摘要:
网站快要上线了,但是网站打开速度很慢怎么办?这里介绍一下对网页进行优化的方法和技巧,加快网页浏览速度,让网页速度飞起来
测试网页性能工具
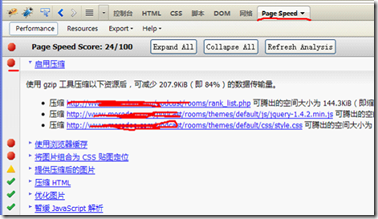
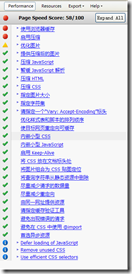
⑴Page Speed:
是开源 Firefox/Firebug 插件。网站管理员和网络开发人员可以使用 Page Speed 来评估他们网页的性能,并获得有关如何改进性能的建议。
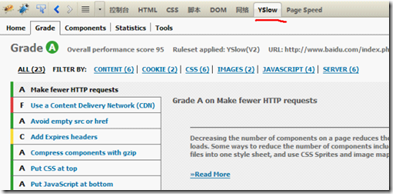
⑵yslow:
YSlow可以对网站的页面进行分析,并告诉你为了提高网站性能,如何基于某些规则而进行优化。
安装方法:
安装:yslow直接在firefox组件查找,安装即可
Page Speed安装,使用火狐点开http://code.google.com/speed/page-speed/download.html,点击下载,火狐会自动安装
使用方法:
1)
这里是如何解释的颜色代码分数:
· 高优先级。这些建议代表了最大的潜在的性能赢得。你应该首先解决这些项目。
· 中等优先级。这些建议可能代表较小的胜或更多的工作来实现。您应该解决这些项目的未来。
· 工作罚款或低优先级。如果显示建议,作为与“+”号表示,他们很可能代表未成年人胜。您应该只关注这些项目后,你处理的优先级较高的的。
· 只有信息的消息。无论这些项目不适用此页或有一个问题,在运行测试。
关于它的使用更详细的资料参考:http://code.google.com/intl/zh-CN/speed/page-speed/docs/using_firefox.html
2)
视图显示了等级为网页的成绩单。整个字母等级为页面显示在顶部随着全面数值的表现。这个页面是基于22可分级的高性能网页的规则(见性能规则)。这些规则是列在按重要性的顺序,从最重要不重要。从 A 级到 F 级,A 级为最高。更详细的使用方法参考:http://www.yslow.net/show.php?tid=123
网站性能最佳惯例和规则
网站优化的原则是什么呢?这里推荐雅虎的23条网站优化军规
雅虎的卓越性能团队已经确定了23个军规:
1. 减少HTTP请求次数
合并图片、CSS、JS,改进首次访问用户等待时间。
2. 使用CDN
就近缓存==>智能路由==>负载均衡==>WSA全站动态加速
3. 避免空的src和href
当link标签的href属性为空、script标签的src属性为空的时候,浏览器渲染的时候会把当前页面的URL作为它们的属性值,从而把页面的内容加载进来作为它们的值。测试
4. 为文件头指定Expires
使内容具有缓存性。避免了接下来的页面访问中不必要的HTTP请求。
5. 使用gzip压缩内容
压缩任何一个文本类型的响应,包括XML和JSON,都是值得的。旧文章
6. 把CSS放到顶部
7. 把JS放到底部
防止js加载对之后资源造成阻塞。
8. 避免使用CSS表达式
9. 将CSS和JS放到外部文件中
目的是缓存,但有时候为了减少请求,也会直接写到页面里,需根据PV和IP的比例权衡。
10. 权衡DNS查找次数
减少主机名可以节省响应时间。但同时,需要注意,减少主机会减少页面中并行下载的数量。
IE浏览器在同一时刻只能从同一域名下载两个文件。当在一个页面显示多张图片时,IE 用户的图片下载速度就会受到影响。所以新浪会搞N个二级域名来放图片。
11. 精简CSS和JS
12. 避免跳转
同域:注意避免反斜杠 “/” 的跳转;
跨域:使用Alias或者mod_rewirte建立CNAME(保存域名与域名之间关系的DNS记录)
13. 删除重复的JS和CSS
重复调用脚本,除了增加额外的HTTP请求外,多次运算也会浪费时间。在IE和Firefox中不管脚本是否可缓存,它们都存在重复运算JavaScript的问题。
14. 配置ETags
它用来判断浏览器缓存里的元素是否和原来服务器上的一致。比last-modified date更具有弹性,例如某个文件在1秒内修改了10次,Etag可以综合Inode(文件的索引节点(inode)数),MTime(修改时间)和Size来精准的进行判断,避开UNIX记录MTime只能精确到秒的问题。 服务器集群使用,可取后两个参数。使用ETags减少Web应用带宽和负载
15. 可缓存的AJAX
“异步”并不意味着“即时”:Ajax并不能保证用户不会在等待异步的JavaScript和XML响应上花费时间。
