1 UI OverView
Android中所有的UI元素都是通过View与ViewGroup来构建的,View是指屏幕中一块可与用户进行交互的空白,类似于java界面编程中的JPanel。为了界面布局,A Group对象可以包含多个View或ViewGroup(由于ViewGroup是View的子类)。
View的子类集合主要包括各种Input 控件,ViewGroup的子类集合包括各种布局控件。
2 user Interface layout
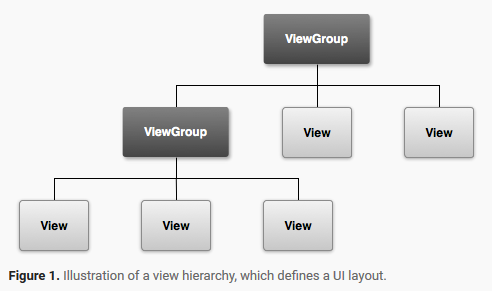
每个应用程序的界面UI控件都是由如下图中的层次关系构成。每个ViewGroup都是成员View(input 控件或者UI上定义的小部件)的不可见容器。层次结构根据需要可复杂可简单(越简单性能越好)。

用户界面构建有两种方法:java代码构建(跟java界面编程相似);借助xml进行界面布局。对于View类而言,它是所有UI控件的基类,所以View所包含的xml属性和方法是所有组件都可以使用的。如下是一个layout文件示例:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I am a Button" /> </LinearLayout>
当你的App加载上述的布局资源的时候,Android会将布局中的每个节点进行实例化成一个个对象,然后你可以为这些定义一些额外的行为,查询对象的状态,或者修改布局。
3 view类的xml属性及其说明
| XML属性 | 说明 |
| android:alpha | 设置该组件的透明度 |
| android:background | 设置该组件的背景颜色 |
| android:clickable | 设置该组件是否可以激发单击事件 |
| android:contentDescription | 设置该组件的主要描述信息 |
| android:drawingCasheQuanlity | 设置该组件所使用的绘制缓存质量 |
| android:fadeScrollbars | 设置该组件不使用滚动条时,是否淡出显示滚动条 |
| android:fadingEdge | 设置滚动该组件时边界是否使用淡出效果 |
| android:fadingEdgeLength | 设置淡出边界长度 |
| android:focusable | 设置该组件是否可以得到焦点 |
| android:focusableInTouchMode | 设置该组件在触摸模式下是否可以得到焦点 |
| android:id | 设置该组件ViewById来获取它 |
| android:isScrollContainer | 设置该组件是否可以作为可滚动容器使用 |
| android:keepScreenOn | 设置该组件是否会强制手机屏幕一直打开 |
| android:longClickable | 设置该组件是否可以响应长单击事件 |
| android:minHeight | 设置该组件的最小高度 |
| android:minWidth | 设置该组件的最小宽度 |
| android:nextFocusDown | 设置焦点在该组件上,且按向下键时获得焦点的组件id |
| android:nextFocusRight | 设置焦点在该组件上,且按向右键时获得焦点的组件id |
| android:nextFocusLeft | 设置焦点在该组件上,且按向左键时获得焦点的组件id |
| android:nextFocusUp | 设置焦点在该组件上,且按向上键时获得焦点的组件id |
| android:onClick | 为该组件的单击事件绑定监听器 |
| android:padding | 在组件的四边设置填充区域 |
| android:paddingLeft | 在组件的左边设置填充区域 |
| android:paddingRight | 在组件的右边设置填充区域 |
| android:paddingBottom | 在组件的底边设置填充区域 |
| android:paddingTop | 在组件的顶边设置填充区域 |
| android:rotation | 设置该组件的旋转角度 |
| android:rotationX | 设置该组件绕X轴旋转的角度 |
| android:rotationY | 设置该组件绕Y轴旋转的角度 |
| android:saveEnabled | 设置为false,当该组件被冻结时不会保存其状态 |
| android:scaleX | 设置该组件水平方向的缩放比 |
| android:scaleY | 设置该组件垂直方向的缩放比 |
| android:scrollX | 设置该组件初始化后的水平滚动条偏移 |
| android:scrollY | 设置该组件初始化后垂直滚动条偏移 |
|
android:scrollbarAlwaysDrawHorizontalTrack |
设置该组件是否显示水平滚动条的轨迹 |
| android:scrollbarAlwaysDrawVerticalTrack | 设置该组件是否显示垂直滚动条的轨迹 |
| android:scrollbarDefaultDelayBeforeFade | 设置滚动条在淡出隐藏之前延迟多少毫秒 |
| android:scrollbarFadeDuration | 设置滚动条淡出隐藏需要多少秒 |
| android:scrollbarSize | 设置垂直滚动条的宽度和水平滚动条的高度 |
| android:scrollbarStyle | 设置滚动条的风格和位置:insideOverlay |
| android:scrollThumbHorizontal | 设置该组件水平滚动滑块对对应的Drawable对象 |
| android:scrollThumbVertical | 设置该组件垂直滚动滑块对对应的Drawable对象 |
| android:scrollTrackbHorizontal | 设置该组件水平滚动轨道对对应的Drawable对象 |
| android:scrollTrackbVertical | 设置该组件垂直滚动轨道对对应的Drawable对象 |
| android:scrollbar | 设置该组件滚动时显示几个滚动条:none horizontal,vertical |
| android:soundEffectsEnabled | 设置该组件被单击时是否使用音效 |
| android:tag | 为组件设置一个字符串tag值,可以通过view的getTag 获取字符串,或通过findViewByTag查找该组件 |
|
android:transformPivotX |
设置该组件旋转时旋转中心的X坐标 |
| android:transformPivotY | 设置该组件旋转时旋转中心的Y坐标 |
| android:translationX | 设置该组件在x方向上的位移 |
| android:translationY | 设置该组件在Y方向上的位移 |
| android:visibility | 设置该组件是否可见 |
4 ViewGroup类
ViewGroup继承了View类,故其可以当作普通的View来使用;但ViewGroup是一个抽象类,实际都是使用ViewGroup的子类作为容器类。ViewGroup容器控制容器内组件的分布依赖于ViewGroup.LayoutParams与ViewGroup.MarginLayoutParams两个内部类。这两个内部类也提供了一些XML属性,ViewGroup容器内子组件可以指定这些xml属性。
4.1 ViewGroup.LayoutParams所支持的两个xml属性
| xml属性 | 说明 |
| android:layout_height | 指定该子组件的布局高度fill_parent/match_parent/wrap_parent |
| android:layout_width | 指定该子组件的布局宽度fill_parent/match_parent/wrap_parent |
4.2 ViewGroup.MarginLayoutParams:控制子组件周围的页边距
| xml属性 | 说明 |
| android:layout_marginBottom | 指定该子组件下边的页边距 |
| android:layout_marginLeft | 指定该子组件左边的页边距 |
| android:layout_marginRight | 指定该子组件右边的页边距 |
| android:layout_marginTop | 指定该子组件上边的页边距 |
3 线性布局管理器LinearLayout
线性布局由LinearLayout类代表,将容器里的组件一个挨一个地排列起来,LinearLayout不会自动换行,到末尾后剩余的组件将不会被显示出来。LinearLayout支持的常用xml属性及其说明。
| xml属性 | 说明 |
| android:baselineAligned | 该属性为false,将会阻止布局管理器与它的子元素基线对其 |
| android:divider | 设置垂直布局时,两个按钮之间的分隔条 |
| android:gravity | 设置布局管理器内组件的对齐方式。该属性支持top/button/left/right/center_vertical/fill_vertical... |
| android:measureWithLargestChild | 当属性设置为true时,所有带权重的子元素都会具有最大元素的最小尺寸 |
| android:orientation | 设置布局管理器内组件的排列方式vertical/horizontal默认值 |
3.1 LinearLayout.LayoutParams控制
| xml属性 | 说明 |
| android:layout_gravity | 指定该布局管理器内子组件布局方式 |
| android:layout_weight | 指定该子元素在linearLayout中所占的权重 |
