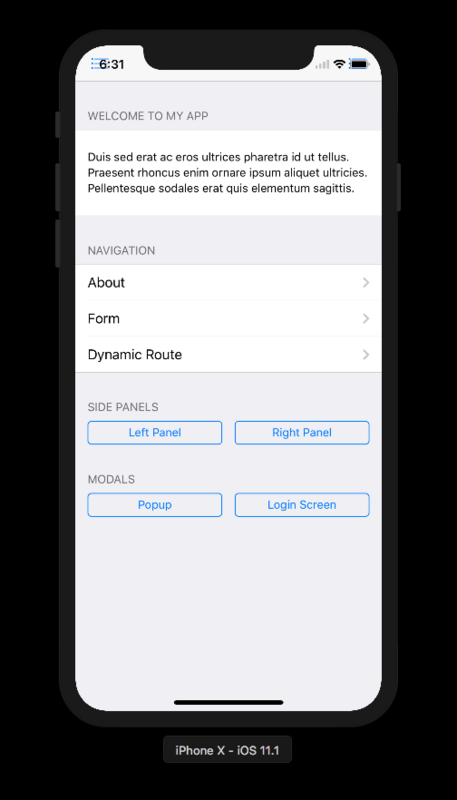
完成上面的配置之后,现在的显示效果应该是这样的

其实离我们的最终效果已经很近了,观察页面就大概知道是页面的顶部往上顶了,其实上面多出来的区域是iPhoneX特有的,苹果称之为安全区(看对比图三和图二的区别可以看出,上面都有所谓的安全区).
我们要做的其实就是让页面布局在安全区(Safe Area)之外的地方.聪明的小伙伴肯定已经想到了,对页面加个padding-top就可以,但是这个padding值是多少呢?肯定不会hardcode某个具体数值的.对此苹果提供了safe-area-inset-top和safe-area-inset-bottom可用于css来设定具体的安全区域.
// 前两个css规则主要用于完善framework7(模板项目使用UI库),不一定适用其他项目 html, body { height: 100%; overflow: hidden; // box-sizing取决于安全区的padding是加在哪个元素上 box-sizing: border-box; } html.with-statusbar-overlay .framework7-root { padding-top: 0; } // 主要起效是这里,当然也不一定是加在body上 body { padding-top: constant(safe-area-inset-top); padding-bottom: constant(safe-area-inset-bottom); }
到这里,Cordova项目应该就已经适配好了