作为一个前端开发者,不可避免的需要进行各种各样的调试。
在谷歌浏览器出来以前,火狐的firebug是特别有名的一款调试工具,不过自从谷歌浏览器诞生以来,其自带的开发者工具足以媲美firebug,某种程度上甚至超越了firebug。
虽然这篇介绍谷歌调试工具,但是还是要说一句,火狐的调试工具依然强大。二者都是业界调试工具的佼佼者。
谷歌开发者工具功能丰富,包括代码审查,样式调整,性能优化以及其他更高级的功能,调试方式多种多样,不一而足。
这里主要介绍控制台的console
打开控制台
Windows系统快捷键【三个】:
F12
Ctrl+shift+i
Ctrl+shift+j
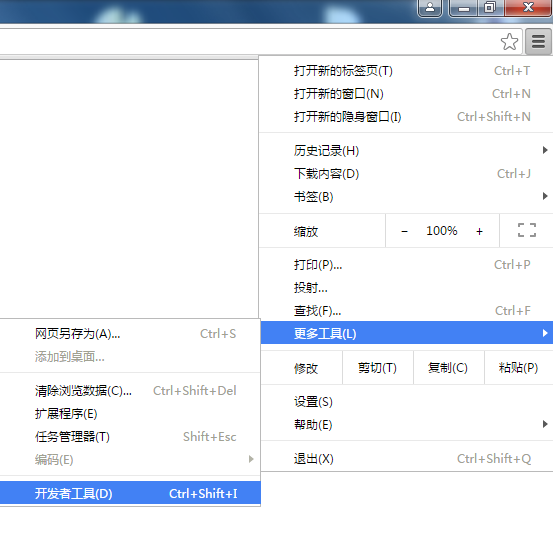
鼠标操作1:如图【是不是多余了?】

鼠标操作2:在网页上任意位置右键,最后一个选项:检查,如图

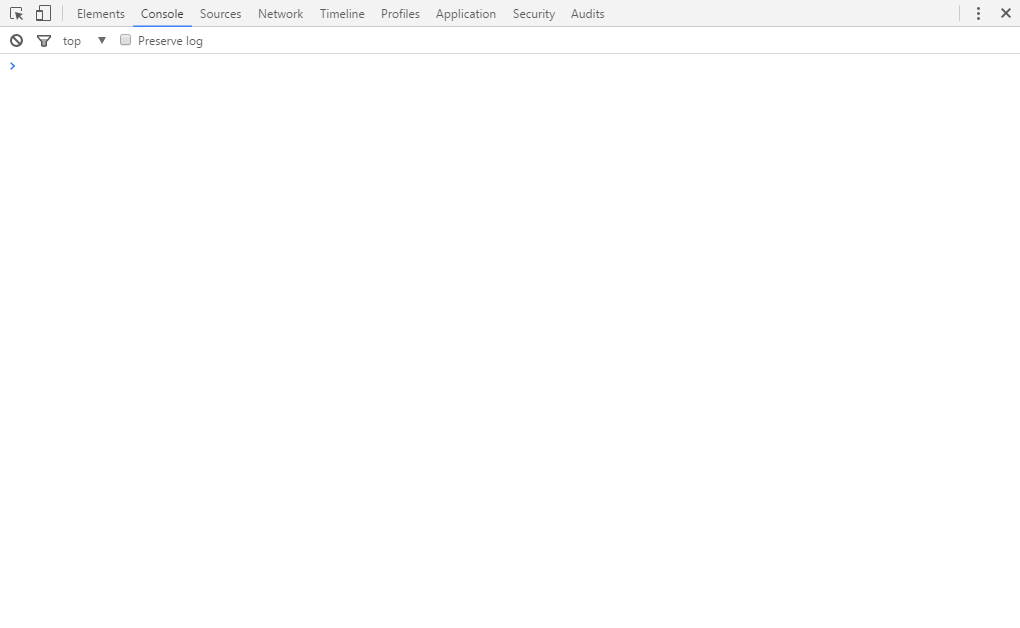
打开后,可以看到这样的界面

上面的不同的单词:Elements,Console,Source,Network等等,分别针对不同的功能面板。我们这里主要介绍Console面板。
上面的图上一大片空白,就是console面板输入区域。可以在这里直接输入JavaScript代码。网页中的报错信息,提示信息等也都会出现在这里。
console是浏览器开发者工具自带的API,并不是JavaScript原生对象。不过目前所有主流的浏览器均支持。可以在js代码中用console输出信息。
现在我们在面板里面输入console。

