工欲善其事,必先利其器!
前端编辑工具我用过的有sublime、hbulider 、webstrom、vs 其中都用过一段时间 但是一般功能多的编辑器都有一个毛病那就是 运行空间太小 ,容易卡死 。
hbulider:优点: 国产利器,适合不用node依赖进行开发一些项目,很多配置都有,基本可以满足平常开发静态页面的需求
缺点:如果拖进去node的包 很容易卡死,我开发vue的项目 每次都要等好一会,项目空间明显不够用,很难受~ 因为经常要切窗口进行调试 包括安装一些包 更新空间就是一个大问题 所以弃之不用了~
总结:适合小白使用,国产神器,用起来简单明了,就是有时候反应有些慢,运行空间不太够。总体来说还是很不错的
vscode:微软的一款产品 用了大概有一周吧
优点:速度快,也可以配置很多的插件 ,然后更新文件也快,体验还是可以。
缺点:一开始的配置过于简单,需要投入心血才能配置好一个自己喜欢的利器。
总结就是 是一款不错的工具~ 值得很多人使用
webstorm:神器?
用了一段的时间的webstorm,不知道是电脑自身的原因,还是下载的有问题,也可能是我操作的问题? 总之 有一点 就是速度不够快,但是功能全面,强大 是毋庸置疑的 无论是使用gulp,grunt 都提供了很好的支持,曾经的我以为从此开发只用webstorm了,直到我被卡死几次之后,不得不强行关闭,几次之后也被搞烦了~ 然后就转我现在用的sublime了
优点:强大 什么几乎都有 svn 版本管理,日志,执行grunt,gulp 等 很多实用简单的功能 ,还有一键生成所需要用的模板等
缺点:就卡死了我几次,受不了 开发就是不能忍耐等待缓冲
总结:被我们前端攻城狮称之为神器~ 我不够深入,仅仅因为卡死跳出这个坑~~
sublime:重点戏来了 从入门用的就是这个,那时候对于插件应用的不是很多,所以因为没有引入路径的提示就不想用了~~ 之后绕了一大圈,又回到最初的起点,最初因为安装的是破解中文版 什么鬼的东西,插件安装只能通过去Githup上面拉然后放到文件夹里,搞得我很烦。最后发现去官网上安装最好,然后通过破解码破解,当然有钱购买正版最好~ ,记得 千万千万不要去下载网上的一些破解中文的版本什么的 能用还好 不能用搞得你是痛不欲生 而且你还在网上找不到解决办法的
优点:反应快,秒开这一个 对我来说有极大地吸引力 ,可以随意搭配自己喜欢的颜色,当然 大多的都可以 ,然后就是可以安装各种插件来满足自己的需求
缺点:没啥大毛病,就是安装东西鼓捣了一大会 ,装上各种插件配置好主题简直不要不要的!
总结:目前就是这款了,无论开发vue或者开发一些jQuery啥的简单东西 都是非常不错的 ,反应快是我的最爱~~ 可以通过安装各种插件来达到自己的理想要求
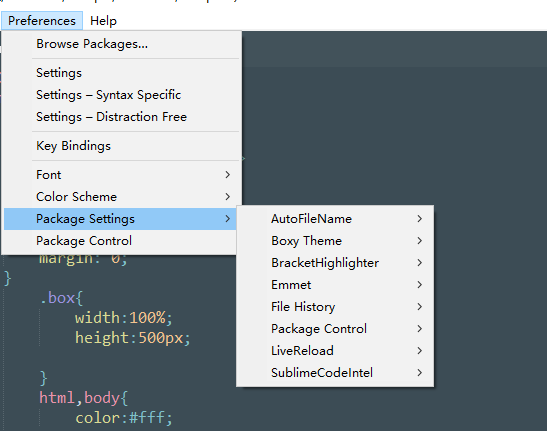
记录一下我目前所使用的插件和主题和配置
sublime是安装的官网版本 然后在网上找的注册码进行破解的
基本配置:

插件:

主题: