python-UI自动化之selenium元素定位
1.0 selenium工具介绍
2.0 selenium环境搭建
3.0 selenium元素定位
通过上面的学习,相信你们已试过通过第一个Python自动化脚本运行了,刚开始的时候是不是觉得很高端大尚?

下面我们一起深入学习selenium WebDriver定位浏览器的页面元素,come on····

selenium常见8大元素定位
开始之前, 我们先来看下selenium常见的8大元素定位,通过这些信息来定位元素的位置。如下所示:
- ID定位
对应selenium的方法:
find_element_by_id()
find_elements_by_id() - Class name定位
对应selenium的方法:
find_element_by_class_name()
find_elements_by_class_name() - name定位
对应selenium的方法:
find_element_by_name()
find_elements_by_name() - 链接文本(精确文本)link text定位
对应selenium的方法:
find_element_by_link_text()
find_elements_by_link_text() - 链接文本(模糊文本)partial link text定位
对应selenium的方法:
find_element_by_partial_link_text()
find_elements_by_partial_link_text() - 标签tag name定位
对应selenium的方法:
find_element_by_tag_name()
find_elements_by_tag_name() - xpath定位
对应selenium的方法:
find_element_by_xpath()
find_elements_by_xpath() - css定位
对应selenium的方法:
find_element_by_css_selector()
find_elements_by_css_selector()
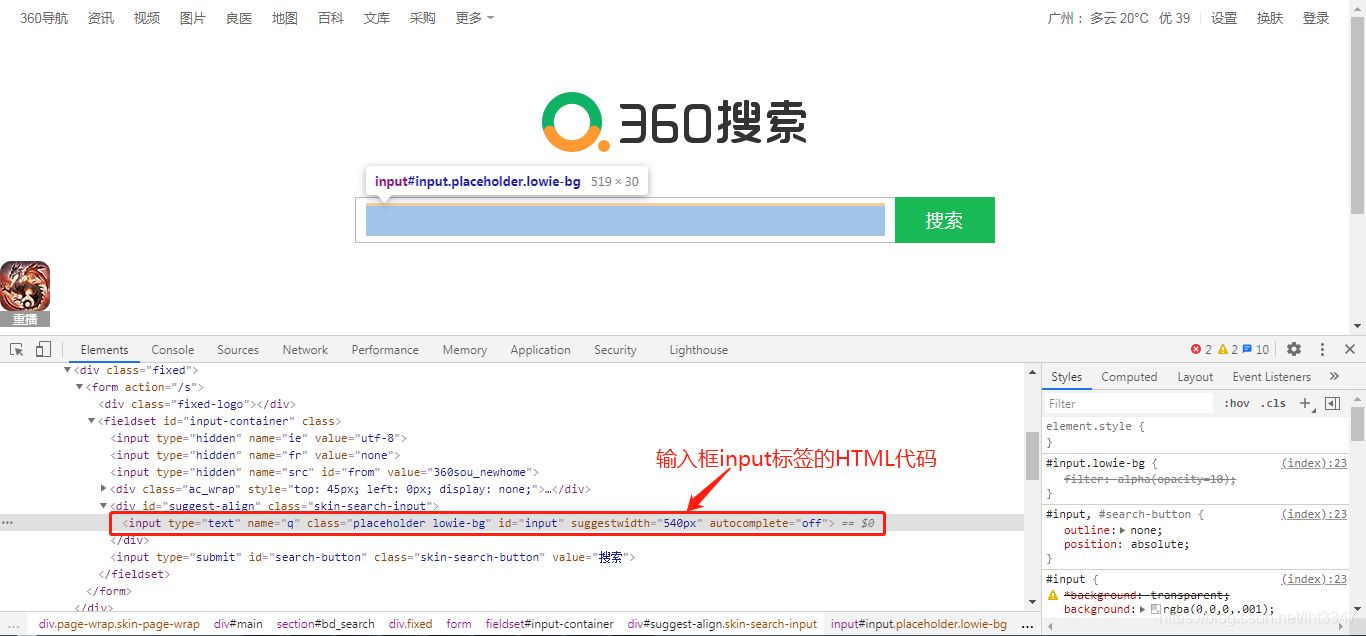
以360搜索页面为例,在这个页面上有输入框、搜索按钮和文字超链接等等。自动化要做的就是模拟鼠标和键盘来操作这些元素,下面我们来简单操作下。

