前端开发环境配置:
nvm安装:
nvm(Node Version Manager)是一个用来管理node版本的工具。我们之所以需要使用node,是因为我们需要使用node中的npm(Node Package Manager),使用npm的目的是为了能够方便的管理一些前端开发的包!nvm的安装非常简单,步骤如下:
- 到这个链接下载
nvm的安装包:https://github.com/coreybutler/nvm-windows/releases。 - 然后点击一顿下一步,安装即可!
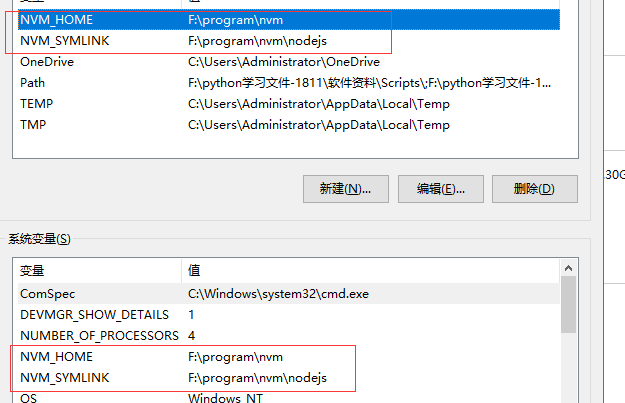
- 安装完成后,还需要配置环境变量。在
我的电脑->属性->高级系统设置->环境变量->系统环境变量->Path下新建一个,把nvm所处的路径填入进去即可! - 打开
cmd,然后输入nvm,如果没有提示没有找不到这个命令。说明已经安装成功! Mac或者Linux安装nvm请看这里:https://github.com/creationix/nvm。也要记得配置环境变量。
nvm常用命令:
nvm install node:安装最新版的node.js。nvm i == nvm install。
nvm install [version]:安装指定版本的node.js。nvm use [version]:使用某个版本的node。如果之前安装过node,此处会导致nvm use命令失效(提示成功,但是实际并未切换),本次由于环境变量中自动生成的NVM_SYMLINK配置有误,解决办法:

成功解决。
nvm list:列出当前安装了哪些版本的node。nvm uninstall [version]:卸载指定版本的node。nvm node_mirror [url]:设置nvm的镜像。nvm npm_mirror [url]:设置npm的镜像。
node安装:
安装完nvm后,我们就可以通过nvm来安装node了。这里我们安装6.4.0版本的的node.js就可以。因为最新版的node.js的npm是5.0的,上面还有很多坑。安装命令如下:
nvm install 6.4.0
如果你的网络够快,那以上命令在稍等片刻之后会安装成功。如果你的网速很慢,那以上命令可能会发生超时。因为node的服务器地址是https://nodejs.org/dist/,这个域名的服务器是在国外。因此会比较慢。因此我们可以设置一下nvm的源。
nvm node_mirror https://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
npm:
npm(Node Package Manager)在安装node的时候就会自动的安装了。当时前提条件是你需要设置当前的node的版本:nvm use 6.4.0。然后就可以使用npm了.
关于npm常用命令以及用法,请看下文。
安装包:
安装包分为全局安装和本地安装。全局安装是安装在当前node环境中,在可以在cmd中当作命令使用。而本地安装是安装在当前项目中,只有当前这个项目能使用,并且可以通过require引用。安装的方式只有-g参数的区别:
npm install express # 本地安装 本地安装指安装在你的当前目录下
例:件express包安装在F:python学习文件-1811学习文件--Python代码项目xfz目录下的命令:

npm install express -g # 全局安装本地安装
- 将安装包放在
./node_modules下(运行 npm 命令时所在的目录),如果没有node_modules目录,会在当前执行npm命令的目录下生成node_modules目录。 - 可以通过
require()来引入本地安装的包。
全局安装
- 将安装包放在
/usr/local下或者你node的安装目录。 - 可以直接在命令行里使用。
卸载包:
npm uninstall [package]
更新包:
npm update [package]
搜索包:
npm search [package]
使用淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org 那么以后就可以使用cnpm来安装包了!