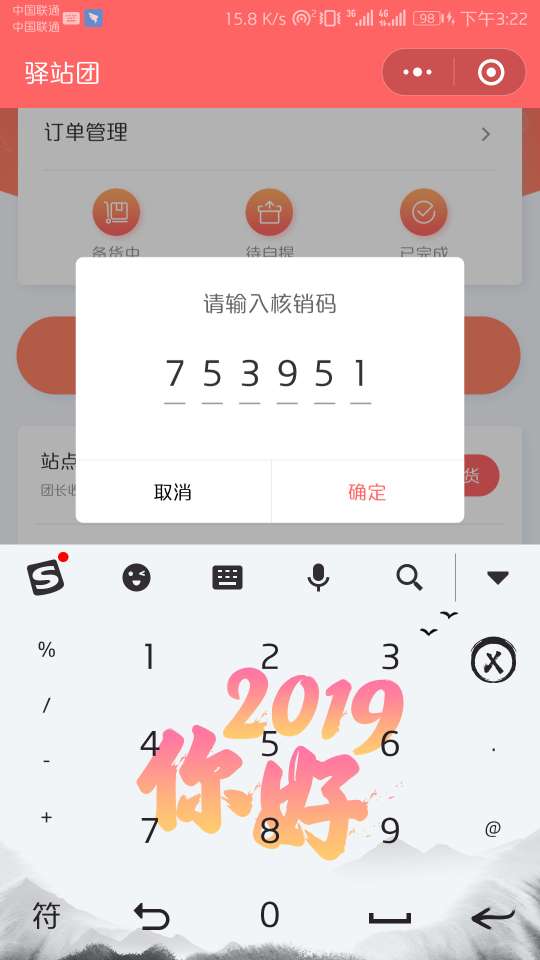
一、实现的效果图

二、实现思路
中间想过很多实现方法,但是因为input为原生组件的原因,很难适配所有手机直接。
所有如何实现适配所有手机的验证码分离输入呢?(思路如下)
1、input组件为原生组件会造成适配问题,所以我们换个思路,如果能直接不用input组件不就没有这个问题了,但是并不是真的不用input,而是让input看不到
2、方法就是给input一个className,使它0;height:0;,然后让输入框focus={true},通过OnInput方法的e然后e.detail.value,这样既能拿到输入值又不会让input框出现
3、如何让输入内容出现呢,通过e.detail.value拿到输入内容,再写6个View,将输入内容分别显示到6个View内(View高度要提前固定哦)
三、实现代码(Taro+ts+mobx)
<AtModal>
<AtModalContent>
<View className='AtModalContentPhone'>
<View className='title'>请输入核销码</View>
<View className='content'>
<View className='contentInners'>
<Input
maxLength={6}
type='text'
focus={isFocusNumber}
// style={{}}
className='model_4'
cursorSpacing={110}
// value={selectCode}
onInput={this.handleChangeCode}
/>
</View>
<View className='model_u' onClick={this.modelFrame}>
<View className='model_u_b'>
<View className='model_u_frame'>
{selectCodeA}
</View>
<View className='model_u_frame'>
{selectCodeB}
</View>
<View className='model_u_frame'>
{selectCodeC}
</View>
<View className='model_u_frame'>
{selectCodeD}
</View>
<View className='model_u_frame'>
{selectCodeE}
</View>
<View className='model_u_frame'>
{selectCodeF}
</View>
</View>
</View>
</View>
</View>
</AtModalContent>
<AtModalAction>
<Button onClick={this.closeSelectModal}>取消</Button>
<Button style={{color:'rgba(255,100,100,1)'}} onClick={this.handleCodeConfirm}>确定</Button>
</AtModalAction>
</AtModal>
public handleChangeCode(e){
let value = e.detail.value;
// adminStore.selectCode = value;
const data = value.split('');
let dataItem = ['','','','','',''];
data.map(
(item,index)=>{
dataItem[index] = item;
}
)
adminStore.selectCode = dataItem;
return value;
}
三、遇到的坑
1、写Input组件的OnInput对应的函数时要return e.detail.value。这样输出框的值才能改变
2、数据格式的转化。以输入'123456'为例。'123456'->['1','2','3','4','5','6']->selectCode[0]----selectCode[5]逐个渲染出来。
其中为了保证数组0-5都存在,需要先定义一个dataItem = ['','','','','',''];,然后将dataItem值赋给selectCode;