通过ID定位
通过上图,我们可看到输入框input有很多属性,其中就有ID属性,这个属性跟其他属性不一样,就好比我们的身份证号类似,是唯一的。
有些前端开发在编写代码时可能会存在两个ID的值是一样的,主要还是取决前端开发代码的规范性。
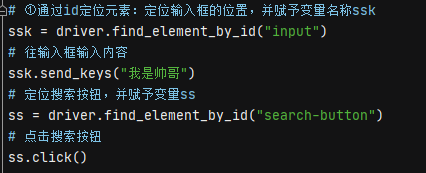
对360搜索首页上的输入框与搜索按钮通过ID定位代码如下:

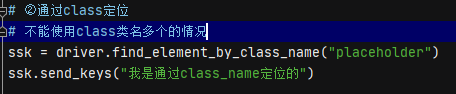
通过class name定位
通过 class 定位输入框,并输入内容,代码如下:

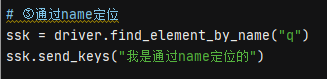
通过name定位
输入框的有个name名字,可理解为input输入框的名字。通过 name 定位输入框,并输入内容,代码如下:

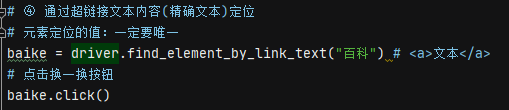
链接文本link text定位
通过超链接精确文本link text 定位超链接文本 “百科”,定位代码如下:

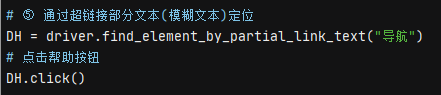
部分链接文本partial link text定位
通过超链接部分文本(模糊文本)partial link text 定位超链接文本 “导航”,定位代码如下:

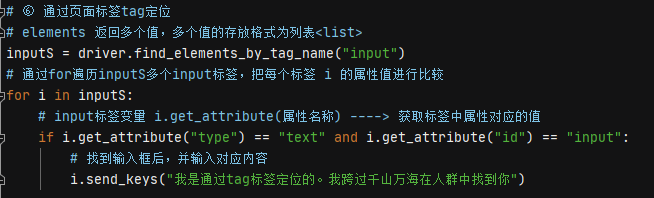
通过tag name定位
输入框input标签在浏览器页面存在很多同样的标签名称,所以定位时,会返回多个input标签的指(返回的数据类型为list)。
通过tag name定位代码如下:

find_elements_by_tag_name()-----> 返回多个元素值(数据类型为list)
get_attribute(属性名称)----> 获取标签中属性对应的值
通过Xpath定位
Xpath 是一门在 XML 文档中查找信息和定位元素的语言。
做UI自动化时,可把 HTML 页面看成 XML 去对元素和属性进行遍历定位出所需要的元素。
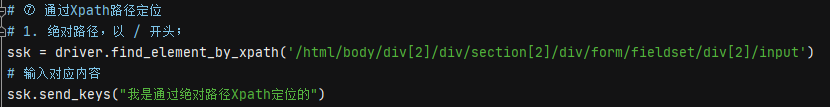
Xpath绝对路径定位
从最外层的HTML一层一层定位到所属元素位置,每一层之间用/隔开,路径的开始以 / 开头。
通过Xpath绝对路径定位,代码如下:

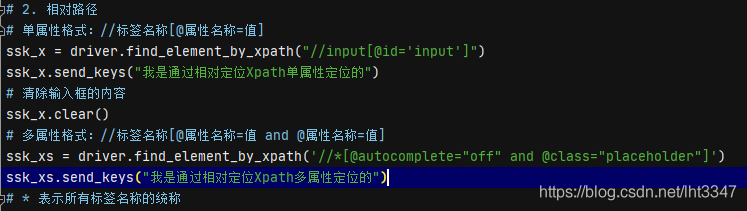
Xpath相对路径定位
除了绝对路径定位以外,Xpath还可以通过相关路径的方式去定位页面的元素,路径的开始以//开头。
// 表示在当前页面某标签下
- 元素标签单属性(多属性)定位
通过Xpath相对路径单属性(多属性)定位,代码如下:

*表示所有标签名称的统称
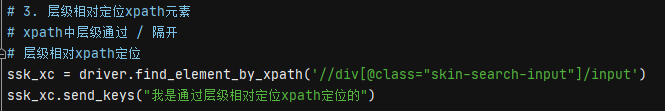
- Xpath层级属性相对路径定位
通过Xpath层级属性相对路径定位,代码如下:

