
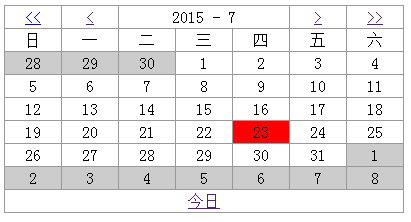
<?php /** * php日历代码 */ date_default_timezone_set('PRC'); function calendar(){ if(isset($_GET['ym']) && $_GET['ym']){ $year = substr($_GET['ym'],0,4); $month = substr($_GET['ym'],4,(strlen($_GET['ym'])-4)); if($month>12){ $year += floor($month/12); $month = $month % 12; } if($year > 2030) $year = 2030; if($year < 1980) $year = 1980; } $year = isset($year) ? $year : date('Y'); $month = isset($month) ? $month : date('n'); if($year==date('Y') && $month==date('n')) $today = date('j'); if($month-1 == 0) $prevmonth = ($year - 1)."12"; else $prevmonth = $year.($month - 1); if($month+1 == 13) $nextmonth = ($year+1)."1"; else $nextmonth = $year.($month+1); $prevyear = ($year - 1).$month; $nextyear = ($year + 1).$month; echo '<table width="400" border="0" cellpadding="2" cellspacing="2"> <tr> <td ><a href="?ym='.$prevyear.'"><<</a></td> <td ><a href="?ym='.$prevmonth.'"><</a></td> <td colspan="3" >'.$year.' - '.$month.'</td> <td ><a href="?ym='.$nextmonth.'">></a></td> <td ><a href="?ym='.$nextyear.'">>></a></td> </tr> <tr> <td width="27" >日</td> <td width="27" >一</td> <td width="27" >二</td> <td width="27" >三</td> <td width="27" >四</td> <td width="27" >五</td> <td width="27" >六</td> </tr>'; $nowtime = mktime(0,0,0,$month,1,$year); //当月1号转为秒 $daysofmonth = date('t',$nowtime); //当月天数 $weekofbeginday = date('w',$nowtime); //当月第一天是星期几 $weekofendday = date('w',mktime(0,0,0,$month+1,0,$year)); //当月最后一天是星期几 $daysofprevmonth = date('t',mktime(0,0,0,$month,0,$year)); //上个月天数 $count = 1;//计数 // echo $weekofbeginday; //列出上月后几天 if($weekofbeginday>0){ for($i = 1 ; $i <= $weekofbeginday ; $i++){ echo "<td style='background:#ccc'>".($daysofprevmonth-$weekofbeginday+$i)."</td>"; $count++; } }else{ for($i = ($daysofprevmonth-7 -$weekofbeginday)+1 ; $i <= $daysofprevmonth; $i++){ echo "<td style='background:#ccc'>".$i."</td>"; if($count%7==0) echo "</tr><tr>"; $count++; } } //当月全部 for($i = 1 ; $i <= $daysofmonth ; $i++) { $css = ($count%7==0 || $count%7==1)?"weekday":"normalday"; if($i == @$today) $css .= "today"; if(date('d')==$i && date('m')==$month){ echo "<td style='background:red'>".$i."</td>"; }else{ echo "<td>".$i."</td>"; } if($count%7==0) echo "</tr><tr>"; $count++; } //下月前几天 $l = (43-$count); // for ($i = 1;$i <= 6-$weekofendday;$i++){ for ($i = 1;$i <= $l;$i++){ if($count>42){ break; } echo "<td {$css} style='background:#ccc'>".$i."</td>"; if($count%7==0) echo "</tr><tr>"; $count++; } echo '<td colspan="7"><a href="?y='.date('Y').'&m='.date('m').'&d='.date('d').'">今日</a></td></tr> </table>'; } ?>
HTML
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>calendar</title> <style type="text/css"> <!-- /* table细线表格 */ table { border-collapse:collapse; /* 关键属性:合并表格内外边框(其实表格边框有2px,外面1px,里面还有1px哦) */ border:solid #999; /* 设置边框属性;样式(solid=实线)、颜色(#999=灰) */ border-width:1px 0 0 1px; /* 设置边框状粗细:上 右 下 左 = 对应:1px 0 0 1px */ } table th,table td {border:solid #999;border-width:0 1px 1px 0;padding:2px;} table td {text-align:center;} --> </style> </head> <body> <?php calendar();?> </body> </html>