一、计算属性
new Vue({ data: { message: 'hello vue.js !' }, computed: { reverseMessage: function () { return this.reverseMessage.split('').reverse().join(''); } } });
标签使用:
<span>Reversed Message: {{ reverseMessage }}</span>
结果: Reversed Message: ! sj.euv olleh
计算属性的使用是为了避免插值中使用复杂的计算而导致难以维护。
使用计算属性可以将最终的结果值放入到插值中去显示
还可以通过 vm.reverseMessage 来直接调用获取其值,由于 compted:{} 中 reverseMessage 的结果是与 vm.message 绑定的,因此只要message 发生变化其值也会立即发生变化。
二、Methods
组件中有个属性专门用来定义组件内所使用到的方法,即:methods,对象类型。
比如上面的例子:
new Vue({ data: { message: 'hello vue.js !' }, computed: { reverseMessage: function () { return this.reverseMessage.split('').reverse().join(''); } }, methods: { reverseMessage: function () { return this.reverseMessage.split('').reverse().join(''); } }, });
三、计算属性和 methods区别
计算属性和 methods 最大的区别就在于缓存机制。
method每调用一次就计算一次;computed只在msg更新时计算,计算结果存在缓存中。
计算属性是作为属性来使用的,只要其依赖的数据没发生变化它也不应该会有所变化(虽然其实现还是以函数形式),而对于 methods 其实是以函数形式定义并以函数形式调用,既然每次都是函数调用形式去获取值,那肯定会每次调用都会重新计算得出最新值返回。
两者使用场景:
- 计算属性:可以应对大型数据计算并且一般不会发生变动的数据,这样就避免了每次想要获取需要经过大量计算而又不会经常发生变化的值导致的每次都需要重新计算,消耗性能;
methods:适用于数据变化性比较大,经常变动的内容,也可替代计算属性来使用。
四、Computed 属性 vs Watched 属性
计算属性和观察属性区别在于,观察属性一次只能观察一个属性然后针对该属性的变化做出响应,而计算属性却不一样,它可以同时检测几个属性,通过这几个属性的值返回计算的结果。
比如:(分别通过观察属性和计算属性来实现:更新人物姓名)
1、Watched 属性
var data = { firstName: 'li', lastName: 'zc', fullName: 'lizc', }; // 观察属性,观察的属性发生变化,会做出响应(比如:改变其他属性的值) watch: { firstName: function (newValue) { console.log('firstName ---------- new: ' + newValue); this.fullName = newValue + ' ' + this.lastName; }, lastName: function (newValue) { console.log('lastName ---------- new: ' + newValue); this.fullName = this.firstName + ' ' + newValue; }, },
这里对 firstName 和 lastName 分别进行了观察,一旦有改变发生,就会去更新全名:fullName 值;
2、计算属性
通过计算属性的特性:只要被绑定的属性值不发生变化计算结果就不会变,被绑定的属性发生变化计算结果会根据变化后的最新值去计算最新的结果。
可以更方便的去实现上面通过 watch 属性来刷新全名的功能。
// 数据 var data = { firstName: 'li', lastName: 'zc', // fullName: 'lizc', 这里就不需要设置这个属性了,直接从计算属性结果中获取 }; // 计算属性,只要绑定的属性不变,会先使用缓存的值 computed: { fullName: function () { return this.firstName + ' ' + this.lastName; }, },
3、两者通用的标签书写方式:
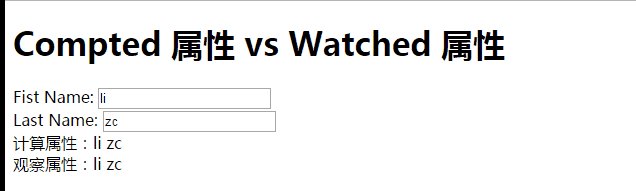
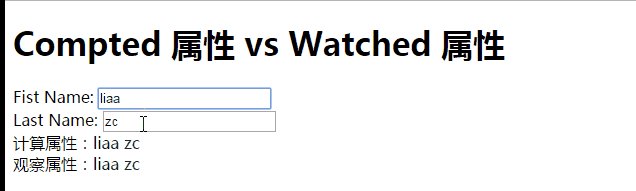
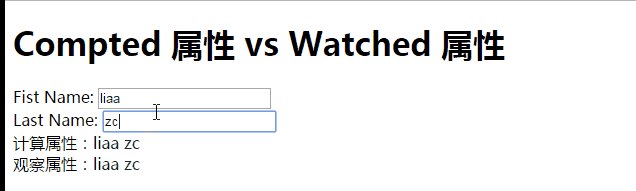
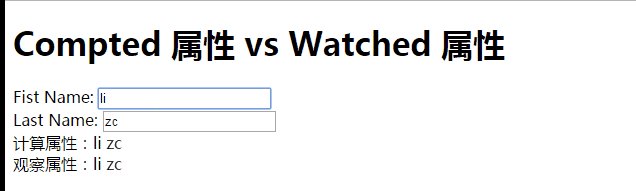
<h1>Compted 属性 vs Watched 属性</h1> <label>Fist Name: </label><input type="text" v-model="firstName"><br/> <label>Last Name: </label><input type="text" v-model="lastName"><br/> <label>计算属性:</label><span>{{ fullName }}</span><br/> <label>观察属性:</label><span>{{ fullName }}</span><br/>
上面的计算和观察属性中的 fullName 有所不同
前者标签内的 fullName 插值使用的是 compted 属性中的 fullName;
后者标签内的 fullName 插值使用的是 data 数据中的 fullName 属性;
最终结果其实都是一样的,见效果图:

五、计算属性的 setter
默认情况下计算属性是只有 getter 的,但是我们可以自己添加 setter
比如:
需要注意的是,这里 fullName 不能再是函数声明形式了,而需要采用对象方式
// 为计算属性添加 setter fullName: { // fullName: function (){} => fullName: {} get: function () { return this.firstName + ' ' + this.lastName; }, set: function (newValue) { var name = newValue.split(' '); this.firstName = name[0]; this.lastName = name[name.length - 1]; } // return this.firstName + ' ' + this.lastName; },
这样我们也可以通过 vm.fullName = 'li zc 方式去修改绑定的属性了。
setter 里面可以做一些自定义的需求等等。
计算属性有个好处就是,可以同时检测多个属性并且可以根据这多个属性通过一定方式计算得出结果。