可以看到console对象有这么多方法。
先来看以下五个方法:
console.log
console.error
console.info
console.warn
console.debug
这五个方法是我们比较常用的方法,也算是比较直观的方法。这几个方法的区别就是输出的结果的颜色不一样,还有输出结果前面的提示符号不同。具体如何,请按如下代码测试,讲log换成对应的info,warn,debug,error
关于这五个方法,有如下几点:
1.都可以输出任意类型的值,字符串,数值,对象,数组,函数;
console.log(100); console.log("pelli"); console.log(function hh(){}); console.log([1,2,3]); console.log({name:'pelli'}); console.log(null); console.log(undefined); console.log(true);
2.都可以有任意多个参数(65535个以内),可以运行以下代码,查看效果。顺便提一下,65535是一个特别的数字,有兴趣可以百度一下;
var str = 'console.log("hello"'; for(var i = 0; i < 100000; i++){ str = str + "," + i; } str += ');'; eval(str);
3.都可以用占位符进行格式化输出,比如输出带样式的字符串,输出图片等。
一共有四种占位符:
浮点:%f
字符:%c
整数:%d或%i
对象:%o
请看以下代码:代码中的log可以和warn,info,debug,error随意互换
//输出带有样式的文字 console.log("%c这是蓝色的20号字","color:blue;font-size:20px;"); //输出图片 console.log("%c","background:url('http://www.baidu.com/img/tupian.jpg')"); //格式化输出日期 console.log("今天是%i年%i月%i日",2016,05,04); //输出小数 console.log("%f是圆周率",3.141592653);
var obj = {
name : 'pelli',
age : 24
}
console.log("%o",obj);
除了console.log外,还有其他很多方法。上面的图片中列出的是所有的方法。
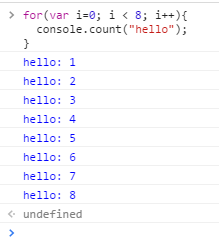
console.count();
这个方法是用来记录该行所在的代码是第几次执行。一般写在循环和函数中。每一次执行到这一行的时候,都会在控制台输出一个数值----在前一个数值基础上加一。有一个可选参数,可选参数是任意值(字符串,数字,对象,数组,函数,null,undefined,布尔值,正则表达式),参数会输出在数字前面的冒号之前。
其输出结果一定会有一个冒号,冒号后面紧紧跟着数字。
也就是说,如果没有参数的话,会输出一个冒号和一个数字。

在函数中写这个方法,可以记录该函数是第几次被调用。
console.dir()
用于输出一个对象。
console.dirxml()
输出dom对象
console.clear()
清空控制台信息,执行该方法,会清空控制台中的所有之前的输出信息
console.assert()
输出断言消息
console.assert(3 < 4,"该断言是正确的断言,所以不会有任何输出"); console.assert(3 > 4,"这句话是断言出错后输出的信息"); var a = 100; console.assert(a%5===3,"断言有两个参数,第一个是必须参数,断言语句,第二个参数是可选语句,断言出错后输出的信息,如果断言正确,则不输出断言");
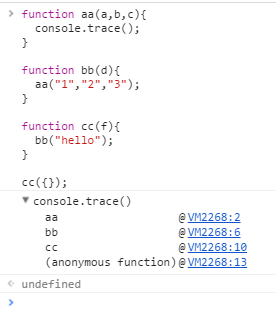
console.trace()
跟踪该函数调用链,会输出该函数被哪些函数调用过。以下是谷歌浏览器效果。

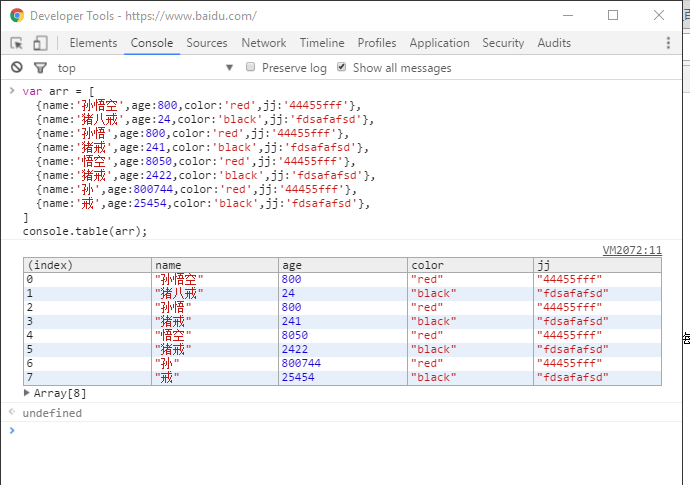
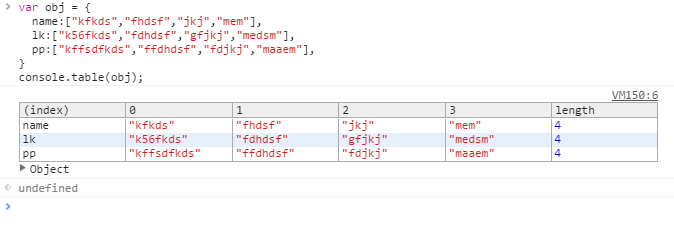
格式化输出数组或者对象:console.table()
console.table可以以表格形式输出数组或者对象,最好的数组格式是一维数组,每个元素都是一个类json对象,最好的对象格式是类json对象,每个属性的值都是相同元素个数的数组。


