转载地址:https://www.jianshu.com/p/831c0114179f
简介
Charles其实是一款代理服务器,通过成为电脑或者浏览器的代理,然后截取请求和请求结果达到分析抓包的目的。该软件是用Java写的,能够在Windows,Mac,Linux上使用,安装Charles的时候要先装好Java环境。
Charles是在 常用的网络封包截取工具,在做移动开发时,我们为了调试与服务器端的网络通讯协议,常常需要截取网络封包来分析。Charles 通过将自己设置成系统的网络访问代理服务器,使得所有的网络访问请求都通过它来完成,从而实现了网络封包的截取和分析。除了在做移动开发中调试端口外,Charles 也可以用于分析第三方应用的通讯协议。配合 Charles 的 SSL 功能,Charles 还可以分析 HTTP协议。
Charles 是收费软件,可以免费试用 30 天。试用期过后,未付费的用户仍然可以继续使用,但是每次使用时间不能超过 30 分钟,并且启动时将会有 10 秒种的延时。因此,该付费方案对广大用户还是相当友好的,即使你长期不付费,也能使用完整的软件功能。只是当你需要长时间进行封包调试时,会因为 Charles 强制关闭而遇到影响。(可以自行网上查找破解版软件)
Charles 主要的功能包括:
截取 Http 和 Https 网络封包。
支持重发网络请求,方便后端调试。
支持修改网络请求参数。
支持网络请求的截获并动态修改。
支持模拟慢速网络。
1. Charles安装
前提先安装配置好Java环境,官网下载安装Charles:https://www.charlesproxy.com/download/
2. HTTP抓包
(1)查看电脑IP地址
方法一: 打开”运行”(快捷键:win+R键;或者在任务栏的”搜索”按钮中查找并点击”运行”),输入“cmd”后进入命令行窗口,在命令行窗口中输入”ipconfig”命令查看IP
方法二: 在charles中查看 :Help -> Local IP Address

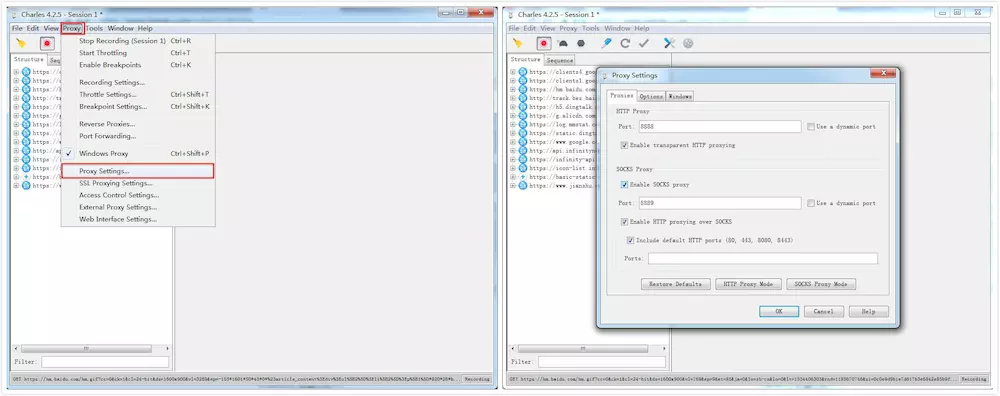
(2)Charles代理设置
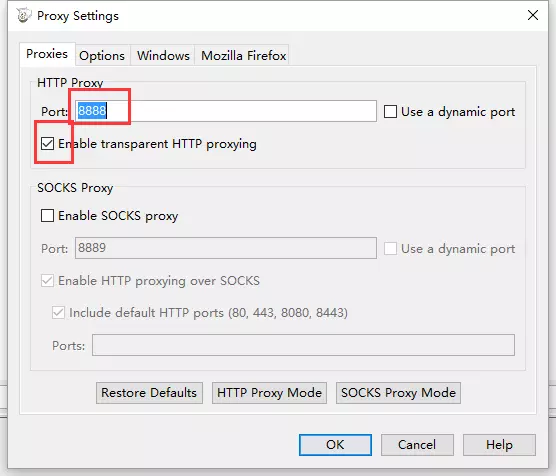
接下来打开Charles的代理设置:Proxy->Proxy Settings,设置一下端口号,默认的是8888,这个只要不和其他程序的冲突即可,并且勾选Enable transparent HTTP proxying。

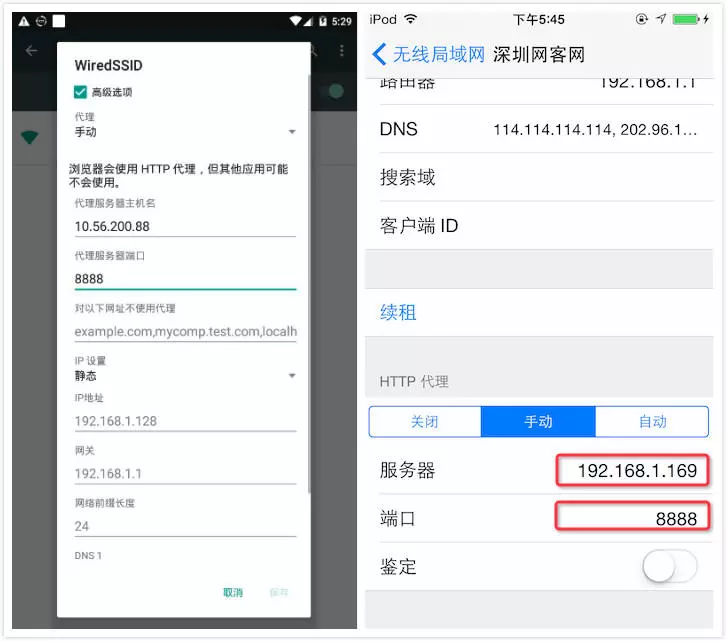
(3)在手机设备、模拟器或者远程浏览器上设置代理,抓取手机设备上的请求包(手机和电脑必须在同一个局域网内,并关闭电脑防火墙、其他代理或者翻墙软件)
第一步:在手机wifi 上设置代理 -> 长按无线网络-->修改网络-->高级选项-->代理 手动-->手动输入输入IP、端口号
服务器IP:PC机器的IP(通过之前介绍的查看IP的方法)
端口号:8888(通过之前介绍的查看端口的方法)

