Run起来
参考:eShopOnContainers 知多少[2]:Run起来
及对应的项目官网:https://github.com/dotnet-architecture/eShopOnContainers/wiki/Explore-the-application
1、Docker安装,参考:win10专业版安装docker
2、然后防火墙设置,即打开代码路径,找到cli-windowsadd-firewall-rules-for-sts-auth-thru-docker.ps1power shell脚本并执行,打开本地防火墙中的端口,以便对STS(Security Token Service container)进行身份验证。
3、构建并部署到本机Docker主机
进入eShopOnContainers根目录,执行docker-compose build。
完成后,执行docker images,可以查看已经构建好的镜像。
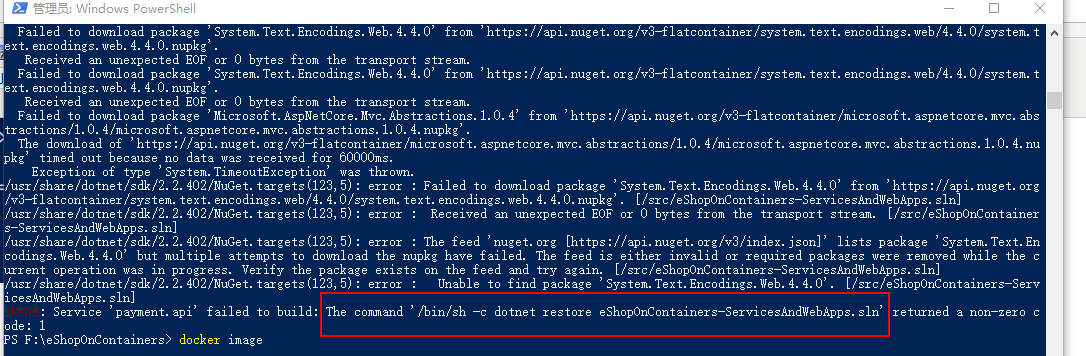
但是我的有报错:

打开eShopOnContainers-ServicesAndWebApps.sln 重新生成解决方案试下。
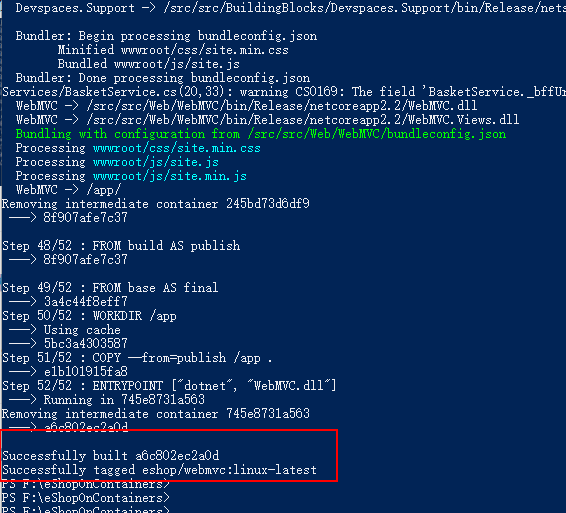
然后重新构建:docker-compose build 等待个十几二十分钟后,就ok了。