其他的是有关于性能方面的信息输出。
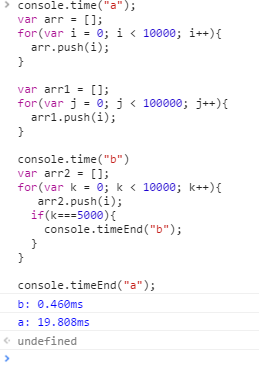
输出代码执行的时间。
console.time()
console.timeEnd();
console.time()和console.timeEnd()通常会一起使用,console.time()表示计时开始,console.timeEnd()表示计时结束,二者传递相同的参数,用以表示同一个计时标记。
二者可以嵌套使用。

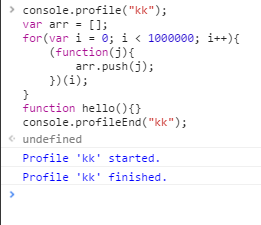
显示代码执行过程中性能的情况
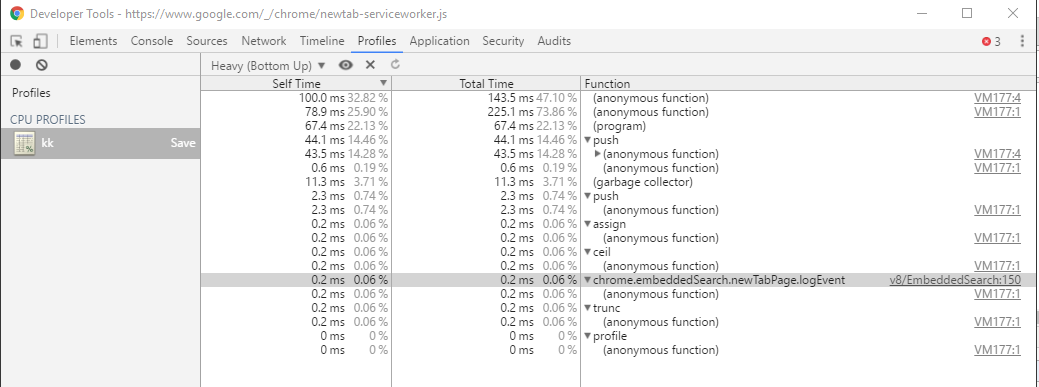
console.profile()
console.profileEnd()


通常这两个方法也是一起使用,二者都有一个可选的相同参数,表示记录标记。
输出的结果会再控制台,profile 栏显示。
分组显示:
console.group()
console.groupEnd()
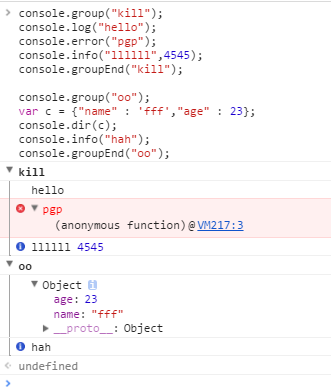
console.group("kill");
console.log("hello");
console.error("pgp");
console.info("llllll",4545);
console.groupEnd("kill");
console.group("oo");
var c = {"name" : 'fff',"age" : 23};
console.dir(c);
console.info("hah");
console.groupEnd("oo");
效果如图:
以上两个方法可以将输出的信息分组显示;儿者都有一个可选的参数,表示分组标记。可以嵌套使用。
总结:
提示信息:console.info()
警告提示:console.warn()
报错提示:console.error()
基本输出:console.log();
调试输出:console.debug()
代码跟踪:console.trace()
代码执行次数统计:console.count()
对象输出:console.dir()
输出DOM节点:console.dirxml()
输出代码执行时间:console.time(),console.timeEnd()
输出代码细节:console.profile(),console.profileEnd()
分组输出信息:console.group(),console.groupEnd()
格式化输出数组或对象:console.table()
清空控制台:console.clear()
以上是对于控制台console对象的简单介绍。
由于本人技术水平有限,对于不完善的地方,还望见谅,欢迎大家留言交流。本人QQ:2653807423。