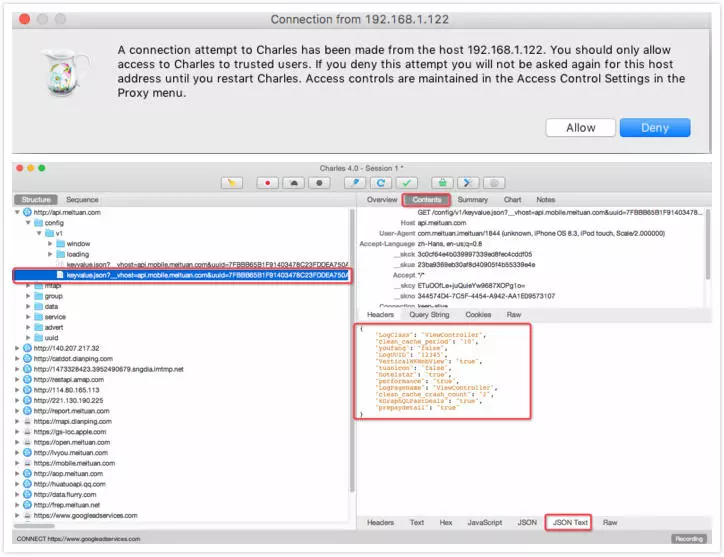
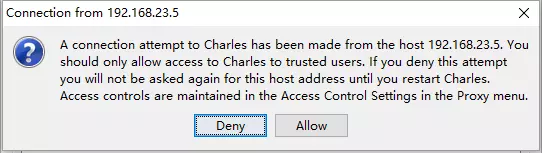
第二步:Charles弹出询问“allow”或者“deny”,点击“allow”按钮允许;出现手机的HTTP请求列表

安装证书
第三步:抓取https数据需要在手机上安装证书,HTTPS的抓包需要在HTTP抓包基础上再进行设置
如果我们需要在iOS或Android机器上截取 Https 协议的通讯内容,还需要在手机上安装相应的证书。
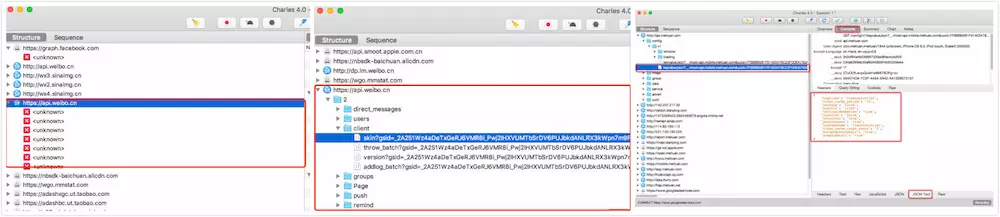
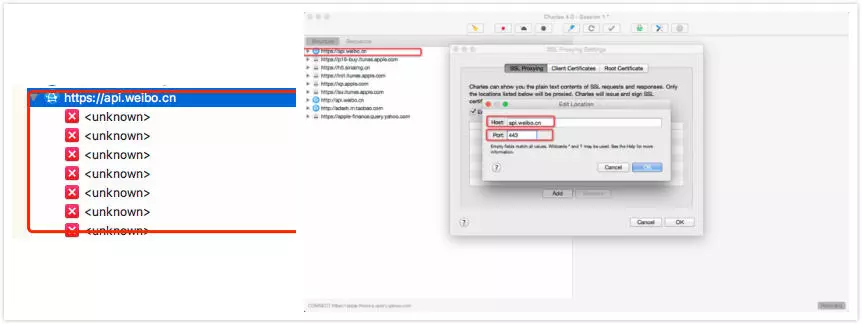
设置前抓包HTTPS接口显示unknown(图左),设置后接口正常展示,如下图右

如果你发现返回的是乱码,首先看是在http请求还是https请求,如果是http请求,那么应该就是返回来的中文乱码,解决方案是找到该软件显示包内容,Contents目录下的info.plist,打开文件找到vmoption,添加-Dfile.encoding=UTF-8即可。
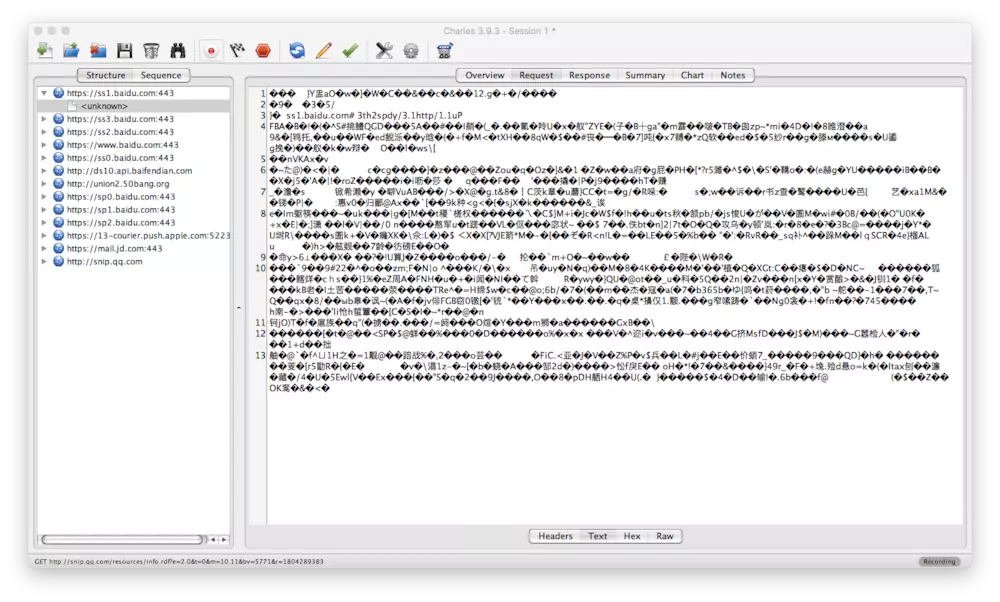
如果是https请求出现的乱码,如下图这种情况

