该文章属于【Flutter每周一组件】系列,其它组件可以查看该系列下的文章,该系列会不间断更新;所有组件的demo已经上传值Github: https://github.com/xj124456/flutter_widget_demo 欢迎Star
博客:思否, 掘金, 知乎, 简书, 慕课, CSDN, 博客园, DX前端
公众号:DX前端框架知识库
联系我:公众号菜单点击联系我
使用场景
- 组件解释:固定高度的单个行,通常包含一些文本以及前导或尾随图标。
- 当需要给一个列表list的时候,你可以用ListTile来实现,它可以将元素一行一行的展示出来,并且你可以给每个元素绑定事件,一个ListTile就是一行
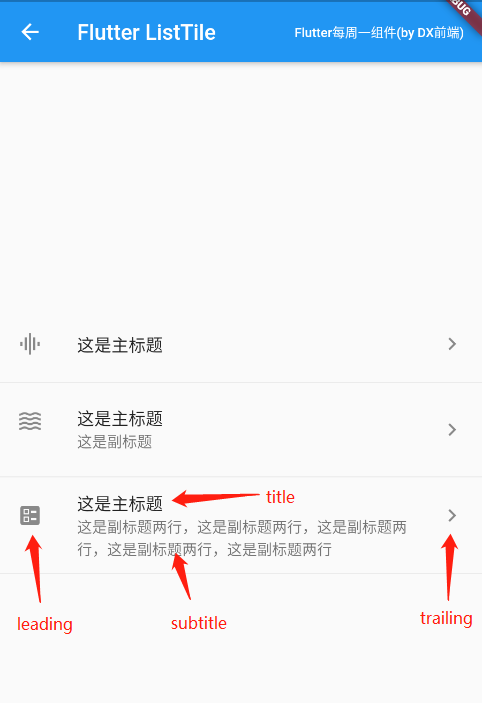
预览

组件参数说明
const ListTile({
Key key,
this.leading, //左侧的组件
this.title, //中间的主标题
this.subtitle, //中间的副标题
this.trailing, //右侧组件,通常是一个值或者一个图标
this.isThreeLine = false, //是否显示三行
this.dense, //是否以垂直密集的方式显示,这样文字会更小
this.visualDensity,
this.shape, //定义外观形状
this.contentPadding, //内容与边框之间的边距,默认16
this.enabled = true, //是否可以互动事件
this.onTap, //点击事件
this.onLongPress, //长按事件
this.mouseCursor, //鼠标悬停在ListTile上时的处理效果,给web用的
this.selected = false, //如果是true,文本和图标将会以相同的颜色呈现
this.focusColor,
this.hoverColor, //指针悬停在ListTile上的颜色
this.focusNode, //聚焦事件
this.autofocus = false, //是否默认聚焦
this.tileColor, //listTile的背景颜色,selected=false时生效
this.selectedTileColor, //listTile的背景颜色,selected=true时生效
})
案例代码
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('Flutter ListTile'),
Text(
'Flutter每周一组件(by DX前端)',
style: TextStyle(
fontSize: 12.0,
),
)
],
),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ListTile(
leading: Icon(Icons.graphic_eq),
title: Text('这是主标题'),
trailing: Icon(Icons.chevron_right),
),
Divider(),
ListTile(
leading: Icon(Icons.waves),
title: Text('这是主标题'),
subtitle: Text('这是副标题'),
trailing: Icon(Icons.chevron_right),
),
Divider(),
ListTile(
leading: Icon(Icons.ballot),
title: Text('这是主标题'),
// isThreeLine: true, //文字超出后会默认换行
subtitle: Text('这是副标题两行,这是副标题两行,这是副标题两行,这是副标题两行,这是副标题两行'),
trailing: Icon(Icons.chevron_right),
),
Divider(),
],
)),
);
}
觉得有用 ?喜欢就收藏,顺便点个赞吧,你的支持是我最大的鼓励!微信搜公众号 [DX前端框架知识库],发现更多Vue, React, Flutter, Uniapp, Nodejs, Html/Css等前端知识和实战.
DX前端,分享前端框架知识库,文章详见:DX前端

