现学现卖,用node.js基于express做一个图床。第一部分基础核心功能实现,后期会陆续加上一些登录注册等功能。
上传图片核心代码
1、定义照片模型
2、创建照片上传表单
3、显示照片上传列表
一、准备工作:
安装各版本:
node v12.10.0
"express": "^4.14.0"
"mongodb": "^2.2.4"
node.js基础教程
mongodb教程
可视化一开始用的Studio 3T.app感觉蛮好用,可惜需要过期续费懒得折腾了换了adminMongo很方便基本功能满足了附上链接https://github.com/mrvautin/adminMongo
渲染视图用的EJS模版,需要指定EJS模版引擎,需要指定-e,(或--ejs)标记,执行express -e photo
二、下面实现核心代码
2.1、实现是照片模型
npm install mongoose --save
创建文件./models/Photo.js
var mongoose = require('mongoose'); mongoose.connect('mongodb://localhost/photo_app'); var schema = new mongoose.Schema({ name: String, path: String }); module.exports = mongoose.model('Photo', schema);
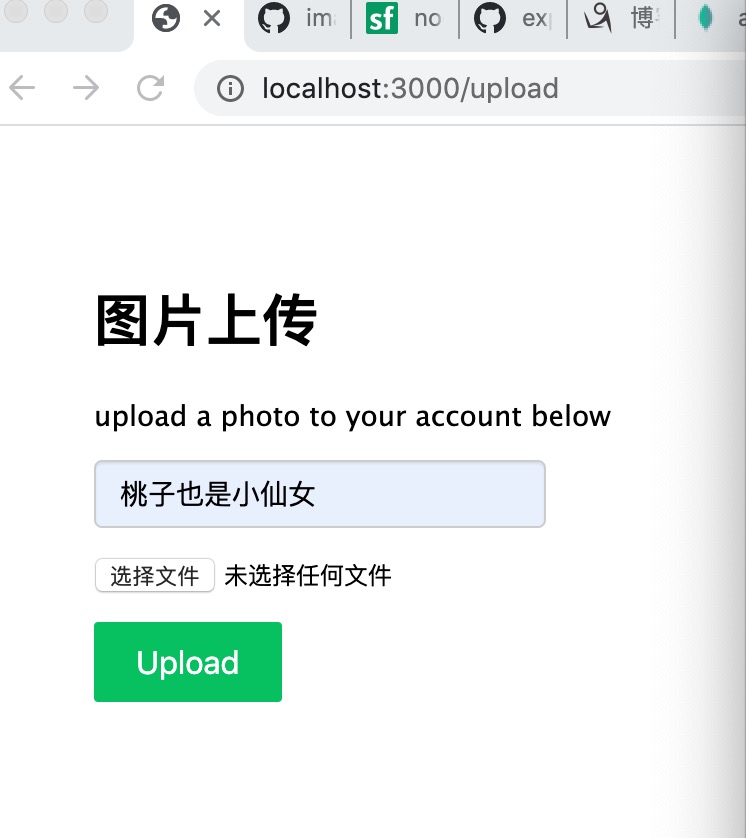
2.2、创建照片上传表单,渲染上传图片列表
创建文件./views/photos/upload.ejs
<form method='post' enctype="multipart/form-data"> <p> <input type="text" class="photo-name" name='photoName' placeholder="name" /></p> <p><input type="file" class="photo-image" name='photoImage' /></p> <p><input type="submit" class="btn photo-upload" value="Upload" /></p> </form>
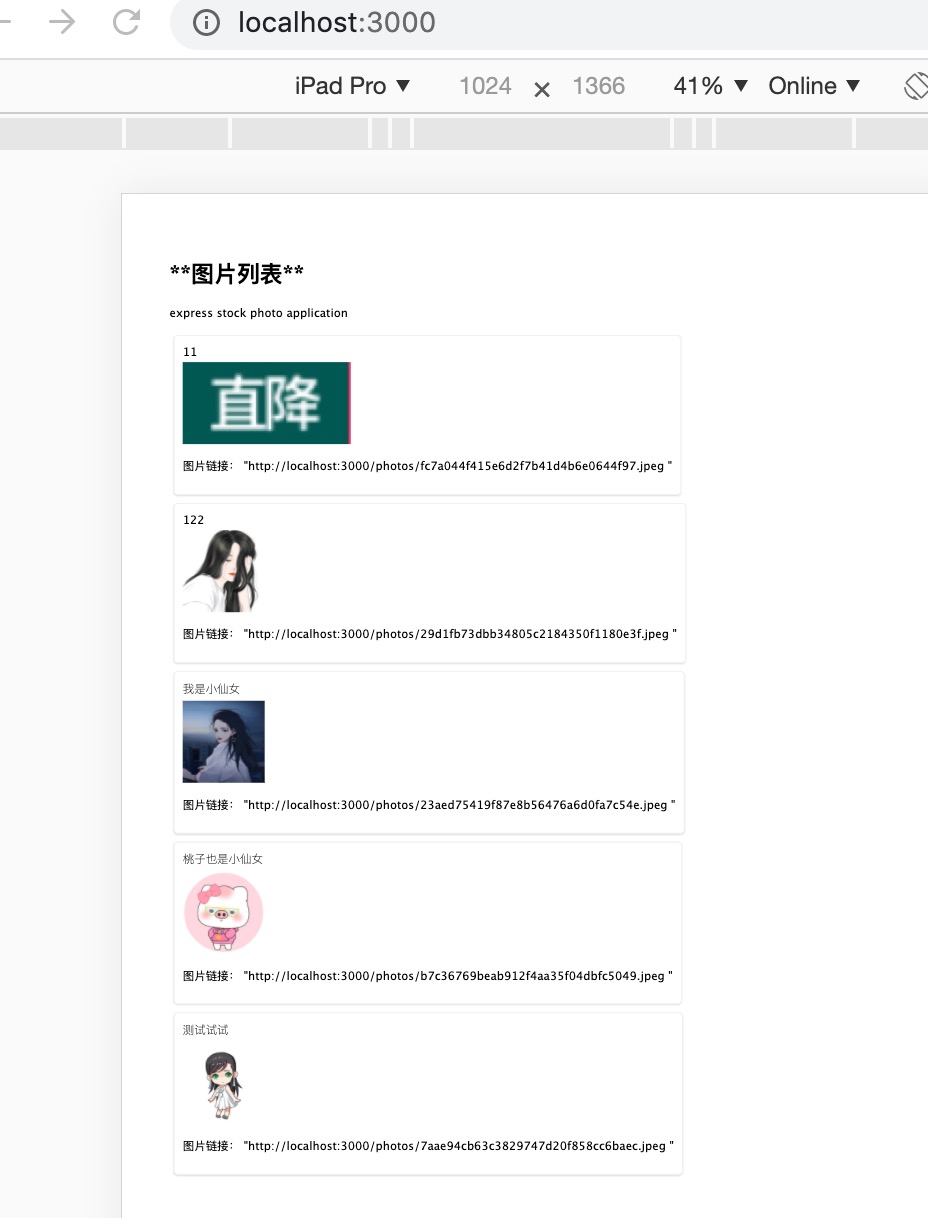
创建文件./views/photos/index.ejs
<div id="photos"> <% photos.forEach(function(photo) { %> <div class="photo"> <h2><%=photo.name%></h2> <img src="/photos/<%=photo.path%>" alt="图片"> <p>图片链接: "<span class="getPhotoHref"></span><span class="getPhoto">/photos/<%=photo.path%></span> "</p> </div> <% }) %> </div>
2.3、为上传皂片添加路由
创建文件./routes/photos.js