这时候你就需要安装Charles的CA证书了
以下为在HTTP抓包基础上进行HTTP抓包的进一步设置步骤:
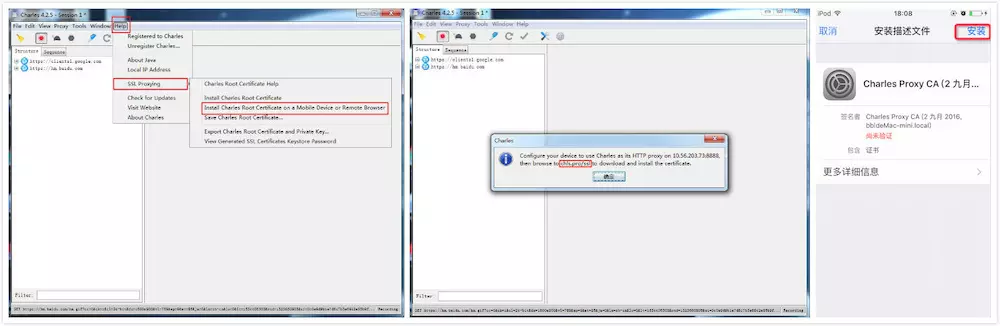
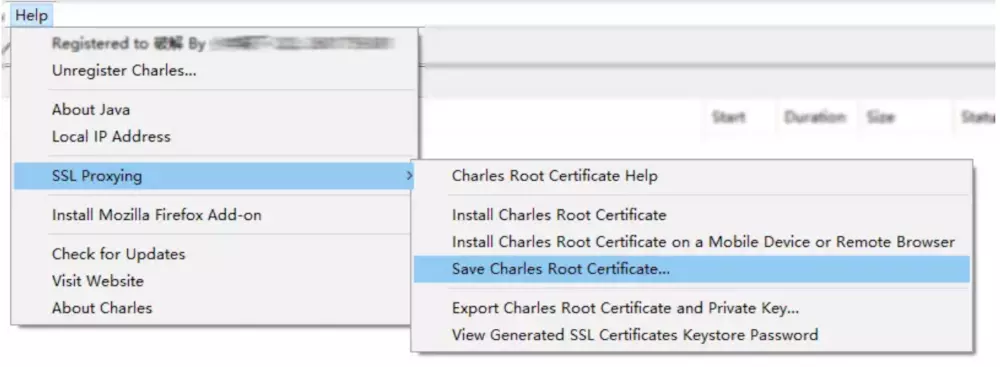
Help -> SSL proxying -> Install charles root certificate on a Mobile Device or remote browser…
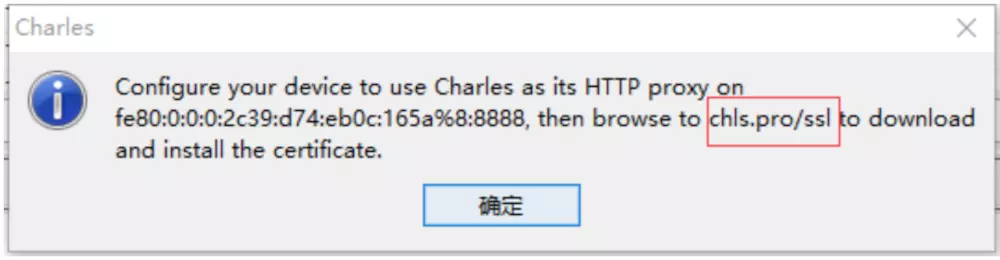
出现弹窗得到地址chls.pro/ssl
在手机自带的系统浏览器输入地址chls.pro/ssl,出现证书安装页面,点击安装,手机设置有密码的输入密码进行安装。安装完证书后,就可以截取手机上的 Https 通讯内容了。不过同样需要注意,默认情况下 Charles 并不做截取,你还需要在要截取的网络请求上右击,选择 SSL proxy 菜单项。
注意2:iOS 10.3系统,需要在设置→通用→关于本机→证书信任设置里面启用完全信任Charles证书

Charles设置Proxy代理
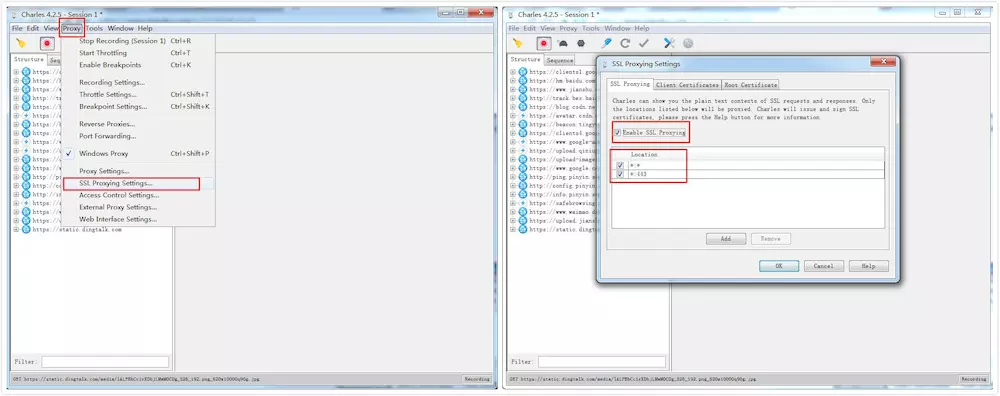
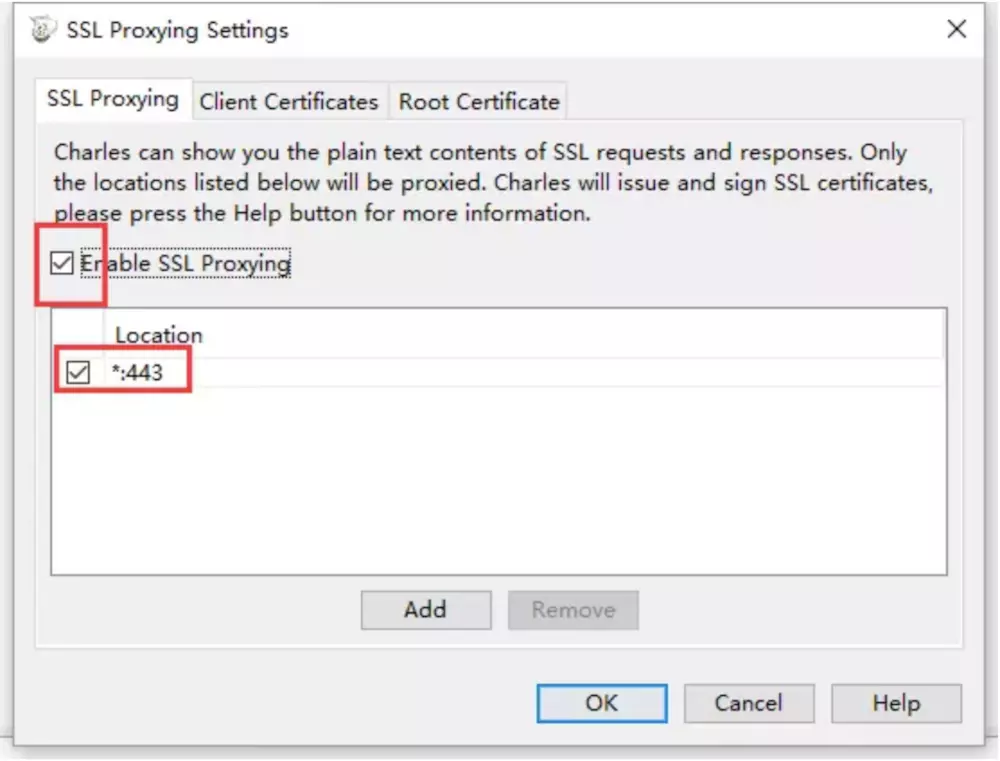
Proxy -> SSL Proxying Settings... 勾选Enable SSL Proxying,点击Add,点击Add,Host设置要抓取的https接口,
Host : * (使用通配符表示检测所有网络请求;建议还是设置单个需要抓取的https host,尽量避免使用 * 通配符)
Port:443

比如想抓这个,Host填写:https://api.weibo.cnPort填写:443

!!!完成以上操作,就完成Charles抓取HTTP(S)数据包的所有配置了。查看Charles,我们可以看到数据包的内容了。
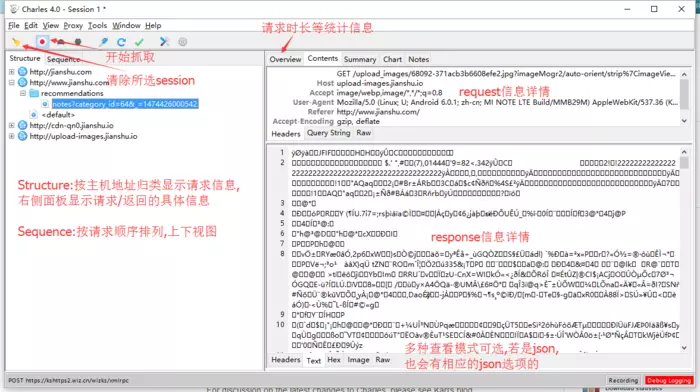
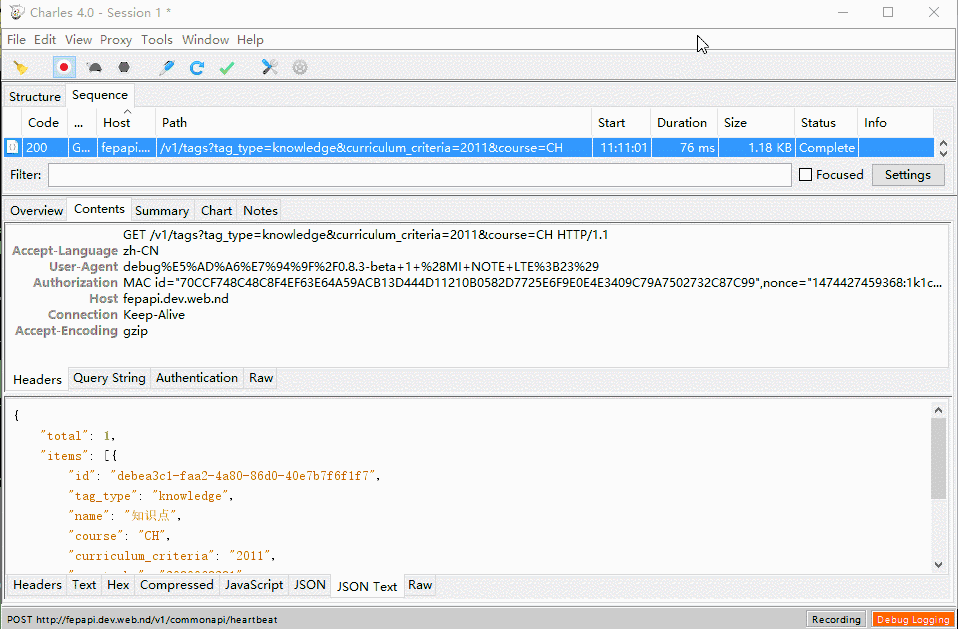
Charles 主界面介绍
主要是会话的两种视图模式以及对应的 requet/response 面板组成:


Structure:树状结构显示,将网络请求按访问的域名分类;
Sequence:水平结构显示,将网络请求按访问的时间排序
Structure视图模式下,列表会按照域名来归类所有请求,而Sequence视图则是按照请求发生的顺序来展示;如果不习惯Sequence默认的上下视图,可以修改为类似Fiddler的左右视图模式(有更符合眼睛的习惯):快捷键 cmd+,->Charles Preferences->Viewers选择Sequence view layout为Tall即可;
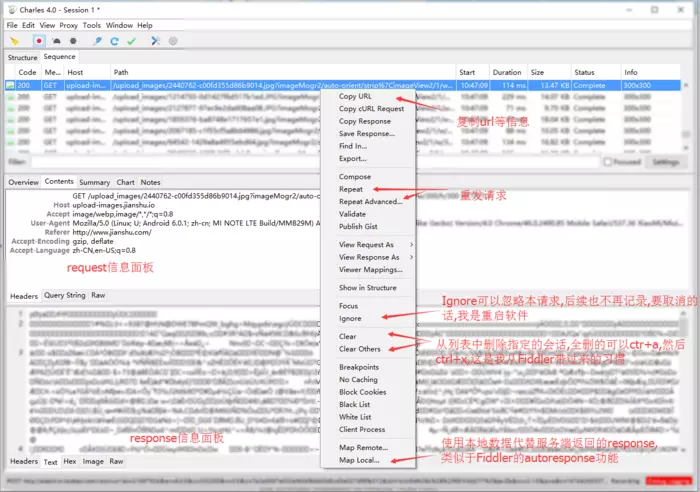
常用的功能在图上已经有注释,不多说,感觉Chales的右键功能比Fiddler多一点,简单看几个:
Save response: 保存response数据到文件中,方便后面用于重定向功能map local...;选择多条记录后再右键就会有Save All...可以方便的把所有response信息一次性导出到某个目录中,然后通过map local...结合通配符来批量重定向请求;
Export: 可以将选中的多个会话信息完整导出成文件(*.chls),通过File - import来导入chls文件,方便不同开发人员进行调试或者现象复现分析;
repeat advanced...: 可以重发次数以及并发数,用于进行简单的服务器压测,看到有些简友还用它来对付一般的钓鱼网站,有点意思..

