官方推荐用Eclipse IDE for Java EE Developers 做为开发环境
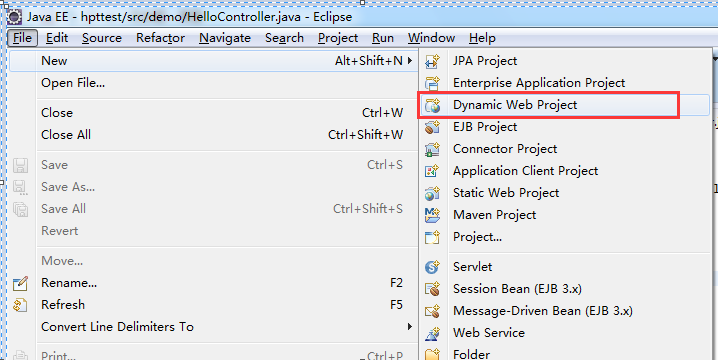
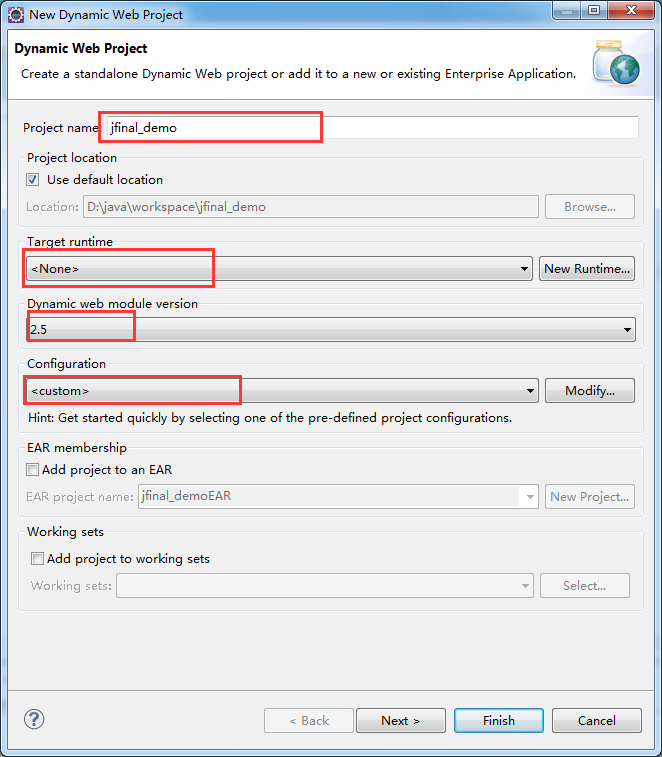
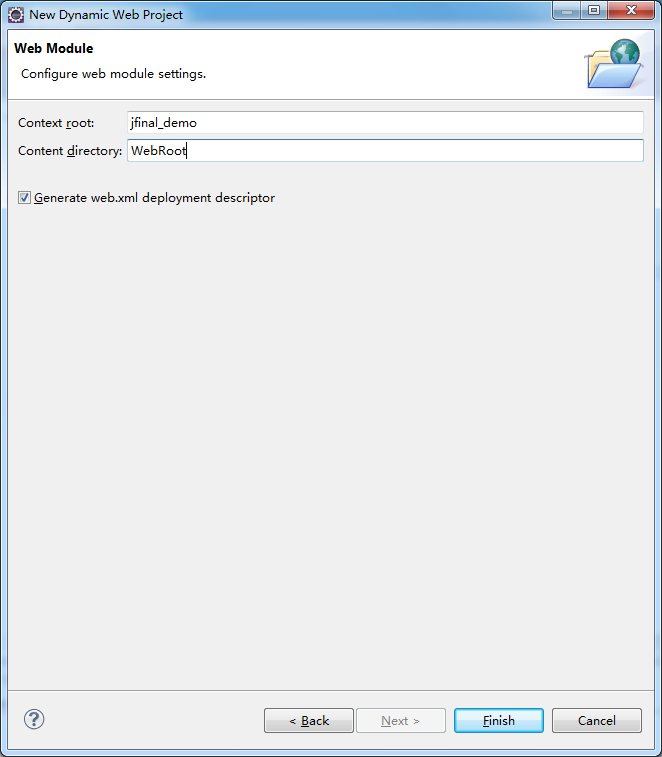
1、创建 Dynamic Web Project


