这是我第一次写博客,主要是记录自己前端学习的经历。这次写一下GitHubpage 的简单使用。我用这里并没有想挂博客,主要是挂自己的一些小作品应用到简历中。
第一步:
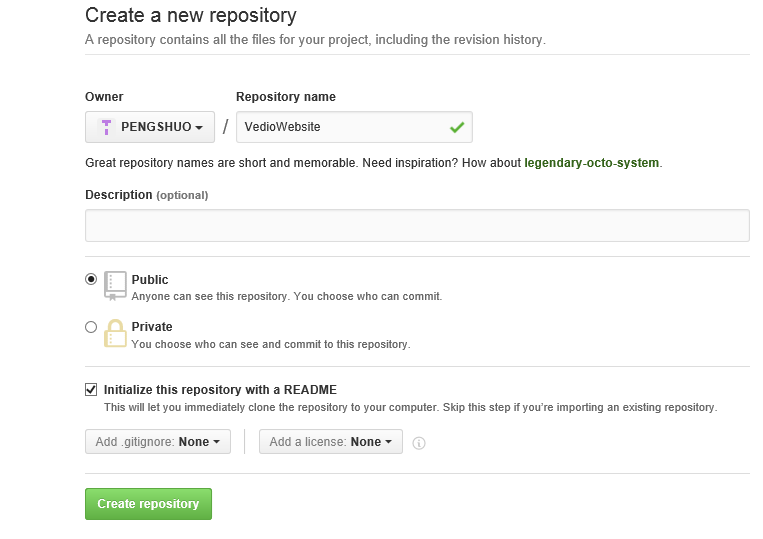
首先先注册Github账号,创建自己的一个仓库

第二步:进入Settings

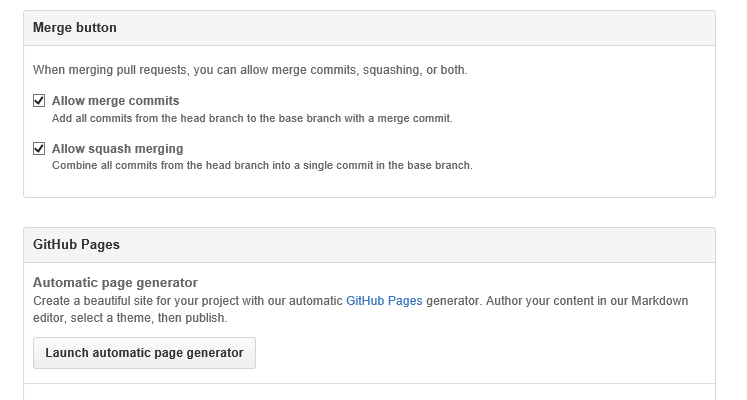
看到Lauch automatic page generator没有,点击这个
然后你会看见,点击Continue to layouts

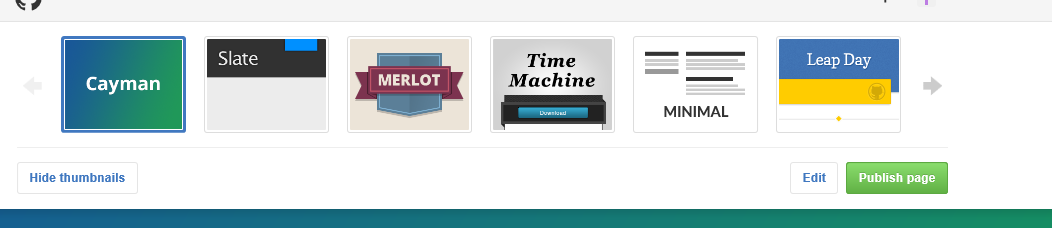
选择一个主题就可以啦

点击Publish page
到这一步,我们已经完成了github pages的部署,但是在这个时候我们面临了两个问题,第一:最初生成的仓库只有两个文件,不存在定义我们现在看到的github pages样式、内容的文件;第二,既然我们没有定义这些文件,而我们看到的这些文件有必须是真实存在的,这些文件放在了哪里?答案就涉及到我们一开始提到的分支了。我们在使用“Automatic page generator”功能的时候,github会自动在你项目的“master”分支下面新建一个“gh-pages”分支,而这个分支里面的代码定义了我们刚刚看到的部署成功的github pages页面的内容和样式。