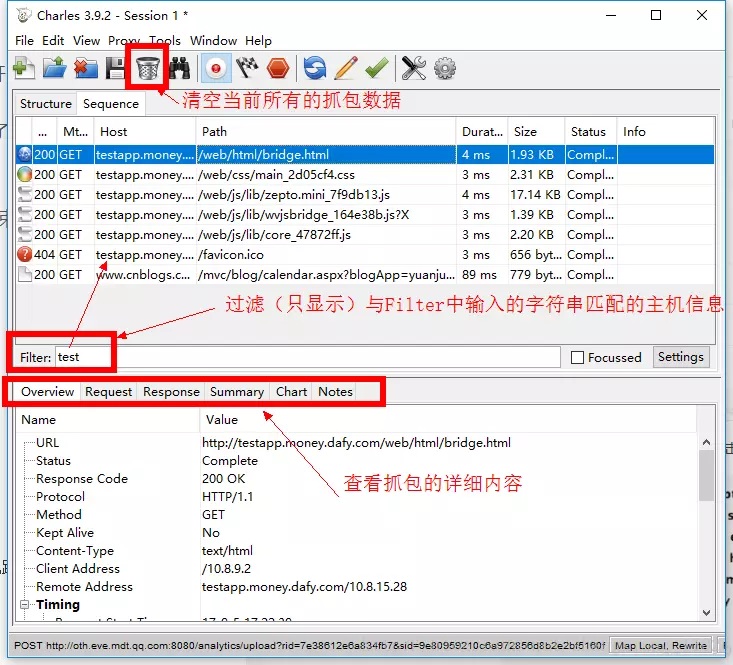
Filter : 过滤,可以输入关键字来快速筛选出 URL 中带指定关键字的网络请求
Overview : 查看这次请求的详细内容,例如耗时详细列车了请求开始时间、结束时间,响应开始时间、结束时间,总耗时、DNS耗时、网络延时等。
对于Size也详细列出了请求头大小、响应头大小、压缩比例等内容。
URL:进行网络请求的链接;
Status:当前状态,complete表示请求完成;
Responce Code:返回码。不同的接口,不同的请求结果,返回码都不同;
Protocol:使用的协议;
Method:请求方式,如GET请求,POST请求等;
Kept Alive:判断当前是否正在链接(活跃);
Content-Type:发送的内容类型,如这里用的是XML文本,以UTF8的方式发送;
Client Address:客户端的IP地址;
Remote Address:远程服务器的IP;
Timing:
Request Start Time:请求开始的时间;
Request End Time:请求结束的时间;
Response Start Time:返回开始的时间;
Response End Time : 返回结束的时间;
Duration : 总时间;
Size:
Request Header :请求的头部大小;
Response Header:返回的头部大小;
Request : 请求发送的大小;
Response:返回数据的大小;
Total:所有数据大小;
Request Compression : 请求压缩;
Response Compression : 返回压缩;
Request : 查看请求内容(底下的Headers,Query String,Cookies,Raw。)
Headers:发送请求的头部信息;
Query String : 发送参数列表;
Cookies: 浏览器缓存;
Raw:发送的原生数据,包括了头部和参数;
Reponse : 查看响应内容
Headers:是返回的头部信息;
Text:返回信息(除去头部)后的文本;
Hex:返回信息的16进制表示;
XML:我返回的数据是XML。如果你返回的是JSON,这里就会显示JSON;
XML Text:如果你返回JSON,这里会显示JSON Text;
Raw:返回的所有原生数据,包括头部;
Summary: 查看发送数据的一些简要信息(主机,状态码,数据的类型,header和body大下,加载时间,总时间)
Chart: Summary中简要信息以图表形式展示
Notes: 其他信息
菜单
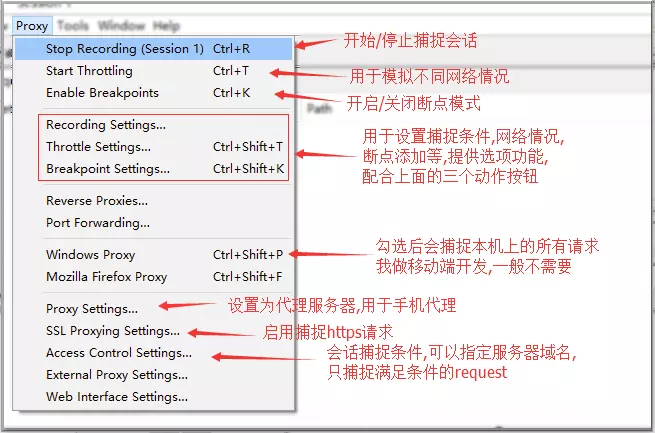
Proxy 菜单
这个用得比较多,在这里设置跟踪捕捉过滤功能:

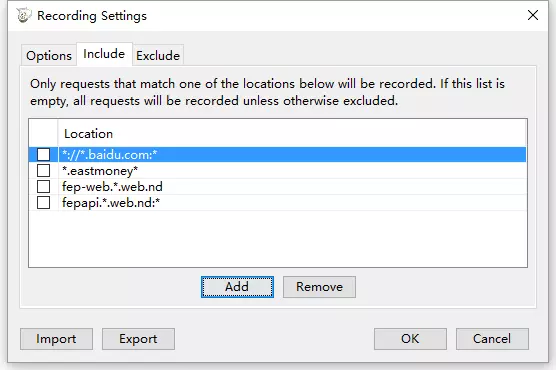
过滤( Recording Settings )

设置会话捕捉条件,include 面板用于启用/停止可以捕捉/显示的会话;
exclude 表示不显示的会话,在会话列表中右键选择 ignore 时,对应的url会出现在这里;

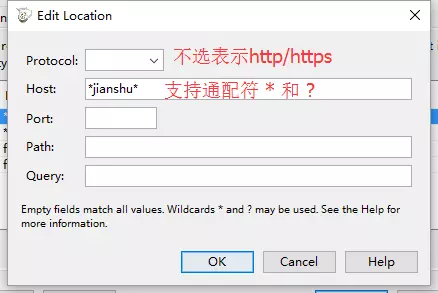
比较好用的是过滤条件支持通配符,*表示任意多个字符,?表示一个字符,如Protocol中有http,https和 "",选择空白或者输入*都可以表示任意协议的请求;
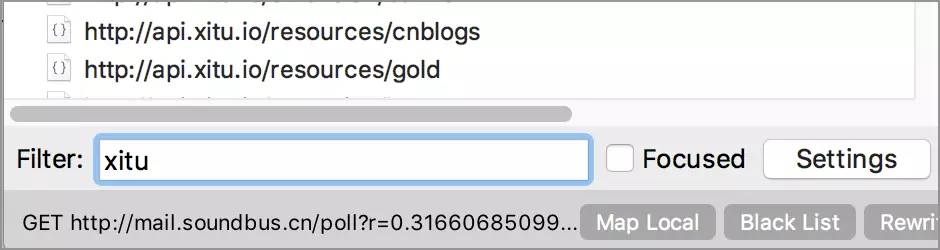
也可以通过主界面底部的Filter来简单设置过滤条件,不支持通配符

还有一种方法就是在一个网址上右击,选择Focus,然后其他的请求就会被放到一个叫Other Host的文件夹里面,这样也达到了过滤的目的。
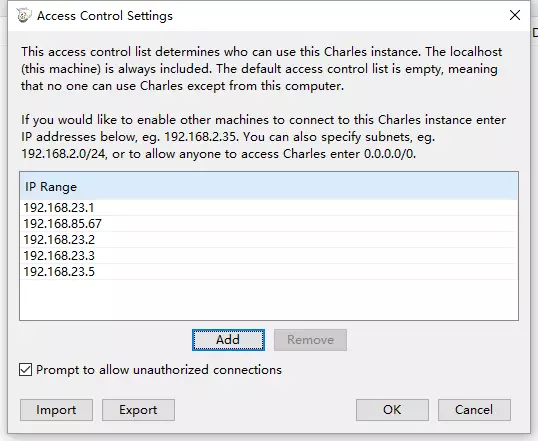
设置允许连接的ip地址(Access control Settings)