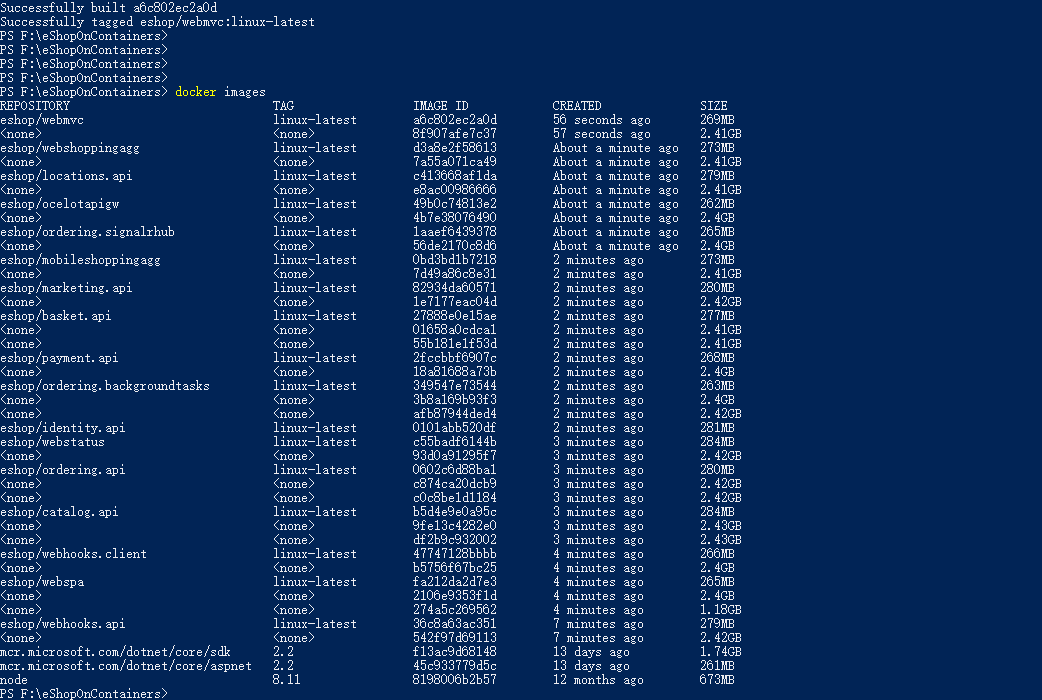
docker images

PS:你可能会看到很多为<none>的镜像,这些是临时镜像,可以通过命令docker rmi $(docker images -f "dangling=true" -q)删除。
接下来执行docker-compose up命令部署到本地Docker主机。【docker重启后 或者电脑重启后,只需执行此命令即可运行容器(配置文件docker-compose.yml中配置的)】
参考:docker~docker-compose和VS解决方案的关系
查看服务状态:http://localhost:5107/hc-ui#/healthchecks

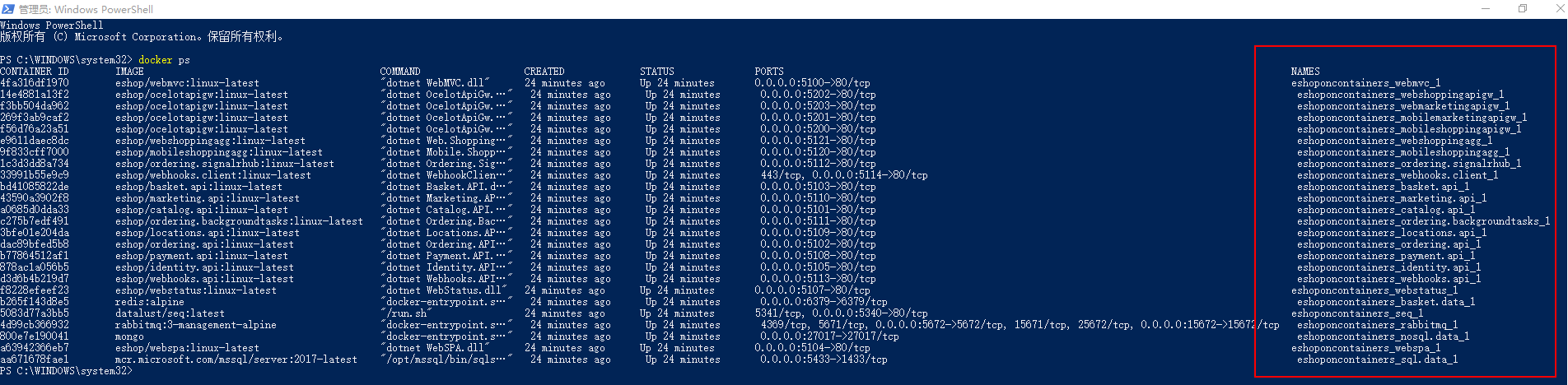
启动后 会一直运行,另开一个命令行,执行docker ps命令查看已启动的容器列表。
本地访问http://localhost:5100/,即可打开MVC Web应用。如下图所示:
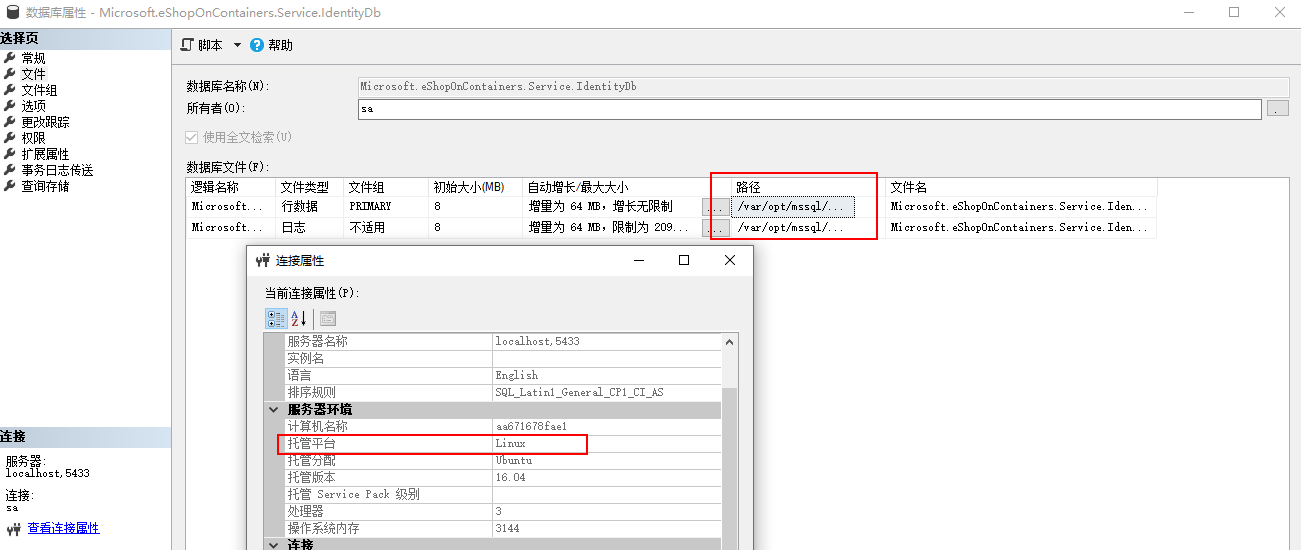
SQL Server 数据应该是在Linux上的

客户端:移动APP
打开eShopOnContainers-MobileApps.sln
参考:如何跑起来全平台移动应用
1、用模拟器运行Android应用 有报错:
ADB0020: Android ABI 不匹配。你正将应用支持的“armeabi,armeabi-v7a,x86”ABI 部署到 ABI“x86_64”的不兼容设备。应创建匹配其中一个应用 ABI 的仿真程序,或将“x86_64”添加到应用生成的 ABI 列表中。
应该是选择的模拟器(X86_64)不匹配,需要创建一个“armeabi,armeabi-v7a,x86”是模拟器来调试。
结果又报错:
ADB0010: Deployment failed
ADB0010: Unexpected install output: cmd: Can't find service: package
在 Mono.AndroidTools.Internal.AdbOutputParsing.CheckInstallSuccess(String output, String packageName) 位置 E:A\_work101sExternalandroidtoolsMono.AndroidToolsInternalAdbOutputParsing.cs:行号 345
在 Mono.AndroidTools.AndroidDevice.<>c__DisplayClass95_0.<InstallPackage>b__0(Task`1 t) 位置 E:A\_work101sExternalandroidtoolsMono.AndroidToolsAndroidDevice.cs:行号 753
在 System.Threading.Tasks.ContinuationTaskFromResultTask`1.InnerInvoke()
在 System.Threading.Tasks.Task.Execute() 0
网上说重启vs:http://www.cnblogs.com/zhangmumu/p/11091112.html
可是并没有什么用。
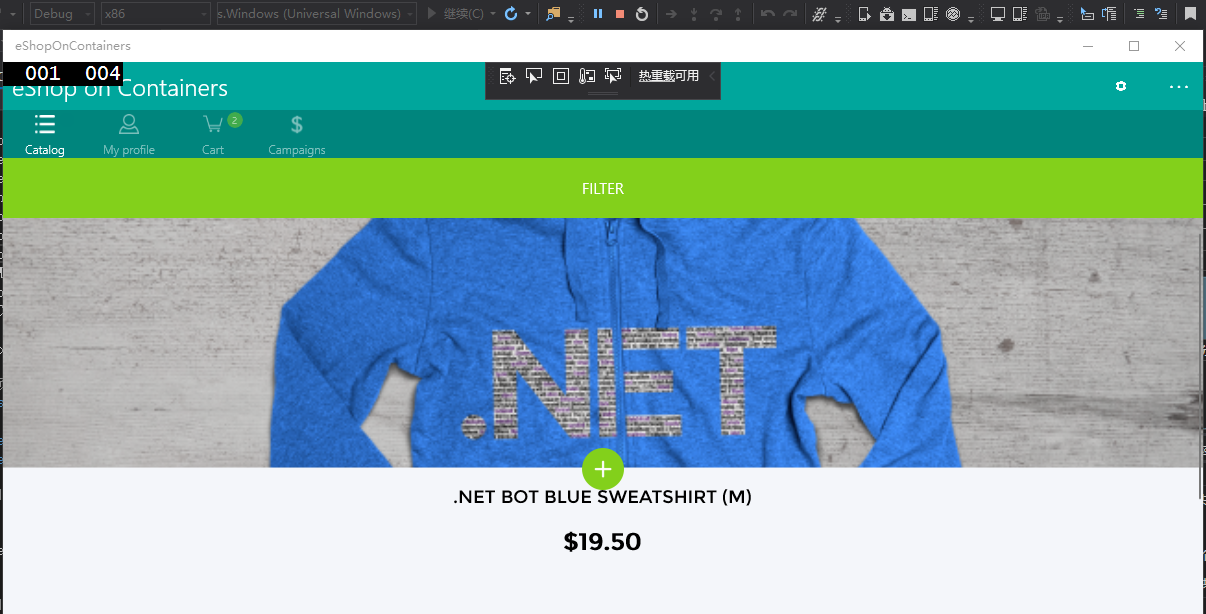
于是换种思路,直接用真机或者UWP中运行,是OK的。以下是UWP中的运行效果。

默认情况下,Xamarin应用程序显示来自模拟服务的虚假数据。 为了从移动应用程序真正访问Docker中的微服务/容器,您需要:
-
Disable mock-services in the Xamarin app by setting the UseMockServices = false in the App.xaml.cs and specify the host IP in BaseEndpoint = "http://10.106.144.28" at the GlobalSettings.cs. Both files in the Xamarin.Forms project (PCL).
-
Another alternative is to change that IP through the app UI, by modifying the IP address in the Settings page of the App as shown in the screenshot below.
-
In addition, you need to make sure that the used TCP ports of the services are open in the local firewall.