


代码:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main{
300px;
height:180px;
background-color:#bebdbd;
position: absolute;
left:40%;
top:30%;
display:none;
border:thick solid black;
}
.a span{
color:white;
}
div input{
260px;
}
.a a{
list-style:none;
color:green;
}
</style>
<script>
function displayDate(){
document.getElementById("main").style.display="block";
}
function hid1(){
document.getElementById("name1").value="";
}
function hid2(){
document.getElementById("name2").value="";
}
function checkName(){
var name = document.getElementById('name1').value;
if(name<=0) {
alert('email不能为空');
}
else{
var strEmail = document.getElementById('name1');
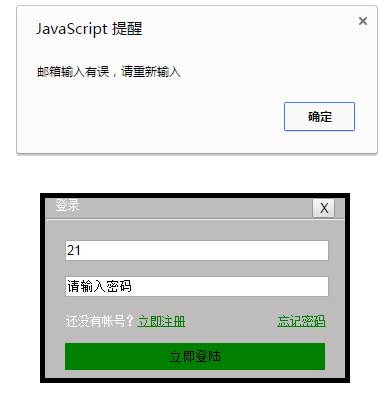
var emailReg = /^[w-]+(.[w-]+)*@[w-]+(.[w-]+)+$/;
if( !emailReg.test(strEmail.value) ){
alert('邮箱输入有误,请重新输入')
return false;
}
}
}
function checkPass(){
var pass = document.getElementById('name2').value;
var re3 = /w{8,}/;
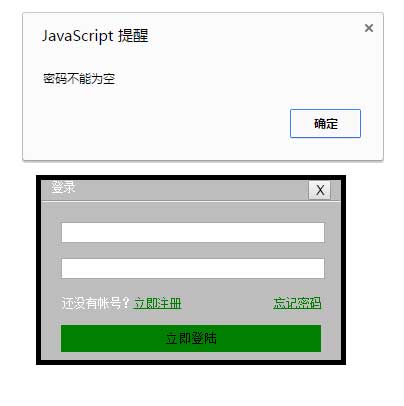
if(pass<=0) {
alert("密码不能为空");
}
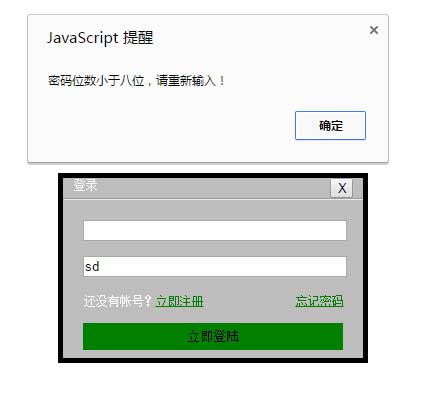
else if( !re3.test(pass)){
alert('密码位数小于八位,请重新输入!');
}
}
function cancle()
{
document.getElementById('main').style.display="none";
}
</script>
</head>
<body>
<input type="button" value="登录" style="margin-left:50%;margin-top:25%;" id="btn" onclick="displayDate()">
<div class="a" id="main">
<span style="margin-left:10px">登录</span><span style="float:right;margin-right:10px;"><input type="button" value="X" onclick="cancle()" id="cancl" style="23px;height:20px;margin-top:0;"></span>
<hr>
<div style="margin:20px">
<div style="margin-bottom:15px;margin-top:15px;"><input type="text" id="name1" value="请输入邮箱帐号" onclick="hid1()" onblur="checkName()"></input></div>
<div><input type="text" id="name2" value="请输入密码" onclick="hid2()" onblur="checkPass()"></input></div>
<div style="margin-top:17px;">
<span>还没有帐号?<a href="">立即注册</a></span>
<span style="float:right;"><a href="">忘记密码</a></span>
</div>
<a href=""><input type="button" value="立即登陆" style="margin-top:15px;background:green;border:none;cursor: pointer;height:27px;"></a>
</div>
</div>
</body>
</html>