一、类型判断
1、typeof
五种简单数据类型:Undefined Null Boolean Number String
一种复杂数据类型:Object
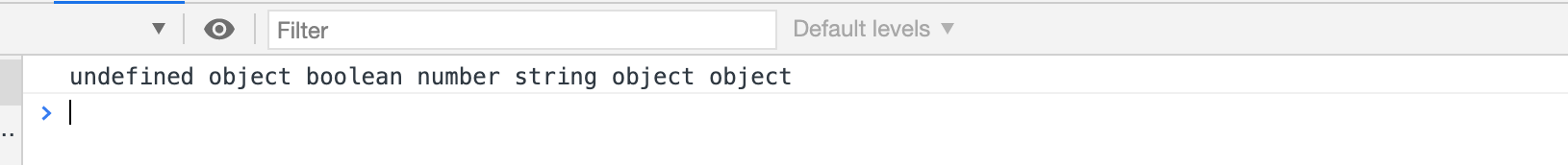
console.log( typeof undefined, typeof true, typeof 1, typeof '1', typeof {}, typeof null)

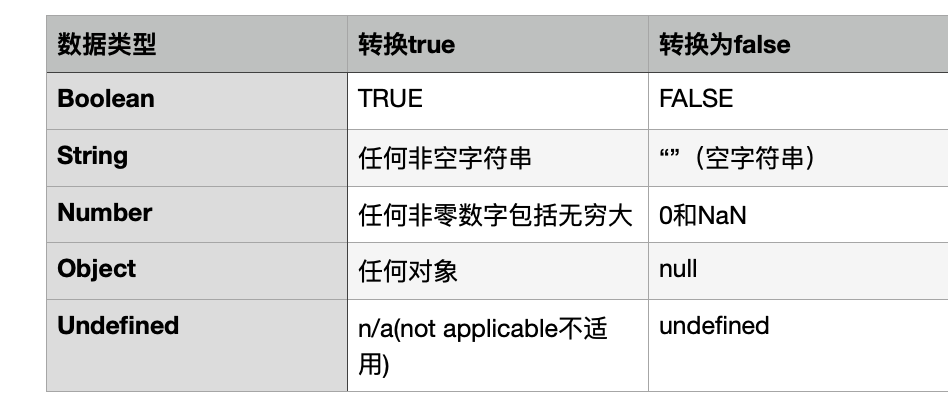
Boolean类型转换规则:

Number类型基于IEEE754格式来表示整数和浮点数值
浮点数
数值范围
Number.MIN_VALUE 大多数浏览器中5e-324
Number.MAX_VALUE 大多数浏览器中1.7976931348623157e+308
超出范围自动转换为正负infinity
NaN,
即非数值(not a number)是一个特殊的数值,用于标水一个本来返回数值的操作数为返回数值的情况(这样就不会抛错误了)
ECMAScript5中,任何数值除以非数值会返回NaN(其他语言报错)
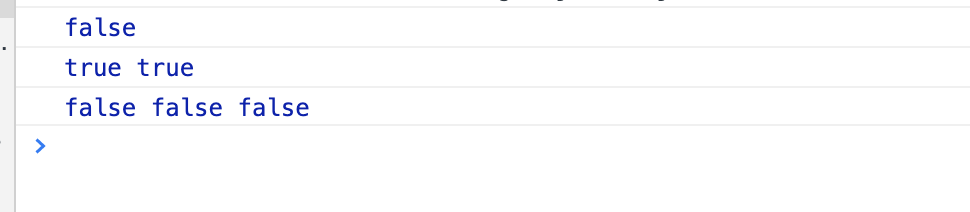
console.log(NaN==NaN) //false console.log(isNaN(NaN),isNaN("bule"))//true console.log(isNaN(10),isNaN("10"),isNaN("10"))//false[数字10,转换为数字10,转换为1]

数值转换
3个函数可以吧非数值转换为数值:
用于任何数据类型:Number()、
专门用于字符串转换为数值:parseInt()和parseFloat()
Number()函数转换规则:
1、Boolean值true和false将分别转换1和0
2、如果是数字只是简单的传入和返回
3、如果是null值,返回0
4、如果返回undefined,返回NaN
5、如果是字符串,遵循一下规则:
如果字符串只包含数字(包括正负号)则将其转换为十进制即“1”会变成1,“123”会变成123,
而“011”会变成11(注意:前面0被忽略)
如果字符串只包含浮点数如“1.1”同上,0也会被忽略
如果字符串包含有效的十六进制格式,例如“0xf”则将其转换相同的大小的十进制整数值;
如果字符串是空的(不包含任何字符),则将其转换为0;
如果字符串包含除上述格式之外的字符。则将其转为NaN。
如果是对象则调用对象的value()的方法,然后依照前面的规则转换返回的值。如果转换的结果是
NaN,则调用对象的toString()方法,然后再将其依照前面的规则转换返回字符值。
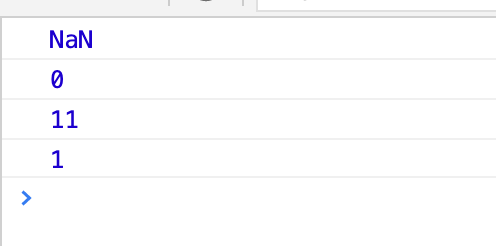
console.log(Number("Hello world"))
console.log(Number(""))
console.log(Number("000011"))
console.log(Number(true))

parseInt()转换空字符串返回NaN(Number()则返回0) parseInt转换规则: var num1=parseInt("123blue") // 123 var num2=parseInt("") // NaN var num3=parseInt("0xA") // 10(十六进制) var num4=parseInt("22.5") // 22 var num5=parseInt("070") // 56(八进制) var num6=parseInt("70") // 70(十进制) var num7=parseInt("0xf") // 15(十六进制) //指定基数为16作为第二个参数 var num =parseInt("oxAF", 16) //175
String类型
1.字符字面量 2.字符串的特点不可变 3、转换为字符串 var age = 11; var ageStr = age.toString() // 字符串"11" var found = true var foundStr = found.toString()// 字符串"true" var num = 10; console.log(num.toString()) // "10" console.log(num.toString(2)) // "1010" console.log(num.toString(8)) // "12" console.log(num.toString(10)) // "10" console.log(num.toString(16)) // "a"
Object 类型
创建:
var o = new Object()
Object 每个实例都具有下列属性和方法:
constructor: 保存用于创建当前对象的函数。
hasOwnProperty(propertyName):用于检查给定的属性在当前的对象实例中(而不是实例的原型中)
isPrototypeOf(object): 用于检查传入的对象是否是当前的对象的原型
propertyIsEnumerable(propertyName)用于检查给定的属性是否能够使用for-in语句
toLocalString():返回对象的字符串表示,该字符串与执行环境的地区对应
toString(): 返回对象是字符串表示
valueOf(): 返回对象的字符串,数值,或布尔值表示。通常与toString()方法的返回值相同
待更新