转自: http://www.yeeyan.org/articles/view/mouse4x/17150
当你建立好一个WEB服务后,通常有两个类型的缓存需要配置:
- 设置网站有更新的时候html资源马上过期,以便正在浏览的用户可以很快地得到更新.
- 设置所有其它资源(例如图片,CSS,javascript脚本)在一定时间后过期.
这个缓存方案涵盖Two Simple Rules for HTTP Caching文章中提到关于如何处理更新的一些思想.
现在HttpWatch 6.0支持Firefox了,我们想探讨一下Firefox在处理缓存上与IE有些什么不同.设置较长过期时间的使用方式(上面第二条)仍可以直接用于Firefox,但配置1在两者之间还是存在细微差别的.
在之前的文章 中,我们把第一条划分为:
- 某些时候动态HTML页面需要即时从服务器更新以备随时显示-甚至是使用后退按钮的时候.例如,显示银行帐号的状态或在线订单.
- 静态HTML页面,比如联系,FAQs或者站点地图等页面,如果它们设置了
Last-Modified响应头,允许浏览器在需要的时候重新校验,就可以利用到缓存.
本文剩下部分探讨了Firefox中影响HTML页面缓存的两个重要不同点.
1. 使用no-cache防止Firefox缓存无效
你可以简单地设置如下的响应头预防IE缓存任何东西:
Cache-Control: no-cache
使用了这个响应头的页面不会保存在缓存里,IE总会重新从服务器加载;即使你使用后退按钮.下面这个例子使用HttpWatch监听一个网上商店,当我们在提交订单表单后点击后退按钮,结果如下图:
然而,这个响应头却不能防止Firefox的缓存.这意味着,Firefox在正常访问的情况下,将一直使用缓存的页面,直到它发送GET请求重新检验.并且,如果是通过后退按钮访问页面,Firefox不会再次访问服务器,而是简单直接地从缓存加载.
那怎样才能关掉Firefox中的缓存呢? 答案很简单,关不了. 因为Firefox依靠缓存中的副本为"文件->另存为","查看源代码"这样的操作服务.但是,你可以控制页面缓存到哪里及那些缓存条目可以用于显示.
下面响应头在Firefox中可以防止持久化的缓存,强制页面被缓存到内存中:
Cache-Control:no-store
这个头也可以防止使用后退按钮时访问了缓存页面,它将触发一个HTTP GET请求.
这两个响应头的值组合使用可以在IE与Firefox得到期待的结果:
Cache-Control: no-cache, no-store
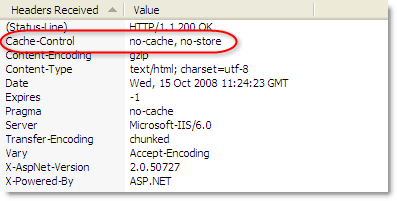
如下HttpWatch响应头标签所示:
2. 如果没有设置过期时间Firefox会为你设置一个
当IE遇到没有Expires头的http响应时,它就认为永远不能自动使用缓存条目,直到它重新从服务校验.由于IE的临时文件的一个设置项"检查所在网页的较新版本"默认为"自动",所以通常都是一个会话做一次.
这就为控制静态的html内容的缓存提供了一个合理的方式.用户新打开的IE会得到html的最新版本,而缓存的版本就在关闭IE前会一直被使用.
Firefox处理缺失Expires头的方式不同.如果影响中有Last-Modified头它就会使用HTTP 1.1规范RFC2616中指定的一个尝试性的过期值:
(引用规范:)
并且,如果响应中有Last-Modified时间值,尝试性的过期值不能超过这个值到现在时间间隔的一个比率,一般设置这个比率为10%.
计算方式如下:
过期时间 = 现在时间 + 0.1 * (Last-Modified到现在的时间差)
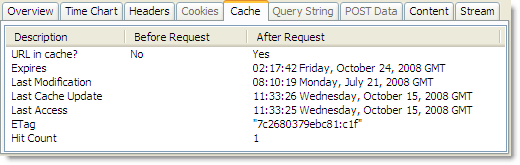
例如,如果你的静态HTML文件上次修改时间是100天前,那过期时间就是10天之后.下面的示例是一个没有Expires头页面的HttpWatch缓存标签:
Firefox自动设置了过期时间为8天后,因为这个页面大概80天没有被修改过了.
这意味着,为了保持控制好你的HTML页面,正如我们在 Two Simple Rules for HTTP Caching 文章中讨论过的,你最好为你的静态资源如HTML,图片,CSS文件等,在你的WEB服务器设置一个合适的Expires值.
结论
为了确保IE与Firefox的缓存行为一致,你应该:
- 总是指定一个Expires头. 一般设置-1使用html页面能即时刷新或者对其它如图片,CSS,javascript脚本资源设置一个特定的过期时间
- 如果你要强制页面刷新,甚至是点击后台按钮的时候,那就设置 Cache-Control: no-cache, no-store