此博客链接:https://www.cnblogs.com/ping2yingshi/p/12634123.html
1.背景
做了一个基于AHK的上课自动签到项目,老师让我发个博客,我一看我写的项目内容过长,不加目录感觉自己都不想看,可是加了标题又想着别人写的带目录的博客点击目录就可以自动跳转到正文处,自己不搞显得太low。所以打算给自己博客加个酷一点点的目录。
2.准备工作
2.1说明
没有申请JS需要先申请JS权限。
如果申请过请忽略。
2.2申请JS权限
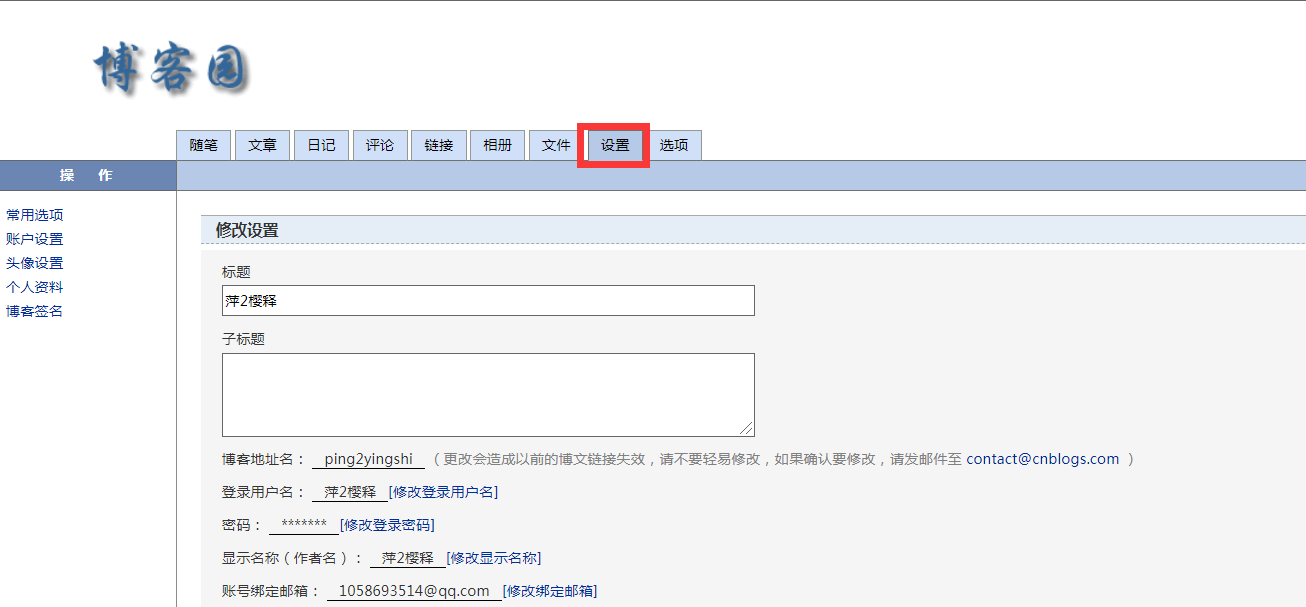
1)打开博客后台,点击设置。

2)找到博客侧边栏公告后面支持JS代码这里。

2.3.等待审核
申请理由自己写就好。填写完申请理由点击确定就可以了。后面需要等待审核通过,我大概是一个小时候就通过了。

3.步骤
3.1复制代码
复制下面代码到设置中页脚HTML代码处。然后点击保存。
<script language="javascript" type="text/javascript"> function GenerateContentList() { var mainContent = $('#cnblogs_post_body'); var h2_list = $('#cnblogs_post_body h1');//如果你的章节标题不是h2,只需要将这里的h2换掉即可 if(mainContent.length < 1) return; if(h2_list.length>0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory">'; content += '<p style="font-size:18px"><h1>阅读目录</h1></p>'; content += '<ul>'; for(var i=0; i<h2_list.length; i++) { var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部</a><a name="_label' + i + '"></a></div>'; $(h2_list[i]).before(go_to_top); var h3_list = $(h2_list[i]).nextAll("h2"); var li3_content = ''; for(var j=0; j<h3_list.length; j++) { var tmp = $(h3_list[j]).prevAll('h1').first(); if(!tmp.is(h2_list[i])) break; var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>'; $(h3_list[j]).before(li3_anchor); li3_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h3_list[j]).text() + '</a></li>'; } var li2_content = ''; if(li3_content.length > 0) li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>'; else li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>'; content += li2_content; } content += '</ul>'; content += '</div><p> </p>'; //content += '<p style="font-size:18px"><b>正文</b></p>'; } if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } GenerateContentList(); </script>

3.2写博客
按照自己写博客的标题写博客。就像在word中写文档一样。

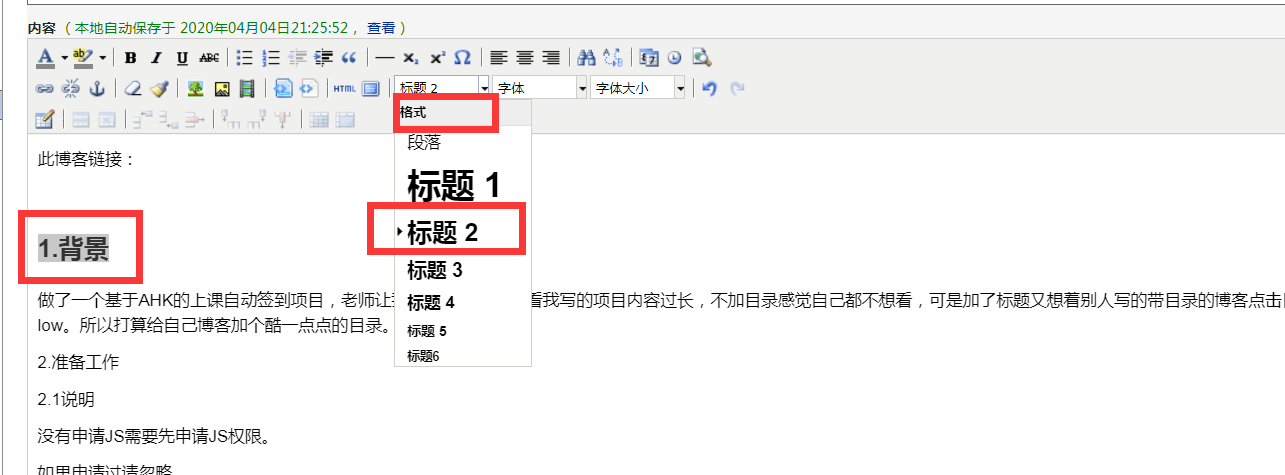
3.3选择段落
写完博客,在编辑博客页面全选标题,点击菜单栏的段落,选择标题2。



3.4发布博客
把博客标题设置完成后,就可以发布博客了。
3.5备注
代码这里是从2级标题开始的,只有2级标题和3级标题,后续可能会修改成1,2,3级标题。
4.参考链接
1.只有1,2级标题的博客链接:https://www.cnblogs.com/kimsimple/p/8415450.html。
2.只有2,3级标题的博客链接:https://www.cnblogs.com/xuehaoyue/p/6650533.html。