在做定制页面的时候,遇到这么一个问题,因为弹出框用的是bootstrap的自带的弹出框,控制显示和隐藏也是用自带的属性控制
控制显示,在触发的地方 例如botton上面加上
data-toggle="modal" data-target="#myModal"
控制关闭,在取消或者确定的地方加上
<button type="button" class="btn btn-primary">Save changes</button>
这样一来就可以关联控制显示和隐藏目标 #myModal 的模态框,但是问题在于
如果模态框中加载的内容过多,因为以上的属性控制底层其实是控制display none或者block,我们知道从none改成block的时候,是会重新渲染整个元素的,所以在再次点击弹出模态框的时候又执行显示的js
就又会加载一次,重复的加载慢,导致不好的用户体验
解决办法:
第一次加载慢,是数据的问题我们这里不讨论,在隐藏之后我们可以不用 display:none,(bootstrap中当然用的是$(el).closest(".modal").modal('hide');)这样显示的时候只能用show()解决不了问题,
我们在隐藏的时候不用hide,修改其z-index,将z-index改成一个负数,在body的下面,这样他就视觉不显示了,
$(el).closest(".modal").css("z-index",-2);
显示的时候
$('#'+id).closest(".modal").css("z-index",1050);
这样一来,只有第一次加载的时候慢,其余来回点击的时候会速度快

步骤:
1、去掉关联
点击关联时:data-toggle="modal" data-target="#myModal"
关闭关联时:btn-primary
2、js控制显示和隐藏直接上代码:
直接上代码
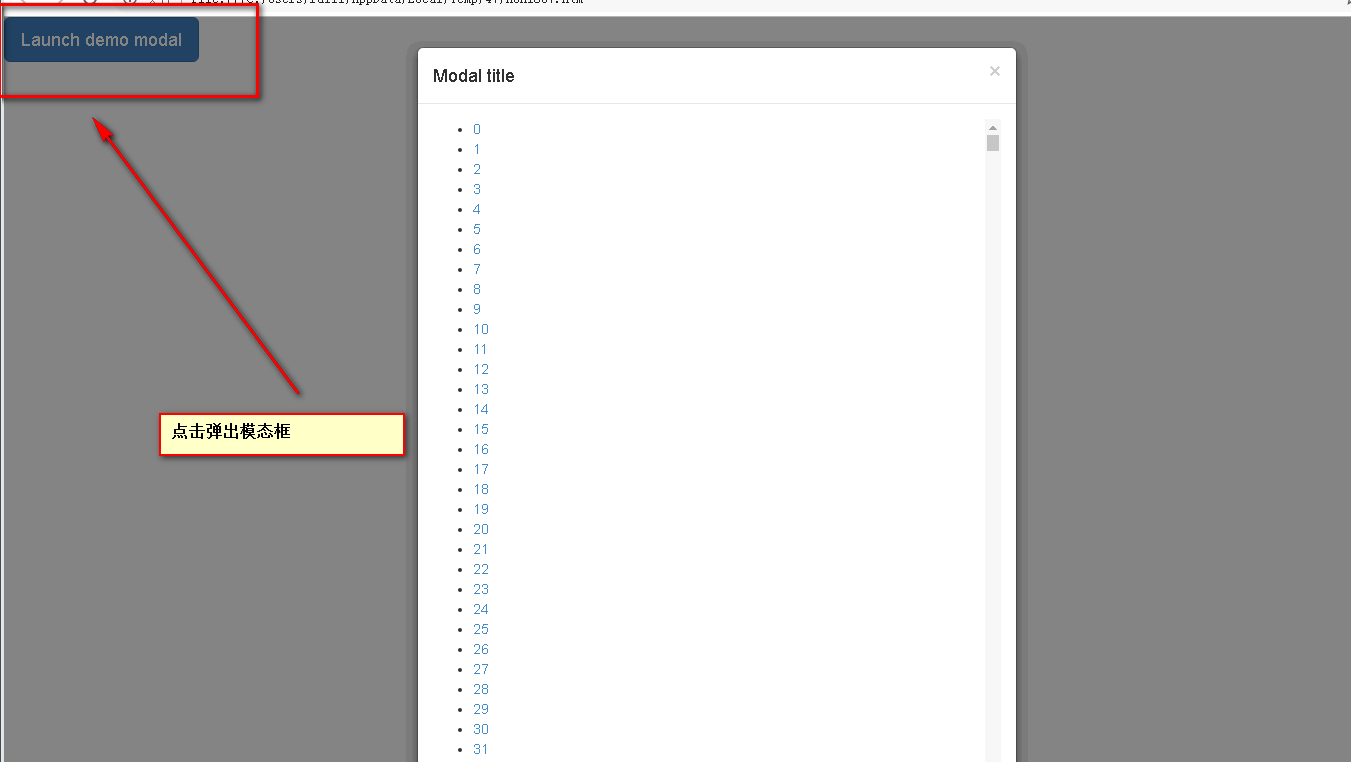
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>解决display渲染时间过长的问题</title> <!-- 设置 viewport --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- IE --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 兼容国产浏览器的高速模式 --> <meta