vs code官方下载地址 : https://code.visualstudio.com/Download
下载好的vs code相当是一款纯文本编辑器,接下来开始进行对其配置:
- 页面设置(vscode通过添加指令的方式进行属性设置):
在用户配置文件中配置,可以通过控制台熟读setting快速打开(MAC用户通过command+,快速呼出配置界面)
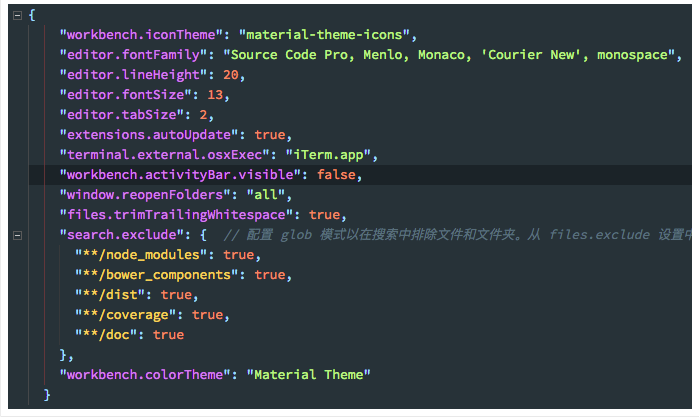
files.autoSave :个人配置:

- vscode提供了丰富的插件库(个人所用到得插件):
View In Browser
- 预览页面(ctrl+F1)MAC (command+F1)
vscode-icons
- 侧栏的图标,对于一个有视觉强迫症的人是必须要的
- 安装好后的配置:
-
- HTML Snippets
- 支持HTML5的标签提示
HTML CSS support
- css自动补齐
JS-CSS-HTML Formatter
- 格式化代码(ctrl+alt+f)
jQuery Code Snippets
- jquery 自动提示
Path Autocomplete
- 路径自动补齐(在有输入‘ / ’号的情况下提示路劲补全)
ESLint
- 检测JS语法是否错误必备
Vue 2 Snippets
- vue必备,提供vue.js2.0的语法库
Debugger for Chrome
- 通过谷歌浏览器进行断点调试,方便调试
- 常用快捷键:
ctrl+b 切换侧边栏
ctrl+ 拆分编辑器
ctrl+鼠标滚轮 缩放编辑器的字体
alt+shift+f 整理代码格式
alt+z 切换自动换行
ctrl+· 打开终端调试
ctrl+shift+n 新建窗口
ctrl+p 文件内搜索(聚焦在某个文件)
ctrl+shif+f 全编辑器搜索(聚焦在资源管理器)
单击文件 预览(再点别的会替换成其他)
双击文件 编辑文件(固定在工作区)
工作区间设置
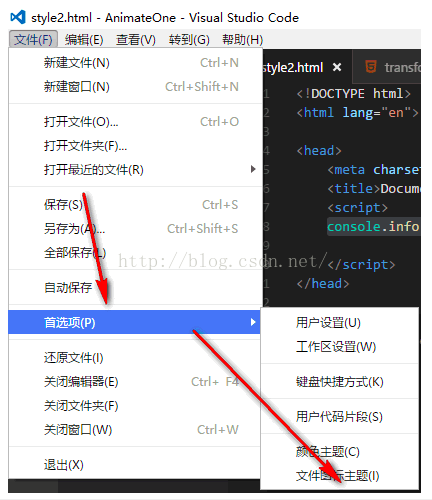
设置文件位置(中文版):文件->首选项->工作区设置->setting.json
设置文件位置(中文版):File > Preferences->setting.json
控制在多少个字符后编辑器会自动换到下一行。将其设置为 0 则将打开视区宽度换行(自动换行)。将其设置为 -1 则将强制编辑器始终不换行。"editor.wrappingColumn": 0
控制行号的可见性 "editor.lineNumbers": true
控制编辑器是否应呈现缩进参考线"editor.renderIndentGuides": true
控制是否自动保存更新后的文件。接受的值:“off”、“afterDelay”、“onFocusChange”(编辑器失去焦点)、“onWindowChange”(窗口失去焦点)。如果设置为“afterDelay”,则可在 "files.autoSaveDelay" 中配置延迟。"files.autoSave": "off"
控制资源管理器是否应该允许通过拖放移动文件和文件夹,(默认就是true,不需要专门修改)。"explorer.enableDragAndDrop": true
缩进 head 和 body 部分(默认false)。"html.format.indentInnerHtml": false
- 开始工作
新建一个html文档,会发现没有模版代码,这个时候我们在第一行输入!,点击tab键,就会生成:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
把其中的两段代码去掉。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">