16. 使用GET来完成AJAX请求
当使用XMLHttpRequest时,浏览器中的POST方法是一个“两步走”的过程:首先发送文件头,然后才发送数据。因此使用GET获取数据时更加有意义。
17. 减少DOM元素数量
是否存在一个是更贴切的标签可以使用?人生不仅仅是DIV+CSS
18. 避免404
有些站点把404错误响应页面改为“你是不是要找***”,这虽然改进了用户体验但是同样也会浪费服务器资源(如数据库等)。最糟糕的情况是指向外部 JavaScript的链接出现问题并返回404代码。首先,这种加载会破坏并行加载;其次浏览器会把试图在返回的404响应内容中找到可能有用的部分当作JavaScript代码来执行。
19. 减少Cookie的大小
20. 使用无cookie的域
比如图片 CSS 等,Yahoo! 的静态文件都在 yimg.com 上,客户端请求静态文件的时候,减少了 Cookie 的反复传输对主域名 (yahoo.com) 的影响。
21. 不要使用滤镜
png24的在IE6半透明那种东西,别乱使,淡定的切成PNG8+jpg
22. 不要在HTML中缩放图片
23. 缩小favicon.ico并缓存
影响我的网站速度的因素
测试几个主网页总结出影响我的网页速度的几个因素:
一级因素:
①启动压缩
②浏览器缓存
二级因素:
①提供压缩后的图片
找到原因下面就好办了,对症下药,下面将一个个解决。
解决办法:
-
开启压缩功能----gzip技术:文本页面(htm/css/js)启用gzip压缩后,一般可以压缩70%左右.
在 apache2.x 版本以上,需开启Deflate 模块。事实上,Apache2.x系列已经内置了这这个模块,因此,只需要安装时打开即可: 当然当时编译的时候没有打开,现在单独编译这个两个模块:mod_deflate模块
编译mod_deflate模块
cd /root/httpd-2.2.3/modules/filters /usr/local/apache/bin/apxs -i -a -c mod_deflate.c //编译 /usr/local/apache/bin/apachectl restart //重启apche
查看phpinfo
编辑httpd.conf
添加下面这段话:
<ifmodule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/css application/x-httpd-php application/x-javascript
DeflateCompressionLevel 9
SetOutputFilter DEFLATE
#DeflateFilterNote Input instream
#DeflateFilterNote Output outstream
#DeflateFilterNote Ratio ratio
#LogFormat '"%r" %{outstream}n/%{instream}n (%{ratio}n%%)' deflate
#CustomLog logs/deflate_log.log deflate
</ifmodule>
第一句:是支持压缩的文件格式
第二句:是压缩的等级,这里是最高等级
第三句:对所有站点进行压缩
更加详细的学习可以参考apache的官方手册:http://httpd.apache.org/docs/2.0/mod/mod_deflate.html
测试gzip安装是否成功:
下面二个测试网站,可以测试是否使用了gzip
http://www.whatsmyip.org/mod_gzip_test/
http://www.gidnetwork.com/tools/gzip-test.php
2.开启浏览器缓存:
-
php header函数-----网页的缓存
-
这里使用php的header函数实现网页缓存
//开启浏览器缓存
if (($src_uri = realpath( $_GET["uri"] )) === false) {
/* The file does not exist */
header( "HTTP/1.1 404 Not Found" );
echo( "<html><body><h1>HTTP 404 - Not Found</h1></body></html>" );
exit;
}
/*
* Set the HTTP response headers that will
* tell the client to cache the resource.
