注意配环境一定要全程使用稳定VPN工具,否则会浪费大量时间!!!相信我
一.截止到项目初始化之前也就是执行这条命令之前都按官网的方法就可以
https://reactnative.cn/docs/getting-started.html
react-native init AwesomeProject
二.上面这条命令可别用
不知道有没有人注意到官网上这个话
提示:你可以使用--version参数(注意是两个杠)创建指定版本的项目。例如react-native init MyApp --version 0.44.3。注意版本号必须精确到两个小数点。
这个太重要了。如果你不按这个执行等后续执行"react-native run-android"百分百报错很难解决,原因就是版本有问题,而且问题很大。
三.执行项目初始化命令
方法一:
初学建议用
react-native init AwesomeProject--version 0.55.4
代替
react-native init AwesomeProject
其实就是用旧的版本,不用最新的版本
方法二:
用Expo来搭建。
官网:https://github.com/facebook/react-native
推荐:博客
概述https://www.jianshu.com/p/217e9f394491
详细http://www.cnblogs.com/gdsblog/category/1129612.html
这个方法适合纯reactnative开发使用,建议第一次学习用react-native时用方法一,原因很多不再累述。
四.下载安装模拟器
推荐安装夜神模拟器,我感觉挺好用的,其他推荐的那Geny什么我用了下真的不好用,还是夜神好
模拟器官网:https://www.yeshen.com/
五.模拟器配置
1.启动模拟器
2.cmd进入夜神安装目录的bin目录下(直接运行adb devices那么应该什么都没有的)
D:ReactNativeYeShenNoxin>
执行nox_adb devices
nox_adb devices
然后应该就有模拟器的名字了,一般都是 127.0.0.1:62001
3.cmd进去android的SDK的platform-tools目录下
D:adt-bundle-windows-x86android-sdkandroid-sdkplatform-tools>
执行命令
adb.exe connect 127.0.0.1:62001
执行上面代码之后,连接时sdk会发现abd是一致的,都是从sdk直接连接模拟器的abd,所以不会被kill掉
重新运行代码,如果模拟器上程序出现红色背景报错说明没有连接到node服务器
解决办法:还是在SDK的platform-tools目录下运行:
adb shell input keyevent 82
4.返回项目根目录将项目打包安装到模拟器
react-native run-android
5.这时候模拟器会启动app了
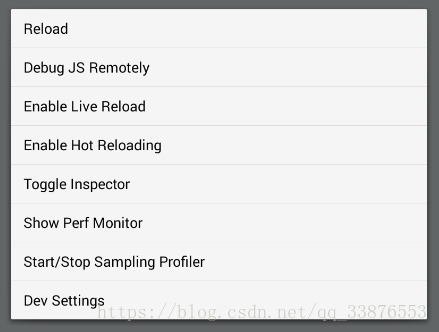
震动模拟器,会出现

点击最下方的Dev settings,然后找到第四条的
Debug server host & port for device
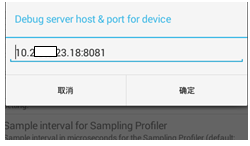
点击后出现

这个里面填啥呢,别急,跟我来
新打开一个cmd窗口输入ipconfig查看自己电脑的ip地址,然后将 “自己的电脑ip:8081” 填入上图port中点击确定,再震动刷新就ok啦。
6.将平板模式改为手机模式
将模拟器的设置点开 系统设置->高级设置->分辨率设置->选择1080*1920 重启
再次进入 系统设置->高级设置->分辨率设置->选择手机版
7.完美,开启react native开发之旅吧
参考:
1.环境配置:
https://reactnative.cn/docs/getting-started.html
https://facebook.github.io/react-native/docs/getting-started.html
https://www.jianshu.com/p/217e9f394491
https://www.cnblogs.com/abelsu/p/5132588.html
2.模拟器配置:
https://blog.csdn.net/qq_33876553/article/details/79855993
https://www.cnblogs.com/hongguang-kim/p/5917633.html
3.RN开始开发:
https://www.cnblogs.com/gdsblog/p/8128113.html