var Photo = require('../models/Photo') var path = require('path') var fs = require('fs') var join = path.join; //从数据库独处数据显示图片列表 exports.list = function(req, res, next){ Photo.find({}, function(err, photos){ if(err) return next(err); res.render('photos', {title: '**图片列表**', photos: photos}); }); } //提交数据到数据库 exports.form = function(req, res){ res.render('photos/upload', { title: '图片上传' }) } exports.submit = function(dir){ return function(req, res, next){ var img = req.files.photoImage; var name = req.body.photoName || img.name; var path = join(dir, img.name); fs.rename(img.path, path, function(err){ if(err) return next(err); Photo.create({ name: name, path: img.name }, function(err){ if(err) return next(err); res.redirect('/') }); }); }; };
把照片目录传给POST处理器,并返回一个路由回调,以便处理器可以访问这个目录,返回把新路由添加到app.js中,放在默认路由(/)下面
var multer = require('multer'); var indexRouter = require('./routes/index'); var photos = require('./routes/photos');
app.set('photos', path.join(__dirname, 'public/photos')); app.use(multer({dest: app.get('photos')})); app.get('/', photos.list); app.get('/upload', photos.form); app.post('/upload', photos.submit(app.get('photos')));
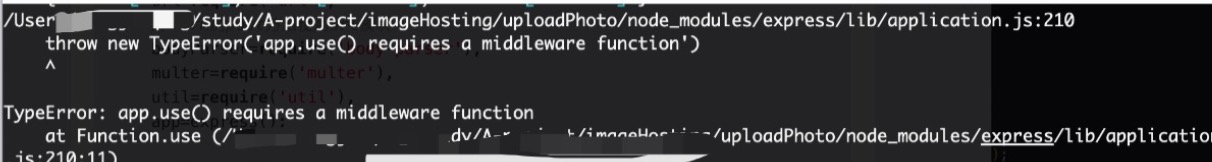
multe中间件需要注意一下,上面的用法,版本我这里装的是
npm install multer@0.1.8
如果你用的是multer 1.X.X版本可以官网查下新的用法https://github.com/expressjs/multer
否则会报错上传图片报错抛出错误:'app.use() requires middleware functions'

实现效果如下:



adminMongo配置注意项
adminMongo 监听默认host和port是localhost和1234 .想修改的可以在项目目录下修改/config/app.json
{ "app": { "host": "10.0.0.1", "port": 4321, "password": "secureadminpassword", "locale": "de", "context": "dbApp", "monitoring": false } }
线上配置注意项host改成内网IP或者0.0.0.0,否则公网访问不了(腾讯云公网IP无法访问(公网IP无法绑定-监听)的解决办法)
127.0.0.1、localhost、0.0.0.0、本机IP地址