最近在项目中遇到关于禁止移动端滑动事件,记录下,以便以后查找。
项目中页面需要一个弹窗效果,但有弹窗的同时希望不要屏幕滑动,弹窗取消,屏幕可滑动。
document.addEventListener('touchmove', function (event) {
if($scope.isSeekShow) { //此为弹窗显示
event.preventDefault();
}
},false);
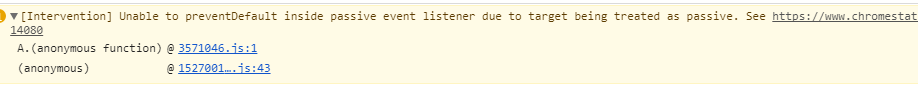
问题来了,给我这个错误提示

用的是谷歌浏览器,其他几个高版本的浏览器好像也是不行,在手机上是可以的。
翻译一下:由于目标被视为被动的,干预无法在被动的事件监听器中避免默认情况
查了一番资料原来是新版chrome,给这个preventDefault返回了naive,不再是清除浏览器默认行为了
addEventListener() 的第三个参数可以是个对象值了,也就是说第三个参数现在可以是两种类型的值了:
addEventListener(type, listener[, useCapture ]) addEventListener(type, listener[, options ])
addEventListener(type, listener, {
capture: false,
passive: false,
once: false
})
换上这个就可以
window.addEventListener('touchmove', function(event){
if($scope.isSeekShow) { //弹窗显示
event.preventDefault();
}
},{passive: false });