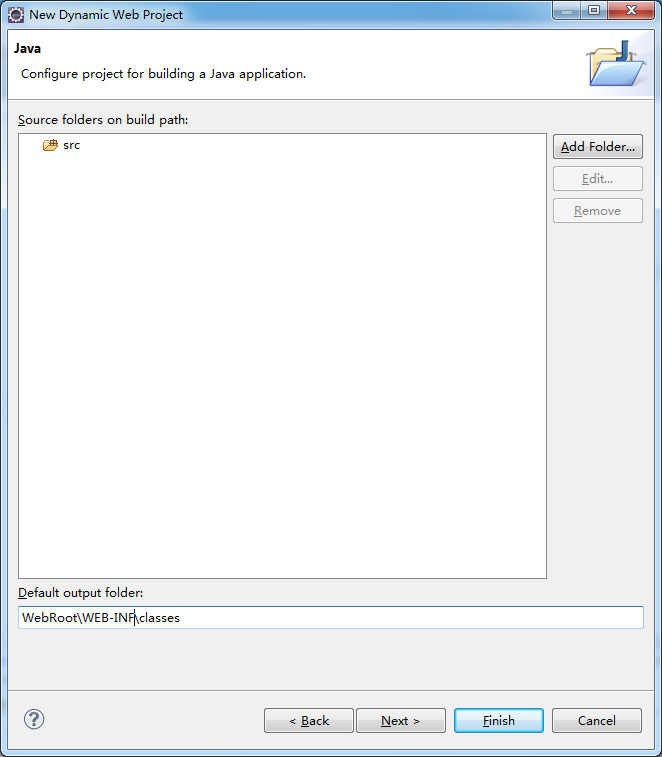
2、修改 Default Output Folder,推荐输入 WebRootWEB-INFclasses

3、修改 Content directory,推荐输入 WebRoot

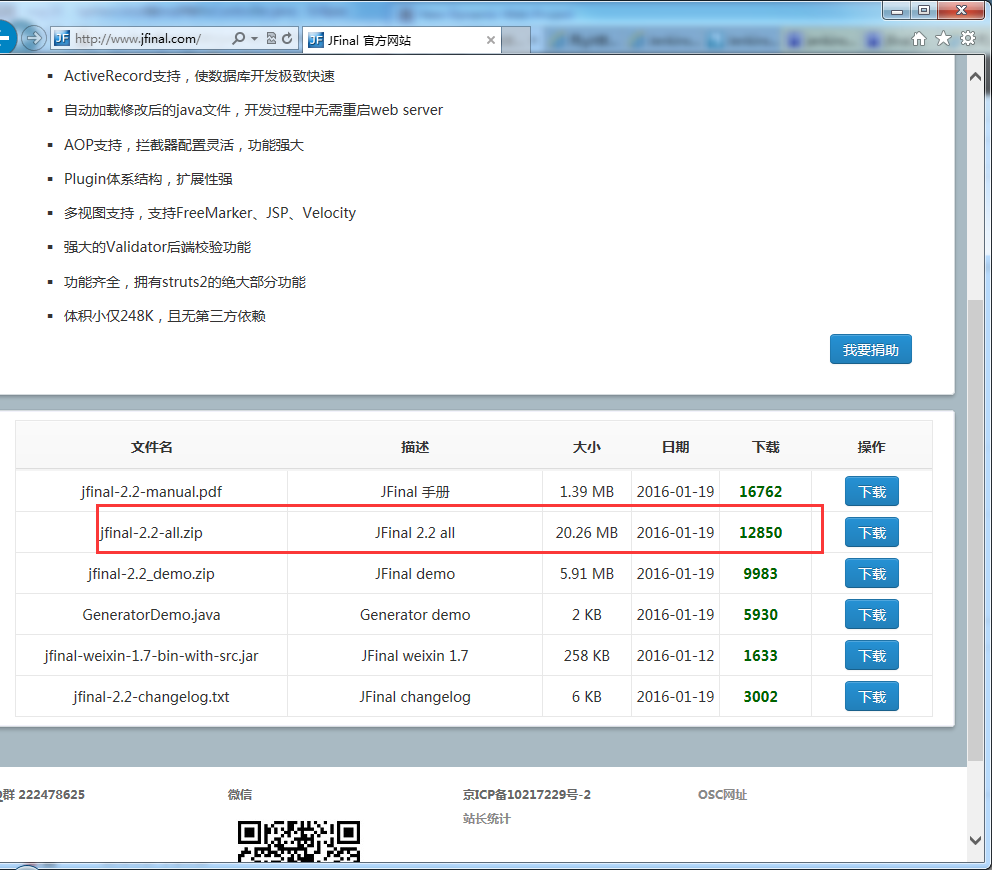
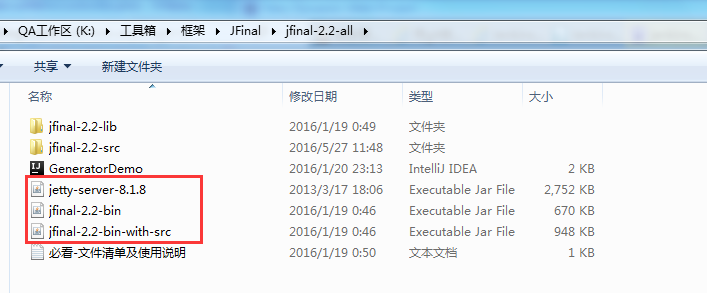
4、去官网下载最新的jfinal框架(我这是JFinal-2.2)


