前言 :
iOS拍照可以用AVCaptureSession和UIImagePickerController来实现,两者都可以自定义拍照界面,UIImagePickerController有iOS原生的拍照界面,用起来很简单,但是有时候回需要在拍照界面加点文字说明,边框之类的修饰views,在用户点击拍照按钮后,隐藏这些修饰views。
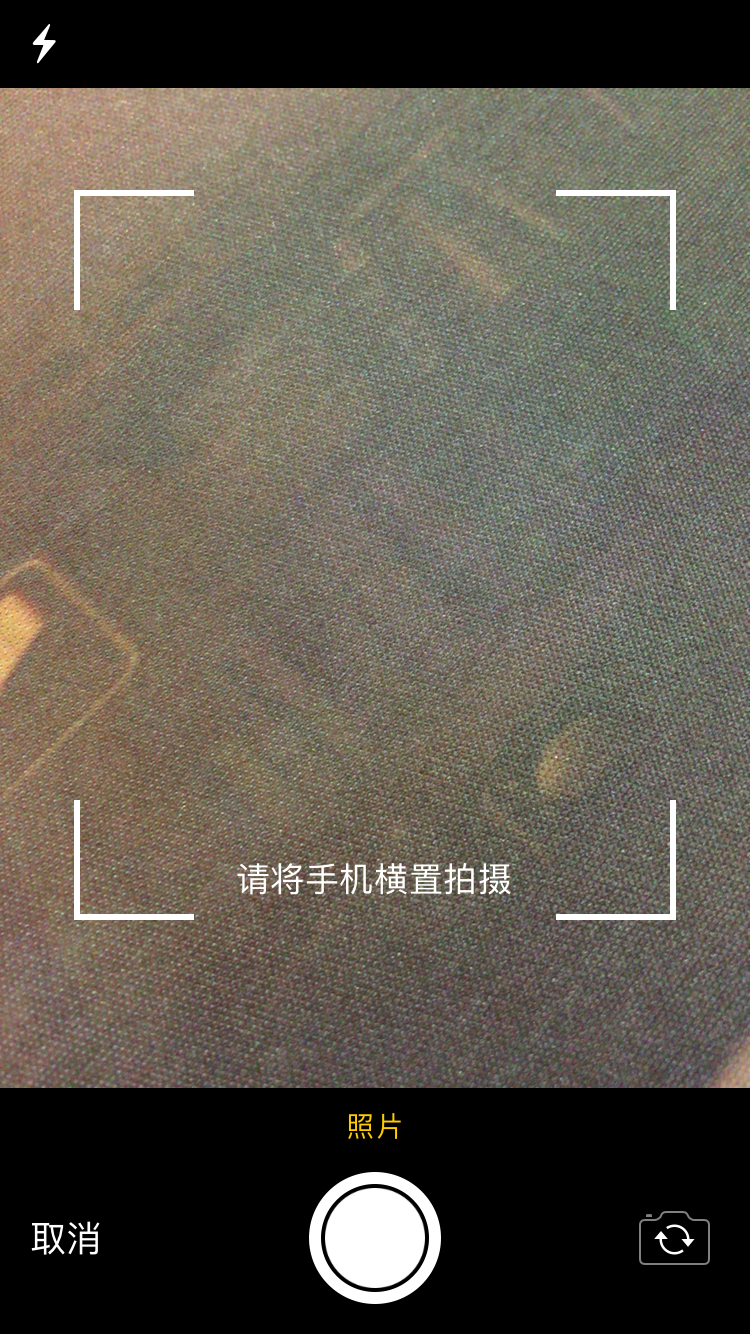
在调起UIImagePickerController 来拍照的时候,如下图,添加了拍摄边框和文字说明
解决方案:
在模态推出UIImagePickerController的时候,viewController遵循UINavigationControllerDelegate, 会走这个代理方法
- (void)navigationController:(UINavigationController *)navigationController willShowViewController:(UIViewController *)viewController animated:(BOOL)animated{
//里面能获取到视图的层级关系
viewController就是 CAMImagePickerCameraViewController
}
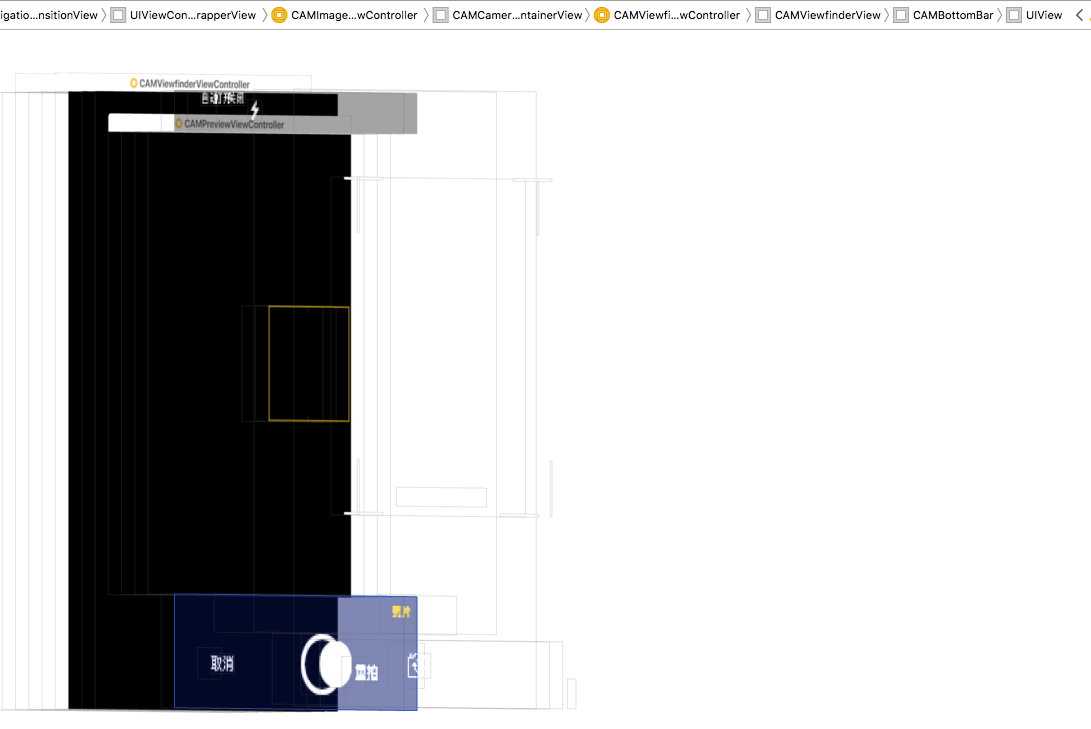
此时查看图层关系


拍照按钮在CAMBottomBar上
重拍按钮在PLCropOverlayPreviewBottomBar,而PLCropOverlayPreviewBottomBar又在PLCropOverlayBottomBar
思路 : 找到拍照按钮和重拍按钮,给两个按钮添加事件。
代码:
- (void)navigationController:(UINavigationController *)navigationController willShowViewController:(UIViewController *)viewController animated:(BOOL)animated{
for (UIView *tmpView in viewController.view.subviews) {
NSLog(@"tmpView.subviews_%@", tmpView.subviews);
NSArray *tmpViewSubviews = tmpView.subviews;
[tmpViewSubviews enumerateObjectsUsingBlock:^(UIView * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
if ([[[obj class]description]isEqualToString:@"CAMBottomBar"]) {
for (UIView *tmpView3 in obj.subviews) {
NSLog(@"CAMBottomBar.subviews_%@", obj.subviews);
if ( [[[tmpView3 class]description]isEqualToString:@"CUShutterButton"]) {
//拍照按钮
UIButton *shutButton = (UIButton *)tmpView3;
@weakify(self);
[[shutButton rac_signalForControlEvents:UIControlEventTouchUpInside] subscribeNext:^(id x) {
@strongify(self);
self.horizontalScreenPromptsView.hidden = YES;
self.promptslabel.text = @"";
}];
break;
}
}
}
if ([[[obj class]description]isEqualToString:@"PLCropOverlayBottomBar"]) {
for (UIView *tmpView3 in obj.subviews) {
NSLog(@"PLCropOverlayBottomBar%@", obj.subviews);
if ( [[[tmpView3 class]description]isEqualToString:@"PLCropOverlayPreviewBottomBar"]) {
for (UIView *tmpView4 in tmpView3.subviews) {
NSLog(@"PLCropOverlayPreviewBottomBar%@", tmpView4.subviews);
//重拍按钮
if ( [[[tmpView4 class]description]isEqualToString:@"UIButton"]) {
UIButton *recameraButton = (UIButton *)tmpView4;
@weakify(self);
[[recameraButton rac_signalForControlEvents:UIControlEventTouchUpInside] subscribeNext:^(id x) {
@strongify(self);
self.horizontalScreenPromptsView.hidden = NO;
self.promptslabel.text =@"请将手机横置拍摄";
}];
break;
}
}
break;
}
}
}
}];
}
结束