一、开通微信支付的首要条件是:认证服务号或政府媒体类认证订阅号(一般认证订阅号无法申请微信支付)
二、微信支付分为老版支付和新版支付,除了较早期申请的用户为老版支付,现均为新版微信支付。
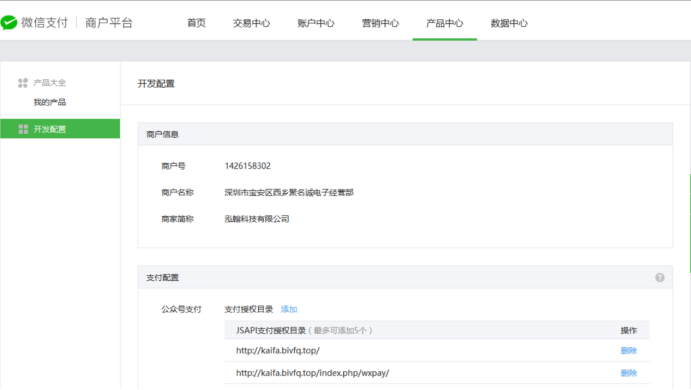
三、公众平台微信支付开发配置参数:
1、支付授权目录:域名/index.php/模块名/WxPay(主域名状态下填写此目录)
2、支付回调URL: http://域名/index.php/模块名/WxPay/notify (tp设置)
注意:以上链接只作微信支付配置使用,在电脑上打开授权目录与回调URL均无法打开。
四、微信支付具体设置填写的方法:
1、请把以上链接填写到公众平台微信支付的开发配置中,请对应填写;
2、如微信支付配置中无对应接口,可以不用填写,目前新版微信支付只需要填写两个链接就可以了;
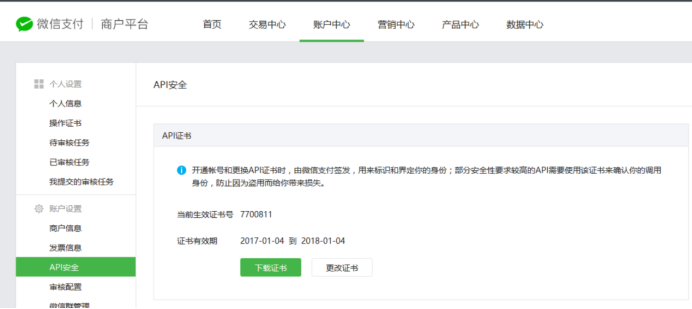
3、同时再到微信商户平台上的账号安全中设置32位的API安全密钥,此32位API密钥是由用户自行设置;
4、最后再到我方平台上的微支付管理内配置相关的支付接口,具体请根据里面的说明设置即可;
5、微信支付的最小金额是0.1元,所以在测试支付时金额必须大于0.1元,否则会提示微信支付配置错误。
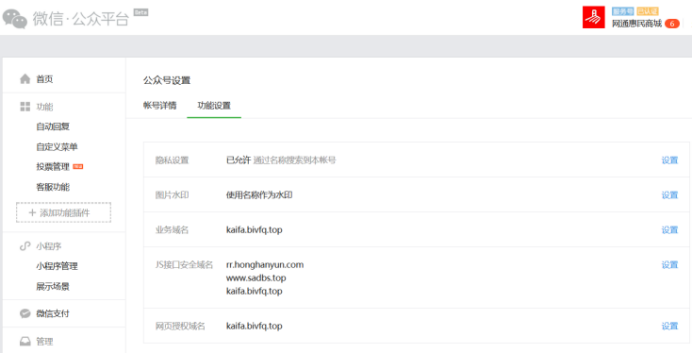
微信公众号信息配置
APPID:绑定支付的APPID(必须配置,开户邮件中可查看)
MCHID:商户号(必须配置,开户邮件中可查看)
KEY:商户支付密钥,参考开户邮件设置(必须配置,登录商户平台自行设置)
设置地址:https://pay.weixin.qq.com/index.php/account/api_cert
1 功能设置: 业务域名 JS接口安全域名 网页授权域名

2 设置APPsecret IP白名单

3 下载安全证书,上传到服务器。

4 设置key

5 设置授权目录和回调地址