把jetty-server-8.1.8.jar jfinal-2.2-bin.jar和jfinal-2.2-bin-with-src.jar放到项目 WEB-INFlib下,jetty-server-8.1.8.jar是开发时使用的运行环境,用tomact和生产环境下就不需要了
5、修改WebRoot/WEB-INF下的web.xml(filter-name需与工程名一致)
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <filter> <filter-name>jfinal_demo</filter-name> <filter-class>com.jfinal.core.JFinalFilter</filter-class> <init-param> <param-name>configClass</param-name> <param-value>demo.DemoConfig</param-value> </init-param> </filter> <filter-mapping> <filter-name>jfinal_demo</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
6、在项目 src 目录下创建 demo 包,并在 demo 包下创建 DemoConfig 文件, 内容如下:
package demo;
import com.jfinal.config.*;
public class DemoConfig extends JFinalConfig{
public void configConstant(Constants me){
me.setDevMode(true);
}
public void configRoute(Routes me){
me.add("/hello",HelloController.class);
}
public void configPlugin(Plugins me){}
public void configInterceptor(Interceptors me){}
public void configHandler(Handlers me){}
}
7、在 demo 包下创建 HelloController 类文件, 内容如下:
package demo;
import com.jfinal.core.Controller;
public class HelloController extends Controller{
public void index(){
renderText("Hello JFinal World.");
}
}
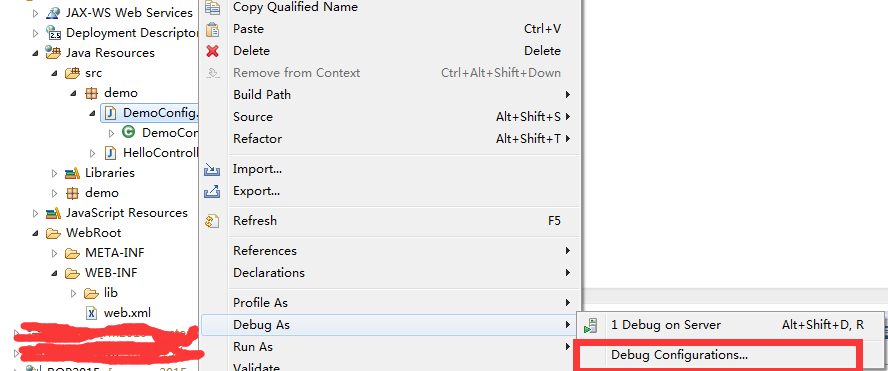
8、右击DemoConfig文件


此处可以产生端口号80冲突问题
需设置

WebRoot 8081 / 5
-XX:PermSize=64M -XX:MaxPermSize=256M
9、浏览器输入http://localhost:8081/hello输出内容为 Hello JFinal World 证明项目框架搭建完成。