看到没有,通过上面的操作,我们已经建立了一个gh-pages的分支啦
在部署github pages的时候,github新建了一个分支,并且产生了一次提交“Create gh-pages branch via Github”。你可以把上面的过程理解成下面几条命令:
git branch gh-pages //在master分支下面新建一个gh-pages分支
git checkout gh-pages //切换到新建的gh-pages分支
git rm -rf . //由于master分支和gh-pages分支里面的内容完全不同,所以首先清空了所有文件
//在清空的文件夹里面自定义新的文件,也就是上面截图中看到的gh-pages分支中的文件
git add . //跟踪自己定义的文件
git commit -m "Create gh-pages branch via Github" //提交本次修改
接下来就用Git命令了
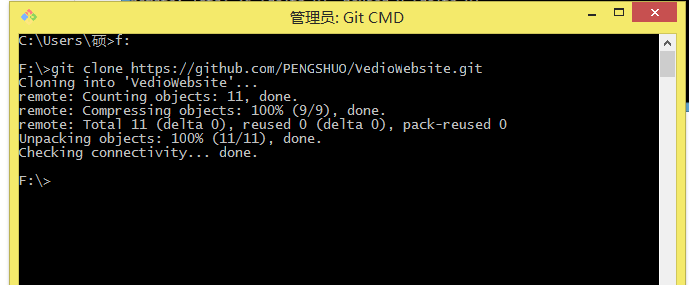
我这里用的是GIT CMD,如果用其他的也大同小异啦

我这是clone在F盘下,你可以在F盘找到一个叫VedioWebsite的文件夹(这是你刚刚仓库的名字哦)看到这些

现在看到的是master分支所对应的文件,我们现在要做的就是在本地建立一个gh-pages分支,并切换到这个分支

上面的命令的意思是说,在本地新建一个分支,本地分支的名字叫做“gh-pages”,这个新建出来的分支是在远程分支
“origin/gh-pages”分支下面分化出来的,切换到新建出来的”gh-pages”分支,这个时候,我们看到在文件夹”hello-ghpages”
下面的文件时远程分支”gh-pages”的内容了:

如果以后在分支已经存在的情况下,你只是想切换到gh-pages这个分支的话,可以用git checkout gh-pages这条命令
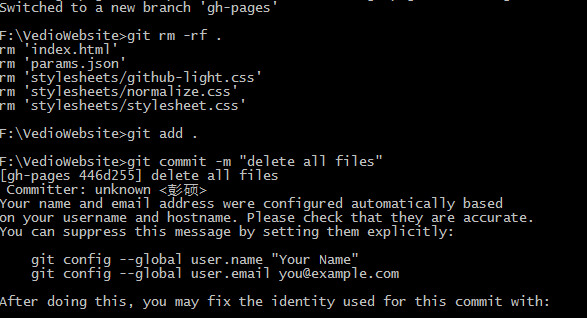
自动生成的gh-pages里面的内容都是可以全部删除的,这里用命令简单快捷

然后这个文件夹就是空的啦,你可以看到的o
现在你可以把你所需要展示的网页放在VedioWebsites这个文件里面(要把html文件直接放在里面哦,不能放在目录下的某个文件夹下。

就像这个样子
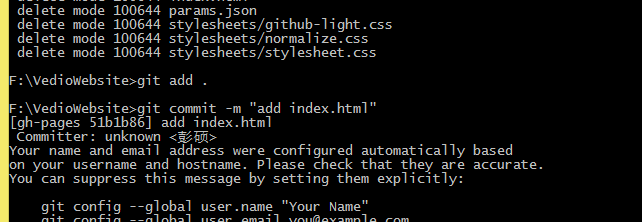
接下就提交到当前分支

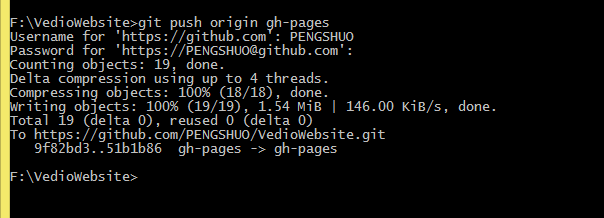
接下来提交到远程分支

然后你就可以看到效果啦,哈哈哈

注意我上面的网址哦哦。网址是用户名.github.io/仓库名字/