今天是肿么了......一上班创建React Native项目,react-native run-ios运行就报错,运行不了...呜呜......
一开始以为自己react-native run-ios命令敲错,再然后以为Xcode缓存,再然后以为电脑问题,关机重启...问题依然存在,好在解决了....
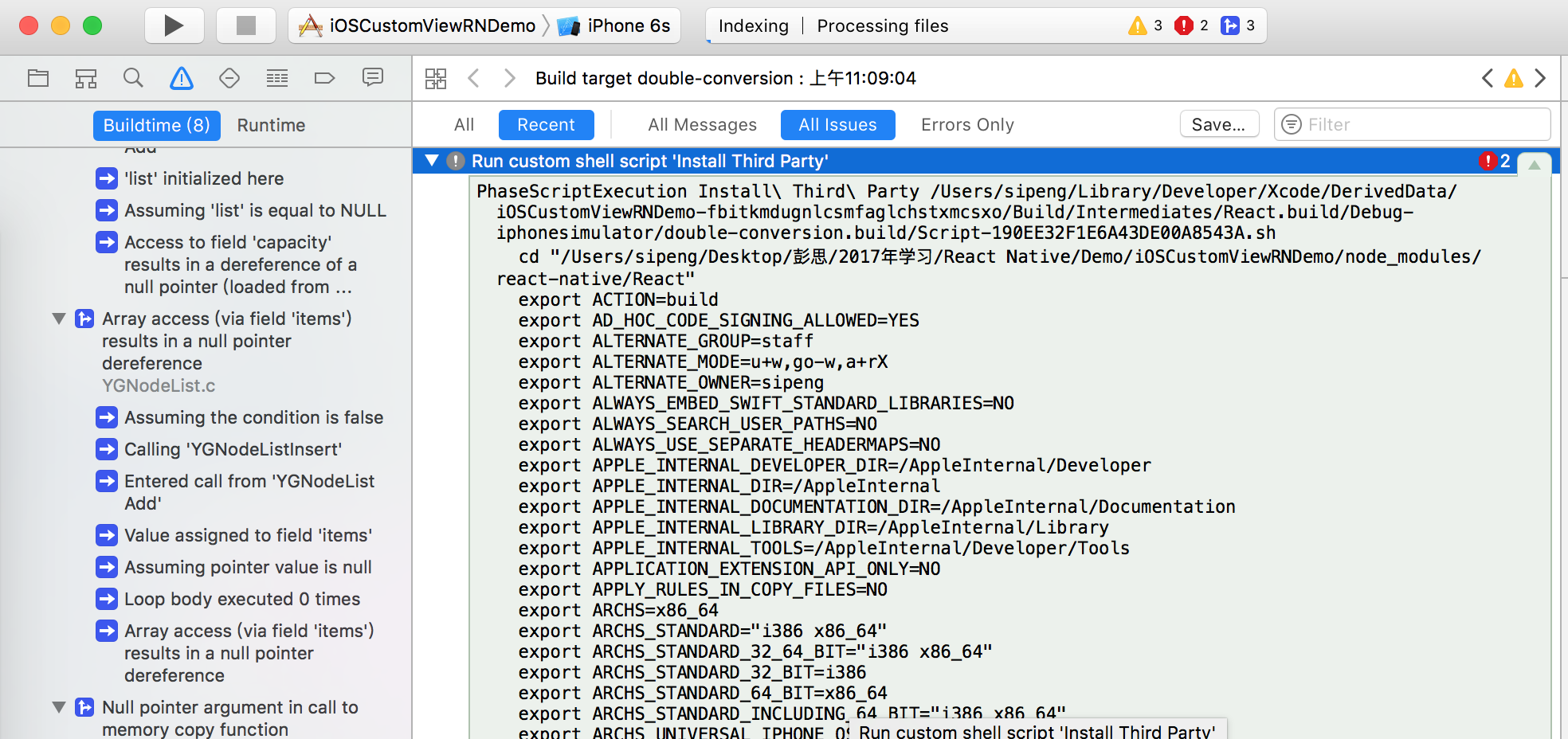
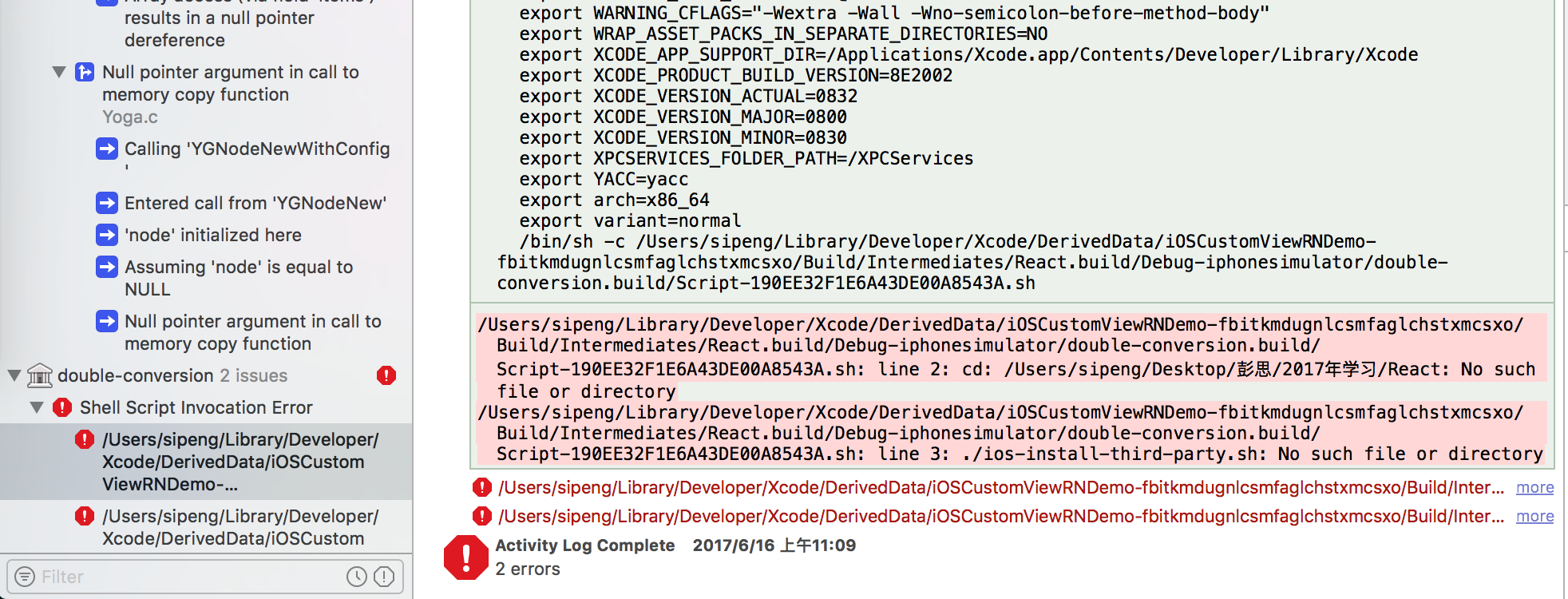
报错截图:



上网查了很多资料没有找到解决方案,估计是react-native版本的问题。
查看package.json文件:

发现是0.45.0版本...我记得之前都是0.44的版本的......
解决方法:
修改package.json的react的版本:
注意:react版本要和react-native版本搭配,上面版本只换一个也会出错
{ "name": "CustomViewRNProject", "version": "0.0.1", "private": true, "scripts": { "start": "node node_modules/react-native/local-cli/cli.js start", "test": "jest" }, "dependencies": { "react": "16.0.0-alpha.6", "react-native": "0.44" }, "devDependencies": { "babel-jest": "20.0.3", "babel-preset-react-native": "2.0.0", "jest": "20.0.4", "react-test-renderer": "16.0.0-alpha.12" }, "jest": { "preset": "react-native" } }
具体操作:删除node-modules文件夹,修改pakage.json文件,然后执行npm install即可.......呜呜...今天可是周五啊,一上午就被他坑了....
不过...为什么呢?为什么0.45.1的就运行报错呢?知道的大神,留言告诉我哈...