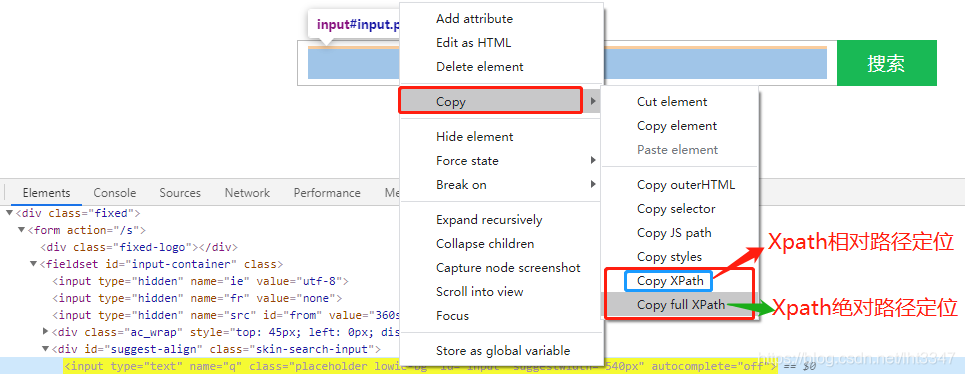
通过Chrome复制Xpath定位

- 绝对路径定位:
在网页F12中,右键copy,选择copy full Xpath - 相对路径定位:
在网页F12中,右键copy,选择full Xpath
通过CSS定位
CSS(Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
总得来说,我们可以这么理解,把HTML看成一个房子,那么CSS就是房子中的装饰(颜色、壁纸、地板等)。
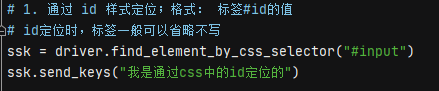
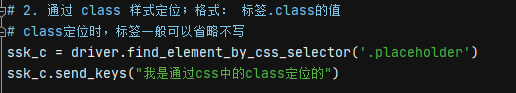
- 通过 id 样式定位

- 通过 class样式定位

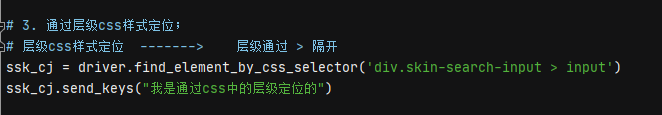
- 通过层级css样式定位

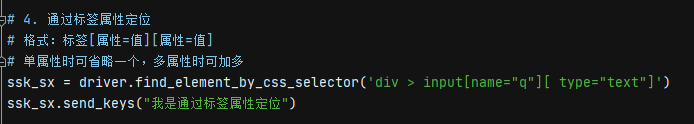
- 通过标签属性定位

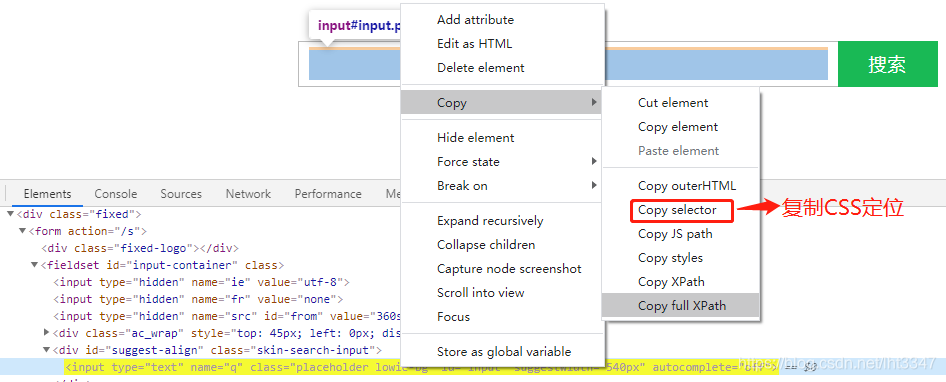
通过Chrome复制css定位

在网页F12中,右键copy,选择selector
Xpath 与 CSS 定位简单对比
| 定位方式 | Xpath | CSS |
|---|---|---|
| 标签 | //input | input |
| ID定位 | //input[@id=“input”] 或 //*[@id=“input”] | #input |
| class定位 | //input[@class=“placeholder”] 或 //*[@class=“placeholder”] | .placeholder |
| 层级定位 | //div[@class=“skin-search-input”]/input 或 //[@class=“skin-search-input”]/ | div.skin-search-input > input 或 .skin-search-input > * |
| 属性定位 | //*[@autocomplete=“off” and @class=“placeholder”] | div > input[name=“q”] |
学习到这里,相信你们也看得出来XPath 和 CSS 均提供了非常强大和灵活的定位方法。但相比较 CSS 语法更加简洁,学难度可能会大一点。
至于定位的话,就看个人的选择与喜好了,哪个方便就用哪个哈。
结尾

创作不易,希望本文对你有帮助,动起你们的小手手点下赞哈(一键三连更好),Thanks♪(・ω・)ノ。
