一、vm.$emit
这种方式是最常见,也是最简单的。子组件通过$emit函数触发一个方法给父组件,附加上回传的值。父组件做该方法监听即可得到子组件回传的值。
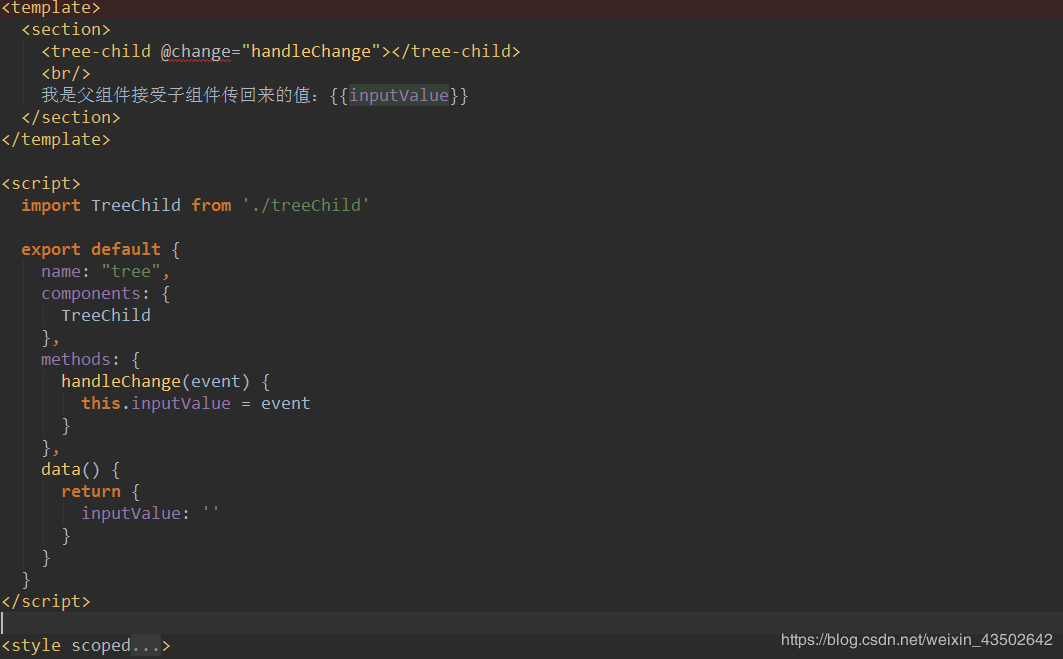
父组件:

父组件绑定一个change方法
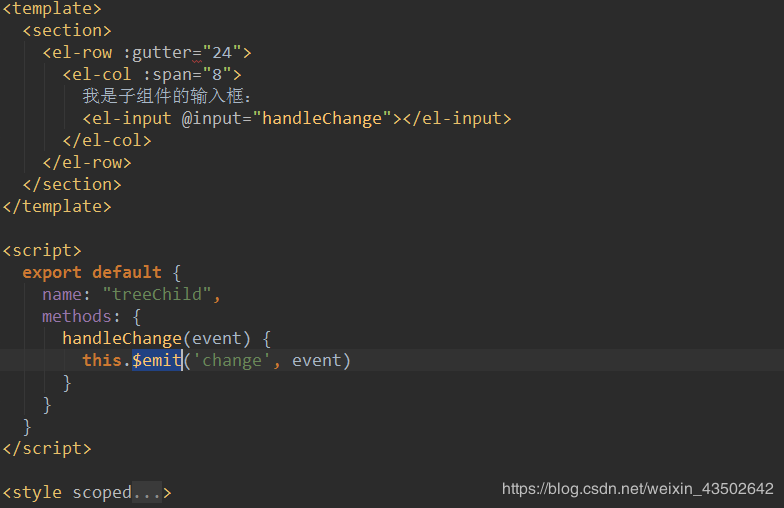
子组件:

子组件通过$emit回传一个change方法给父组件
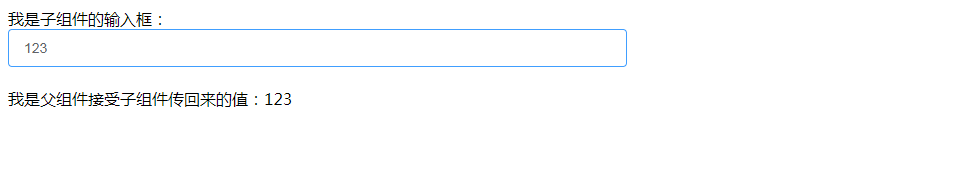
效果如下:

二、使用model对象
官方介绍:
允许一个自定义组件在使用 v-model 时定制 prop 和 event。默认情况下,一个组件上的 v-model 会把 value 用作 prop 且把 input 用作 event,但是一些输入类型比如单选框和复选框按钮可能想使用 value prop 来达到不同的目的。使用 model 选项可以回避这些情况产生的冲突。
父组件不需要做方法监听,而是通过v-model指令绑定一个变量即可。
1、子组件通过props接受一个父组件通过v-model指令绑定的变量
props: ['value']
2、子组件新建一个model对象
model: {
prop: 'value', // props接受的变量名称
event: 'change' //定义一个方法
}
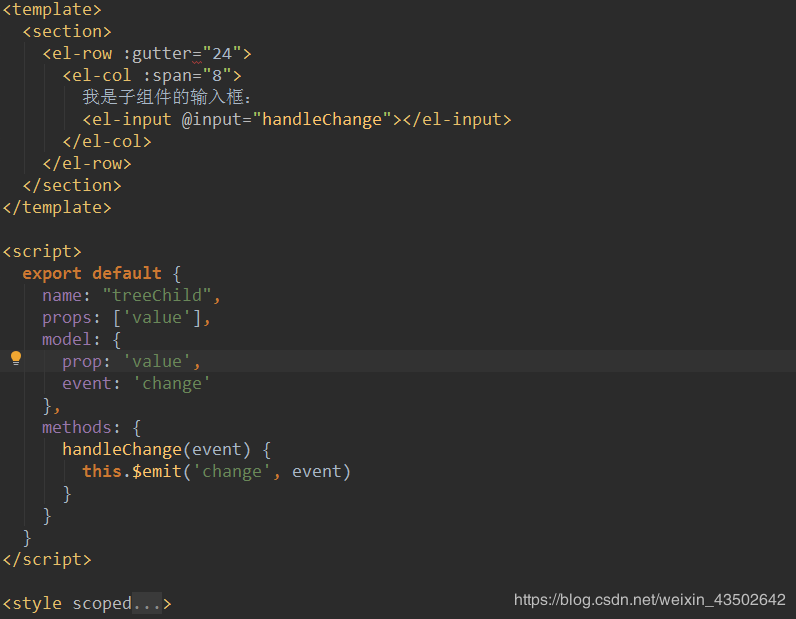
子组件:

在input框改变的事件里通过$emit触发在model对象里面定义的change方法,并传入输入的的值。
父组件:

父组件则只要v-model绑定一个变量即可,当输入框改变时inputValue就会得到响应。
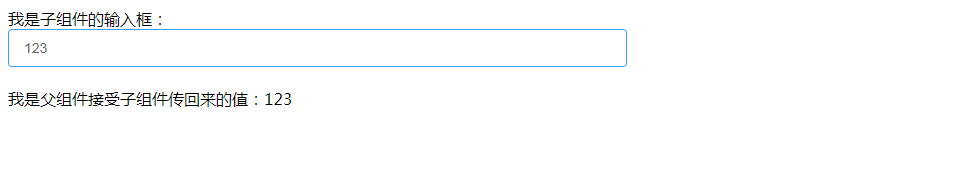
效果如下:

三、总结
1、优缺点:
| $emit方法 | v-model指令 |
| 优点:简单易懂 缺点:代码多,需要父组件做方法绑定并监听 |
优点:父组件只要绑定一个变量即可 缺点:需要理解v-model的原理 |
2、在写公用组件的时候,如果只需要回传一个id或key的时候推荐使用第二种方式。如使用树组件时,当点击某个节点的时候需要回传当前整个对象时,推荐使用第一种方式。
3、父子组件还可以实现多数据双向绑定