name="renderer" content="webkit"> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> <style> /*添加一个背景,辅助 z-index显示或者隐藏用*/ body::before{ content:''; position:absolute; top:0; left:0; right:0; bottom:0; background-color:#fff; z-index:-1; } </style> </head> <body> <button type="button" class="btn btn-primary btn-lg add-button" data-class="myModal" >Launch demo modal</button> <!-- Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" > <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Modal title</h4> </div> <div class="modal-body"> <ul id="UL" style="max-height:700px;overflow:auto;"> <li></li> </ul> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" onclick="initModel.hide(this)">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div> <script src="http://code.jquery.com/jquery-1.11.3.min.js"></script> <!-- 引入 Bootstrap 的 JS 文件 --> <script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script> <script> var str=""; for(var i=0;i<80000;i++){ str+="<li><a>"+i+"</a></li>" } $("#UL").html(str); $(function(){ $("body").on("click",".add-button",function(e){ initModel.show($(e.target).attr("data-class"));//motai }) }) window.initModel={ show:function (id){ //显示摸态框 $('#'+id).modal('show') $('#'+id).closest(".modal").css("z-index",1050); $(".modal-backdrop").show(); }, hide:function(el){ //$(el).closest(".modal").modal('hide'); $(el).closest(".modal").css("z-index",-2);//如果用上面句的代码渲染时间会很长,造成不好的用户体验 $(".modal-backdrop").hide();//隐藏bootstrap自带的遮罩层 } } </script> </body> </html>
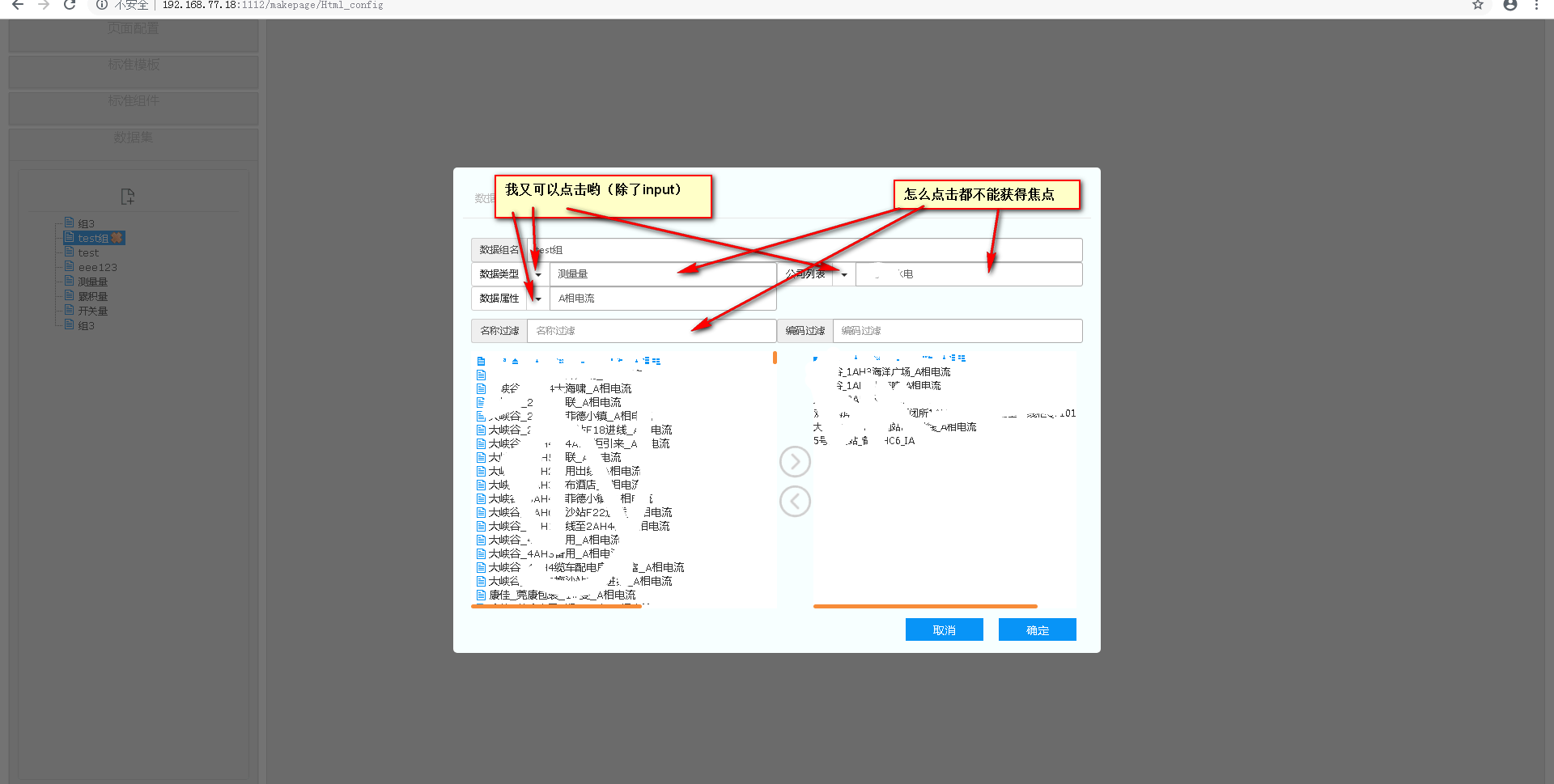
重要:页面中只能存在一个bootstrap模态框,如果还存在其他弹框,会导致其他弹出框的input不能获得焦点,因为bootstrap里面定义了tabindex作用
tabIndex属性可以设置键盘中的TAB键在控件中的移动顺序,即焦点的顺序。tabIndex的值可为0至32767之间的任意数字。
如果使用-1值时,onfocus与onblur事件仍被启动。tabIndex的值可为0至32767之间的任意数字
所以在设置显示和隐藏的时候将tabindex=“-1”的属性去掉既可
/** * 页面定制 * * @author hpf * @since 2019-01 * */ (function($){ /** * 控制dialog的显示和隐藏 */ $.fn.showorhideModel={ show:function(id){ //显示dialog(改z-index) $('#'+id).modal('show') $("#"+id).css("z-index",1050) //显示模态框 $(".modal-backdrop").show(); $('#'+id).removeAttr("tabindex"); }, hide:function(el){ //隐藏dialog(改z-index) var $el=$(el).closest(".modal"); $el.css("z-index",-1); //将模态框的tabindex去掉,因为会导致其他的弹出层中input不能获得焦点 $el.removeAttr("tabindex") //隐藏模态框 $(".modal-backdrop").hide(); } } })(jQuery)