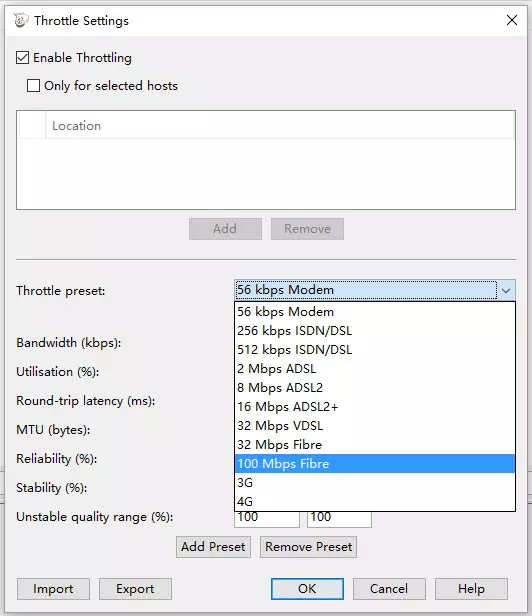
模拟网络环境(Throttle Settings)

在这里选择要模拟的网络环境,选项比Fidder多很多,也可以自定义,最人性的还可以对指定的url进行网络环境摸, 好评...
这里设置完成后通过Proxy-Start Throttling(Ctrl+T)或者常用工具栏按钮来启用或停止;
设置为代理服务器,并捕获手机请求(Proxy Settings)

端口号 Port 默认8888,跟Fiddler一样,省得切换软件的时候,手机还得重新设置wifi代理了;
记得启用Enable transtarent HTTP proxying
手机上的设置跟Fiddler类似,切换到wifi设置页面,选择高级选项-->代理模式选择手动,代理服务器设置为 Charles 所在设备的ip,端口就是上面设定的8888, 注意: 手机和Charles所在机器需处于同一个wifi网络中;
以上设定完成后,就可以charles中捕获手机请求了,第一次连接的时候charles会弹出确认提示框,选择 allow 就好了,后续可在 proxy -> access control settings 中进行管理:

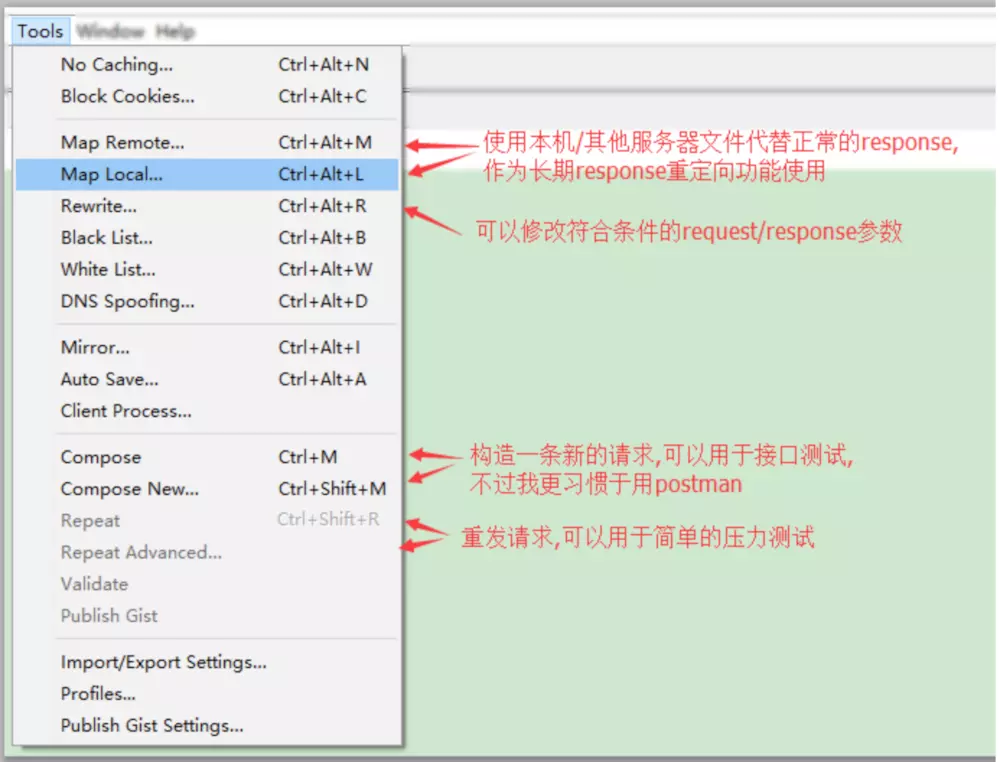
Tools菜单

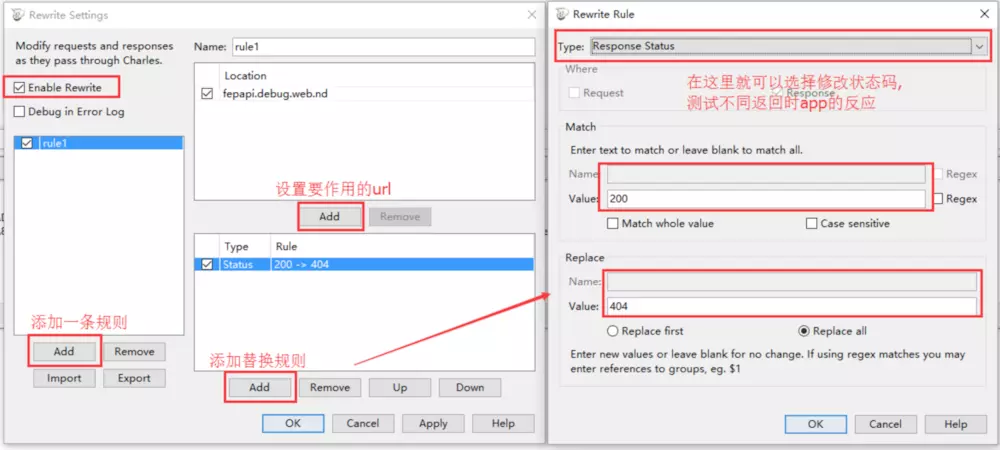
rewrite 动态修改 request/response 信息
跟map local类似,也可以对response进行修改,不过他改变的只是部份信息,比如:主机地址(Host),返回状态码(response status),返回信息内容(body)等:

捕获https请求
1. 在本机上安装证书

这里可以直接选择Install charles root certificate,会在本机上安装证书,也可以如图选择保存证书,然后手动导入到需要的位置,操作类似:

mac上的操作请看这篇
2. 在手机上安装证书
单击help--ssl proxying-install charles root certificate on a mobile device or remote browser,会弹出提示框,然后在手机浏览器上输入网址:chls.pro/ssl,然后根据提示保存证书即可:

3. 启用https捕捉

启用后就可以在会话视图列表中看到https请求了;
4.断点功能
方法:
在会话列表中右键点击某个会话,然后在菜单中选择Breakpoints;
通过Proxy-Breakpoint settings...中手动新建/启用某个断点;
要求勾选enable breakpoints
之后当下次再有该请求时,会自动进入断点模式;
一个完整请求会进入断点模式2次:
request的发出之前;
收到服务器的response但尚未返回给客户端的时候;
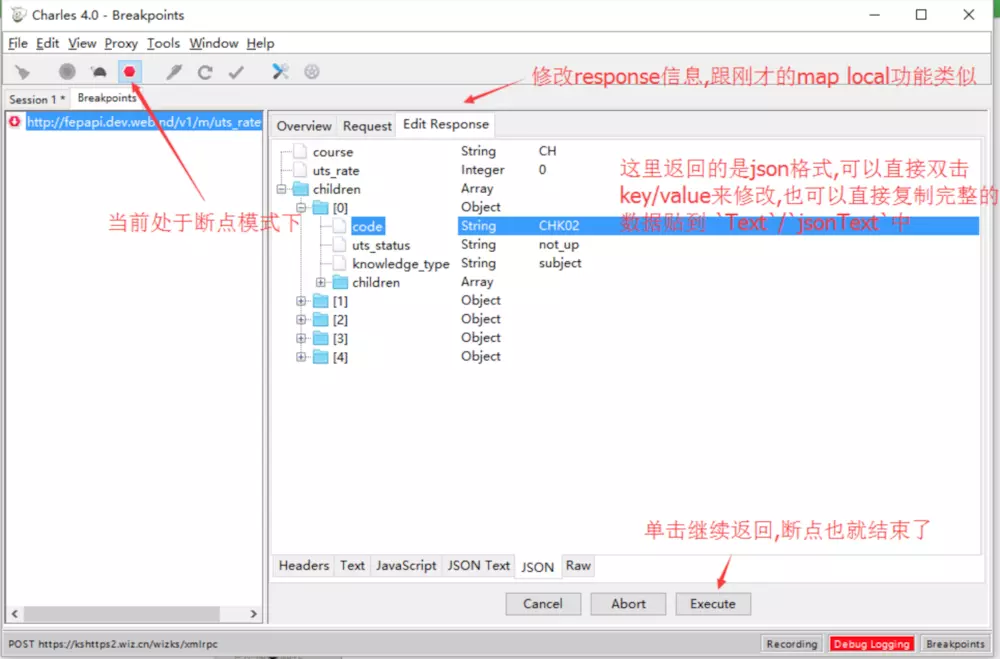
断点request的时候,可以修改request信息,不过我们程序都有对请求header做校验和处理,修改参数后一般就直接报错了,所以这里看看response就好,反正操作类似:

breakpoint
在edit response中可以双击直接修改json文件的key/value值,很方便,修改完成后单击execute继续执行其他操作,将修改后的response返回给客户端;
response 重定向功能
这个跟Fiddler的autoResponse功能类似,可以指定本地文件(map local...)也可以指定为其他服务器(map remote...)上的文件,我们介绍前一种;
这里的map local只能重定向response的数据内容部分,而headers
还是会保留服务器返回的,比如要修改返回码之类的操作,目前来看,只能通过断点或者rewrite来进行,这一点比Filder弱,不太方便,也可能是我还没发现怎么处理,有知道的请不吝告知,谢谢;
断点可以用于临时修改数据,也是一种重定向功能,若是要长期重定向,咱还是将返回重定向到本机文件比较方便,具体方法:
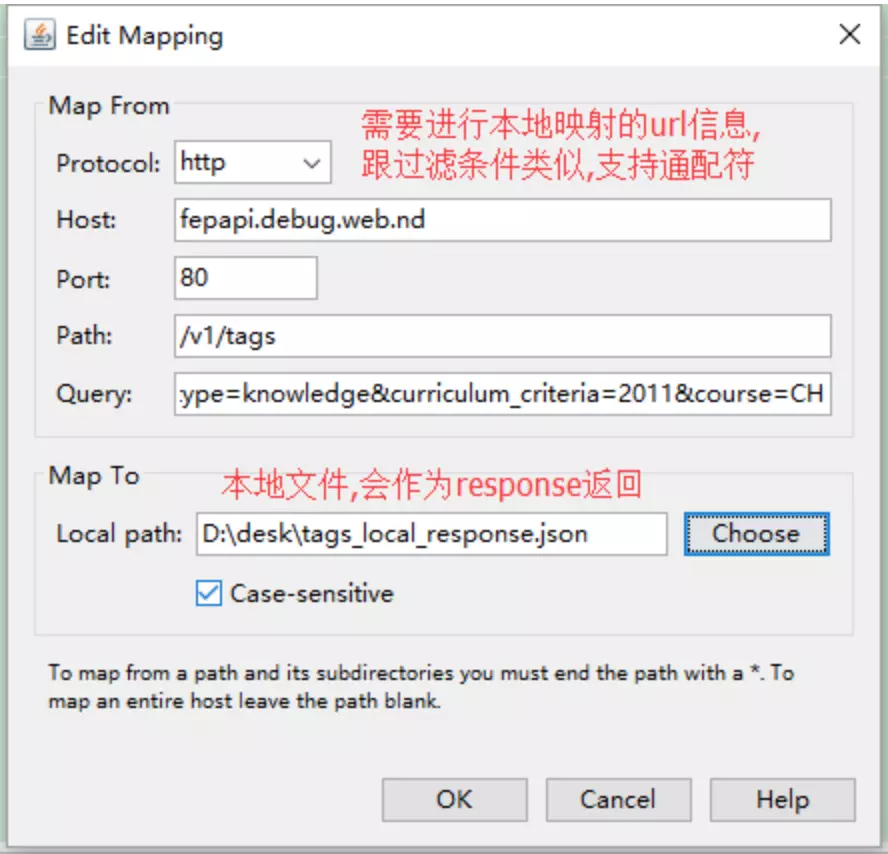
准备一份要返回给客户端的 response 数据文件,可以从前面介绍的save Response来保存正常数据,然后修改,也可以自己构造一份(用于服务端api尚未发布,但移动端又需要进行调试的时候);
右键单击某个请求,从菜单中选择map local ..., 也可以单击Tools-Map Local...打开map lcoal settings来添加一个映射关系,两种操作是一样的,前者只不过直接把url信息给写好了:

完成设定后,后续符合条件的请求都会用本地映射文件替代;
最后: 我之前在Windows下是 Fiddler 和 Charles 配合使用,主要是 Fiddler 的https抓包一直出问题,而 Charles 就很一切正常,后来更换mbp后就一直用 Charles 了,不过Charles也有自己的不足:
删除多个会话时会感觉得到卡,而Fiddler很顺畅;
filter功能没Fiddler强大;
Fiddler提供脚本自定义功能,如果是C#开发者的话,还可以很方便的集成fiddler_core到自己的应用中;
常见问题解决
1 . 手机无法抓包的问题
检查是否配置好代理IP,端口号
检查是否与电脑在同一个局域网
检查是否关闭防火墙,代理,翻墙软件
弹出询问点击“allow”或者“deny”时,误点“deny”,关闭charles重启,手机再次浏览则会重新弹出询问
2 . 解决request和response信息中的中文乱码问题。
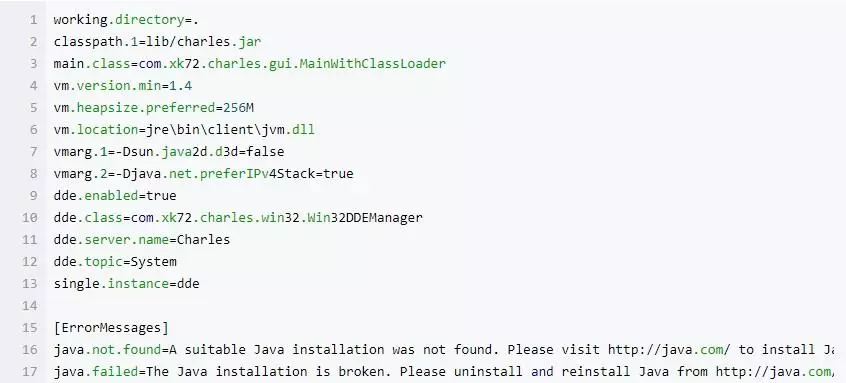
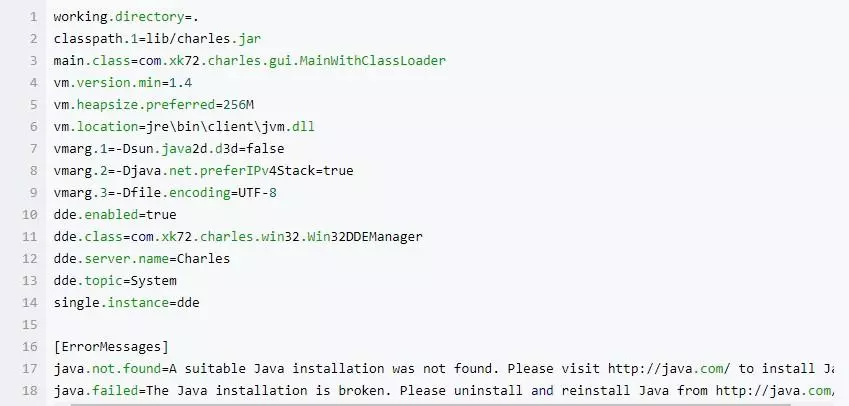
方法一 :修改charles windows版本安装目录下也有一个Charles.ini的配置文件
原配置文件

修改后的配置文件 增加vmarg.3参数,并设置编码格式为UTF-8

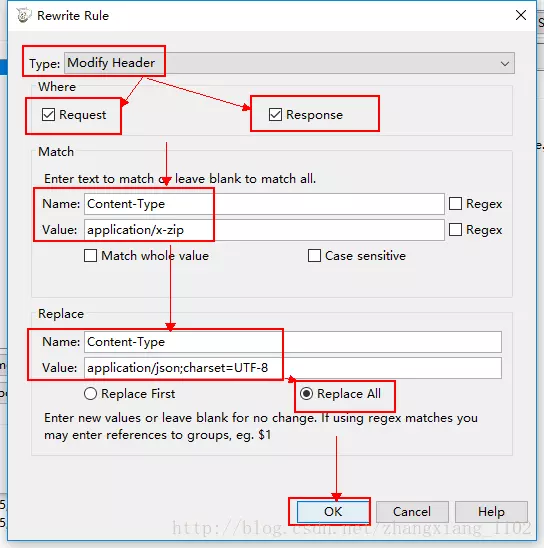
方法二 : Tools -> Rewrite… -> Rules -> Add –>配置信息
选中 Request 和 Response
Match
Name : Content-Type
Value : application/x-zip
Replace
Name : Content-Type
Value : application/json;charset=UTF-8
选中 Replace All

–》点击OK,完成配置。
!!!通过以上方法就可以解决Request和Response的中文乱码问题了。
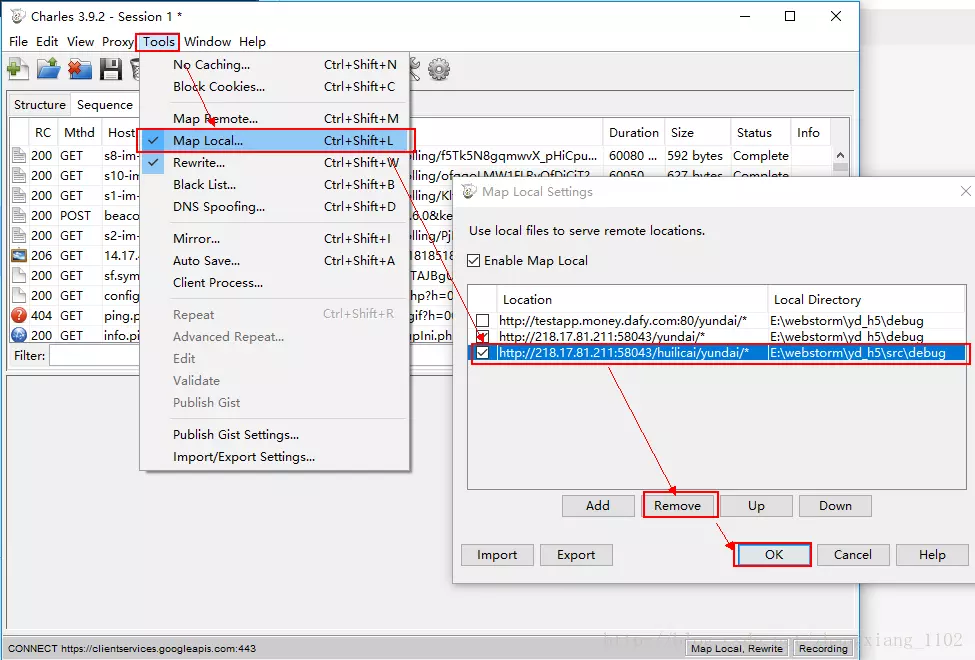
3 . 本地映射配置错了,删除错误的映射
Tools -> Map Local… -> 选中需要删除的映射 -> Remove -> OK

注意:不抓包请关闭手机HTTP代理,否则断开与电脑连接后会连不上网