1.创建界面和配置入口什么的就不说了,可以看我的第一篇微信小程序的博客...
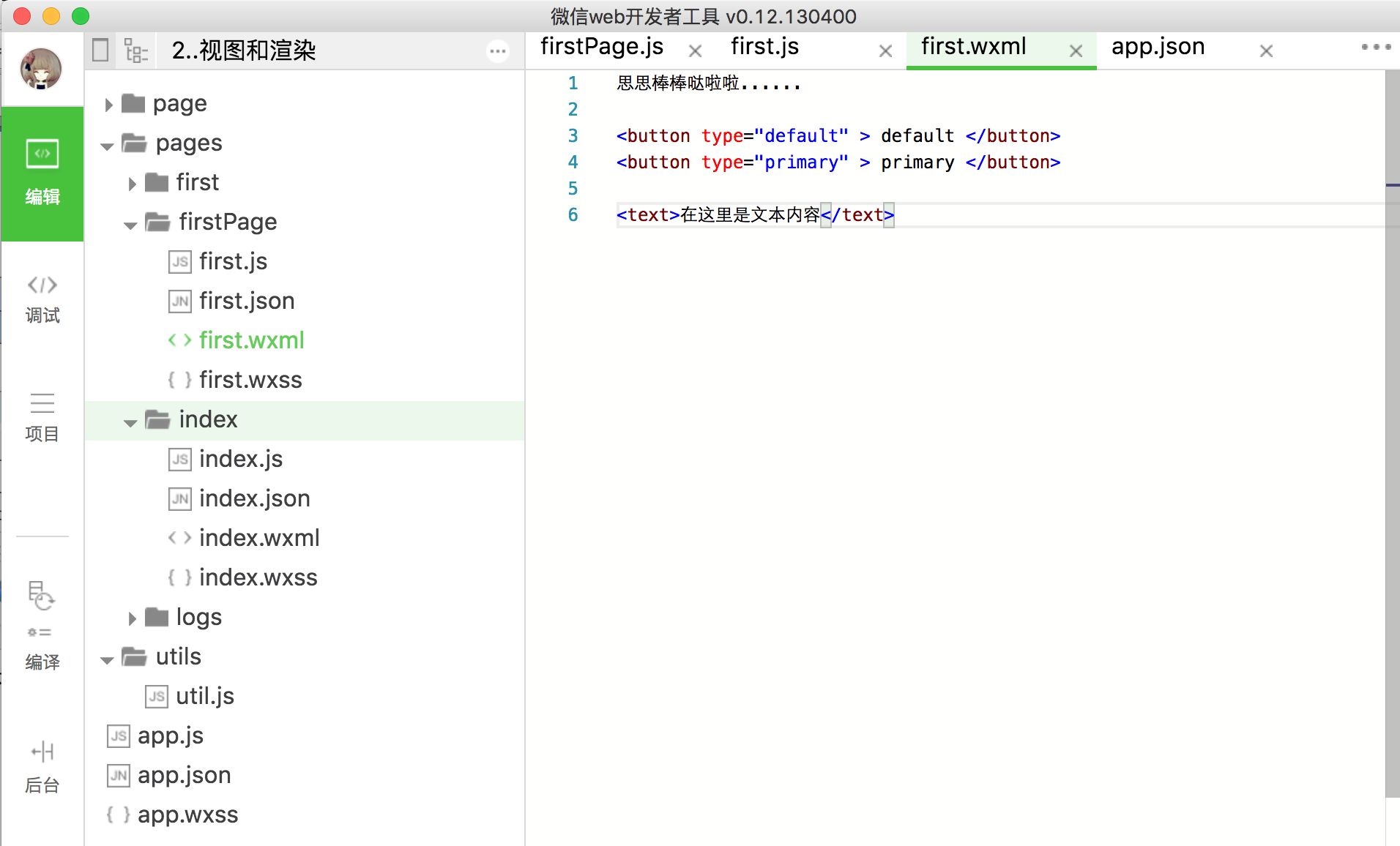
还是截个主界面图片:

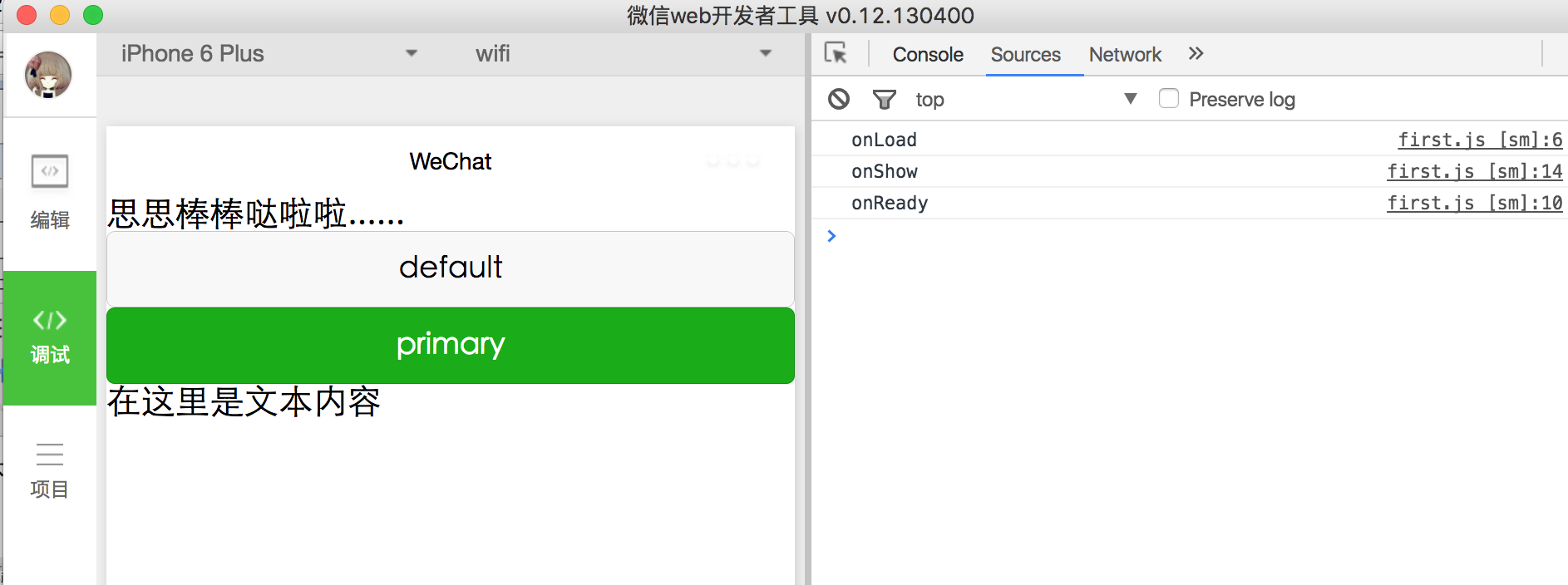
运行结果就是创建了两个按钮和一个文本:

2.数据绑定:
<text>{{text}}</text>
在first.js文件里data下输入: text: "这是我的text内容",buttonText: "按钮的内容"
动态改变内容:
思思棒棒哒啦啦...... <button type="default" > default </button> <button type="primary" bindtap= "click"> wuwuuw </button> <text>"hahha"</text>
// page/first/first.js Page({ data:{ text: "我是一个文本", buttonText: "我是按钮的标题" }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 }, click: function() { console.log("我被点击了了...") this.setData({text: "被点击了了...."}) } })
3.标签的两种类型的用法:
1>条件标签:
<view wx:if = "{{true}}">是true我就显示,不然我就不显示咯!!!</view>
<view wx:else = "{{true}}">是true我就显示,不然我就不显示咯!!!</view>
2>循环标签:
<view wx:for = "{{["aaa","bbb","ccc"]}}">循环内容....</view>
读取数组内容: {{item}} item是微信默认的定死的...我们也可以修改item的表示,如下所示:
<view wx:for = "{{["aaa","bbb","ccc"]}}" wx:for-item = "newsItem" wx: for-index = "index">
循环内容....
{{index}} - {{newsItem}}
</view>
4.模板的使用:
1>使用一:
header.wxml:
<text>我是头部组件</text>
在需要引用模板的文件写入:
<include src = "../pages/templates/header" /> 记住最后的/是一定不能省的哟,否则就报错了.
2>使用二:
footer.wxml:
<template name = "footer1">
这是尾部视图1
</template>
<template name = "footer2">
这是尾部视图2 -- {{text}}
</template>
模板的加载写法:
<import src = "../pages/templates/footer" /> 记住最后的/是一定不能省的哟,否则就报错了.
<template is = "footer2" data = {{text: "思思思思导入设置"}}/> 运行显示的是底部视图二