Ajax介绍
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML,json等。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
基于Jquery实现Ajax请求
Ajax基本语法
$("#d1").on("click", functino(){
$.ajax({
url:"", // 请求的路由
type:"post", // 请求类型
data:{ // 请求时发送的数据
"name":"xxx",
"password":"123"
},
success:function(data){ // 回调函数
alert(data)
}
})
});
示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .hide { display: none; } </style> </head> <body> <p><input type="text" class="user"><span class="hide" style="color: red">用户名已存在</span></p> <script src="/static/jquery-3.3.1.min.js"></script> {#下面这一项是基于jQuery的基础上自动给我们的每一个ajax绑定一个请求头信息,类似于form表单提交post数据必须要有的csrf_token一样#} {#否则我的Django中间件里面的校验csrf_token那一项会认为你这个请求不是合法的,阻止你的请求#} <script src="/static/setup_Ajax.js"></script> <script> //给input框绑定一个失去焦点的事件 $('.user').blur(function () { //$.ajax为固定用法,表示启用ajax $.ajax({ //url后面跟的是你这个ajax提交数据的路径,向谁提交,不写就是向当前路径提交 url:'', //type为标定你这个ajax请求的方法 type:'POST', //data后面跟的就是你提交给后端的数据 data:{'username':$(this).val()}, //success为回调函数,参数data即后端给你返回的数据 success:function (data) { ret=JSON.parse(data); if (ret['flag']){ $('p>span').removeClass('hide'); } } }) }); </script> </body> </html>

def index(request):
if request.method=='POST':
ret={'flag':False}
username=request.POST.get('username')
if username=='JBY':
ret['flag']=True
import json
return HttpResponse(json.dumps(ret))
return render(request,'index.html')
Ajax发送Json格式数据
$('#d1').click(function () {
$.ajax({
url:'', // url参数可以不写,默认就是当前页面打开的地址
type:'post',
contentType:'application/json',
data:JSON.stringify({'name':'jason','hobby':'study'}),
success:function (data) {
{#alert(data)#}
{#$('#i3').val(data)#}
}
})
});
注:
- 后端通过request.body得到bytes类型的字符串,需先decode,再json.loads获得字典格式的数据
- 必须指定ContentType:“application/json”,否则后端通过request.POST收到的数据为整个json字符串作为key的字典,value为空
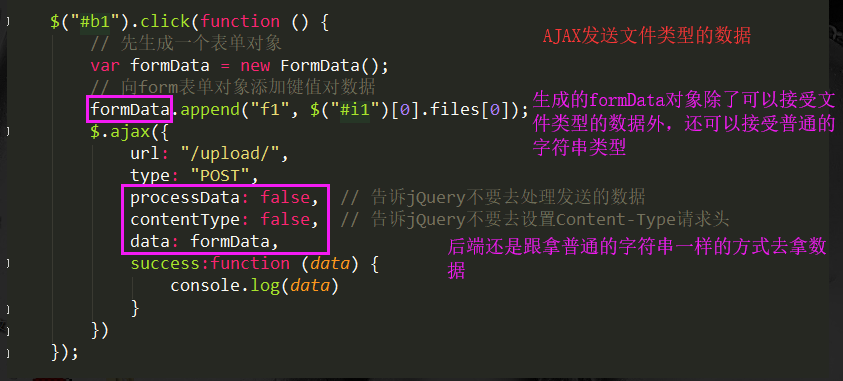
Ajax上传文件
//ajax传输文件(需借助内置对象FormData): $("#d1").on("click", function(){ let formdata = new FormData(); formdata.append("name", "xxx") // 获取id=i1的input框存放的文件 // $("#i1")[0].files[0] formdata.append("myfile", $("#i1")[0].files[0]); $.ajax({ url:"", type:"post", data:formdata, processData:false, // 告诉浏览器不要处理数据 contentType:false, // 不使用任何编码, 就用formdata自己的编码格式,django能识别FormData对象 success:function(data){ alert(data) } }) });