*/
$file_last_modified = filemtime( $src_uri );
header( "Last-Modified: " . date( "r", $file_last_modified ) );
$max_age = 7 * 24 * 60 * 60; // 7 days
$expires = $file_last_modified + $max_age;
header( "Expires: " . date( "r", $expires ) );
$etag = dechex( $file_last_modified );
header( "ETag: " . $etag );
$cache_control = "must-revalidate, proxy-revalidate, max-age=" . $max_age . ", s-maxage=" . $max_age;
header( "Cache-Control: " . $cache_control );
**************************************
部分解释:
Last-Modified:浏览器第一次访问的标识符,作为以后是否访问过的一个重要标志
Etag:关于web资源的一个标识符,如断点下载,作为以后是否访问过的标志
Cache-Control:指定请求和响应遵循的缓存机制。在请求消息或响应消息中设置Cache-Control并不会修改另一个消息处理过程中的缓存处理过程。
请求时的缓存指令包括no-cache、no-store、max-age、max-stale、min-fresh、only-if-cached,
响应消息中的指令包括public、private、no-cache、no-store、no-transform、must-revalidate、proxy-revalidate、max-age。
各个消息中的指令含义如下: Public指示响应可被任何缓存区缓存。 Private指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。
这允许服务器仅仅描述当用户的部分响应消息,此响应消息对于其他用户的请求无效。 no-cache指示请求或响应消息不能缓存 no-store用于防止重要的信息被无意的发布。
在请求消息中发送将使得请求和响应消息都不使用缓存。 max-age指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应。
min-fresh指示客户机可以接收响应时间小于当前时间加上指定时间的响应。 max-stale指示客户机可以接收超出超时期间的响应消息。
如果指定max-stale消息的值,那么客户机可以接收超出超时期指定值之内的响应消息
更加详细的学习可以参考:http://hi.baidu.com/billdkj/blog/item/ff0ead0003e55f17738b6579.html
注意:这个页面缓存,不要在实时更新的页面或者有iframe页面上设置,否则很容易造成显示不能及时更新!我就在视频播放页面犯错了。

******设置了一个月的缓存!另外:content_encoding:gzip 说明gzip压缩安装成功
-
Apache模块mod_expires=======对图像等资源的资源的缓存
-
由于php的header函数只能缓存网页中的文本,但是图像,css,js资源等不能缓存,这里使用mod_expires模块对图片资源进行缓存
官方对mod_expires的说明;
这个模块控制服务器应答时的Expires头内容和Cache-Control头的max-age指令。有效期(expiration date)可以设置为相对于源文件的最后修改时刻或者客户端的访问时刻。
这些HTTP头向客户端表明了文档的有效性和持久性。如果有缓存,文档就可以从缓存(除已经过期)而不是从服务器读取。接着,客户端考察缓存中的副本,看看是否过期或者失效,以决定是否必须从服务器获得更新,官方手册:http://www.phpchina.com/manual/apache/mod/mod_expires.html
编译mod_expires模块:
Cd /root/httpd-2.2.3/modules/metadata
/usr/local/apache/bin/apxs -i -a -c mod_expires.c //编译
编辑httpd.conf配置:添加下面内容
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
ExpiresByType text/html "access plus 1 months"
ExpiresByType text/css "access plus 1 months"
ExpiresByType image/gif "access plus 1 months"
ExpiresByType image/jpeg "access plus 1 months"
ExpiresByType image/jpg "access plus 1 months"
ExpiresByType image/png "access plus 1 months"
EXpiresByType application/x-shockwave-flash "access plus 1 months"
EXpiresByType application/x-javascript "access plus 1 months"
#ExpiresByType video/x-flv "access plus 1 months"
</IfModule>
解释:第一句--开启服务
第二句--默认时间是一个月
在下面是关于各种类型的资源的缓存时间设置,视频类的网站视频就不要设置缓存了!application/x-shockwave-flash
是指播放器,video/x-flv视频就不要经常更新了吧!
====================================
另外还有一种基于服务器缓存的使用:mod_cache的缓存方式,这个不仅支持http本地缓存,还支持hhtp代理缓存,
使用方法:
编译mod_cache,mod_mem_cache,mod_disk_cache 模块
Cd /root/httpd-2.2.3/modules/cache
/usr/local/apache/bin/apxs -i -a -c mod_cache.c cache_util.c cache_cache.c cache_storage.c cache_pqueue.c cache_hash.c //编译
/usr/local/apache/bin/apxs -i -a -c mod_mem_cache.c //编译
/usr/local/apache/bin/apxs -i -a -c mod_disk_cache.c //编译
编辑httpd.conf文件
添加:
<IfModule mod_cache.c>
#内存缓存
<IfModule mod_mem_cache.c>
CacheEnable mem /usr/local/apache/htdocs/Mobile/share
MCacheSize 4096
MCacheRemovalAlgorithm LRU
MCacheMaxObjectCount 100
MCacheMinObjectSize 1
MCacheMaxObjectSize 2048
CacheMaxExpire 864000
CacheDefaultExpire 86400
#CacheDisable /php
</IfModule>
#硬盘缓存
<IfModule mod_disk_cache.c>
CacheRoot /home/zhangy/cachetest
#CacheSize 256
CacheEnable disk /
CacheDirLevels 4
#CacheMaxFileSize 64000
#CacheMinFileSize 1
#CacheGcDaily 23:59
CacheDirLength 3
</IfModule>
</IfModule>
/usr/local/apache/bin/apachectl restart //重启apche
关于参数说明和更多的学习参考:http://blog.51yip.com/apachenginx/898.html
看一个成功后的效果图:图片资源设置了一个月的缓存

3.提供压缩后图片
对图片进行缩放处理以及其他效果处理,
这里不使用GD类库,使用ImageMagick来实现图片的压缩等等功能
之前我写过一篇文章:《PHP:ImageMagick完美代替GB类库处理图像》,可以参考这篇文章
--------------------------------------------------------------------------------------
完成上面几部,这次打开自己的网站看看,是不是飞起来了呢。。。。。。。。。。。