AngularJS2 基础学习: 参考 mybase 3-26 文件
angular 环境的构建:( 由于 Angular 编写的代码不是 浏览器可以直接运行的,需要经过编译,所以需要构建一个环境)
1, npm ,nodejs 的安装:
npm 安装:(需要联网)
sudo apt install npm
查看安装成功: npm -v
npm 设置代理:
$ npm config set proxy http://username:password@server:port
$ npm config set https-proxy http://username:pawword@server:port
参考博客: https://blog.csdn.net/qq_34645412/article/details/74784408
npm 取消代理: npm config delete proxy ( sudo )
nodejs : https://nodejs.org/en/download/ (nodejs 官网)
Ubuntu:/CentOS:
wget https://nodejs.org/dist/v6.9.5/node-v6.9.5-linux-x64.tar.xz -- 也可以自己在官网下载
tar -xvf node-v6.9.5-linux-x64.tar.xz
sudo mv node-v6.9.5-linux-x64 /usr/local/node
sudo ln -s /usr/local/node/bin/node /usr/local/bin/node
sudo ln -s /usr/local/node/lib/node_modules/npm/bin/npm-cli.js /usr/local/bin/npm
新加: sudo ln -s /usr/local/node/lib/node_modules/@angular/cli/bin/ng /usr/local/bin/ng
查看安装成功: node -v
卸载nodejs:
sudo apt-get remove nodejs
参考博客: http://cnodejs.org/topic/550a425d3135610a365b0292
参考博客: https://www.cnblogs.com/EasonJim/p/8324834.html
2, angularJS 环境搭建:
(1) 安装 angular/cli , angular/cli 是一个命令行界面工具,用于创建项目,添加组件,服务,测试,打包,发布等任务;
注意: angular/cli 需要 nodeJs > node.6.9.x 版本 ,npm > 3.x.x 版本
安装: npm install -g @angular/cli
安装成功检测: ng version
(2) 创建新的项目: ng new my-app
(3) 启动服务器: ng server --open ( ctrl + c 关闭服务器 )
(4) 访问首页: http://localhost:4200/
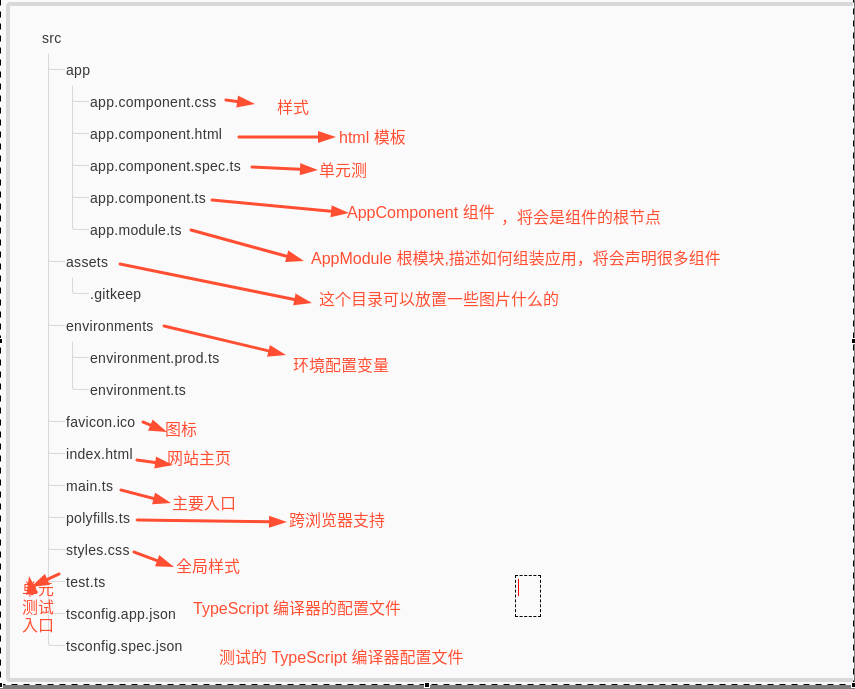
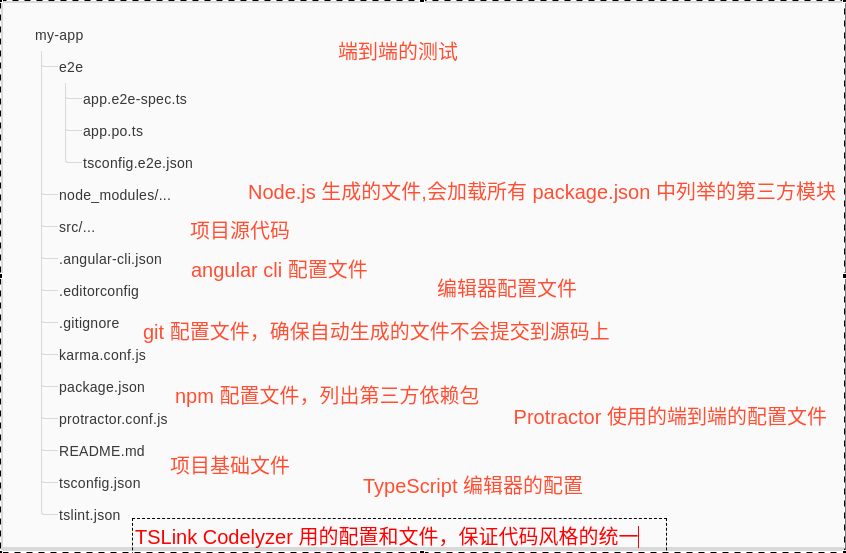
3, 文件及目录结构:
代码目录:

根目录文件:

常见错误: