此博客链接:https://www.cnblogs.com/ping2yingshi/p/13497469.html
python环境
下载步骤
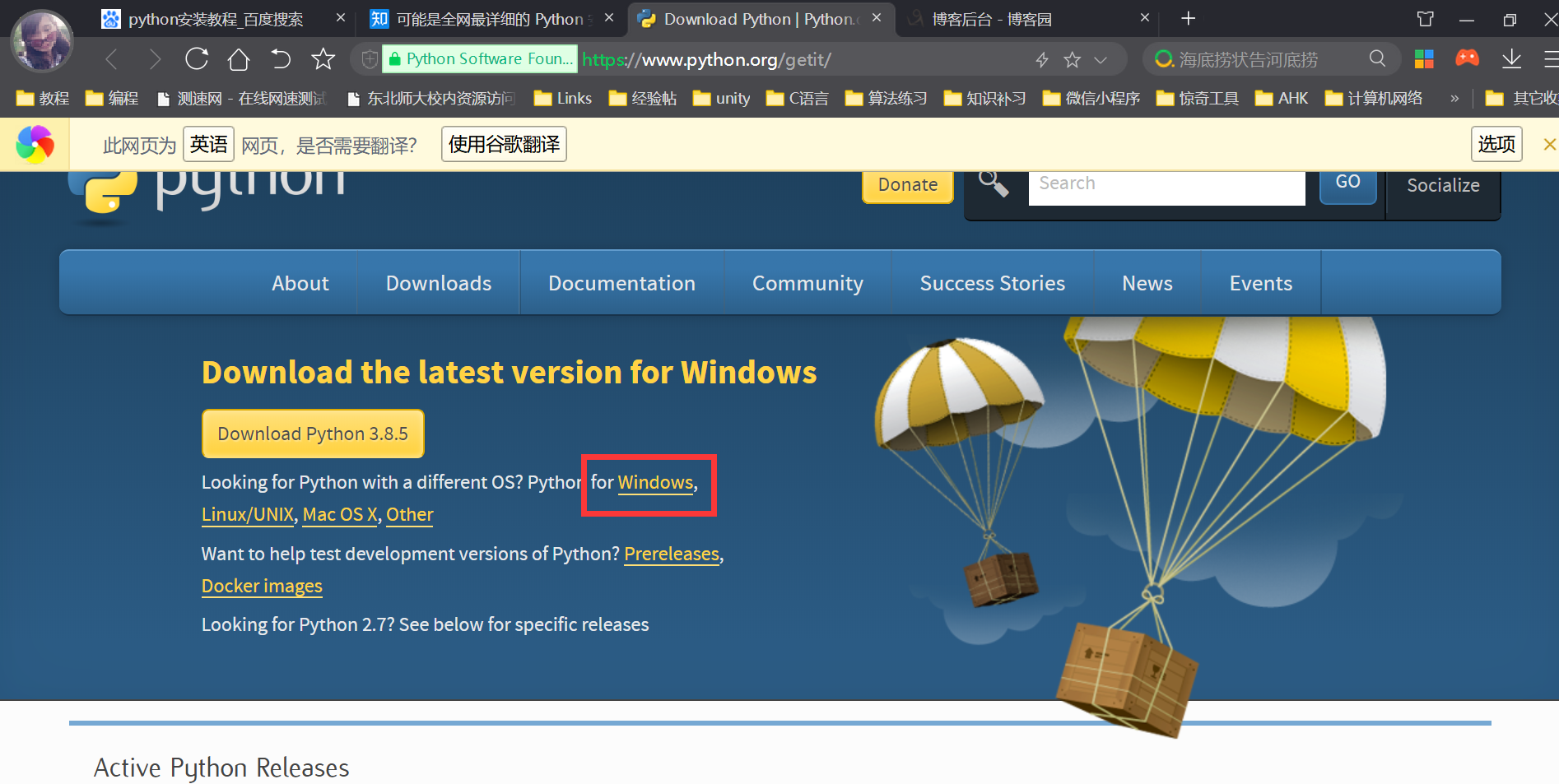
官方下载地址:https://www.python.org/getit/
1.点击windows下载

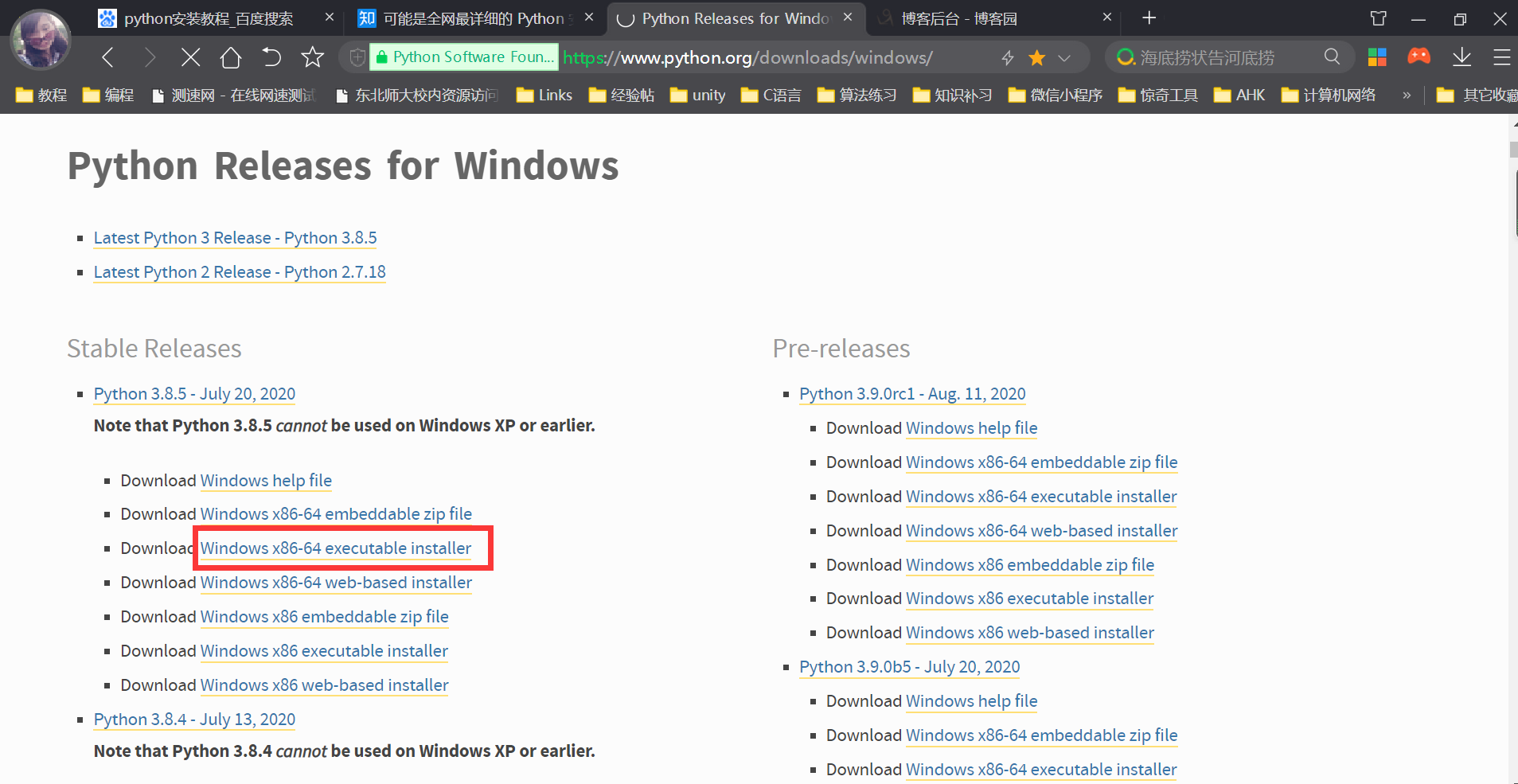
2.点击可执行的版本进行下载

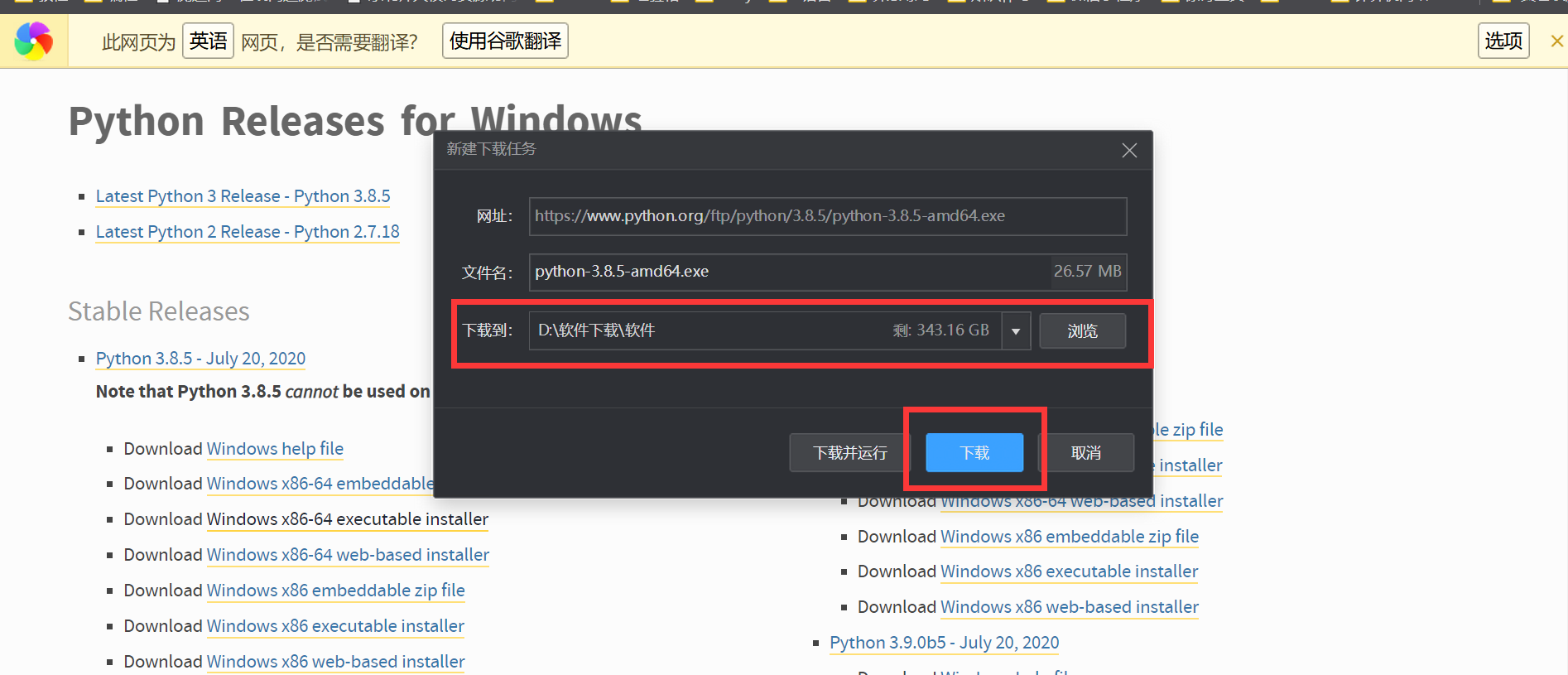
3.选择自己下载路径,进行下载

安装
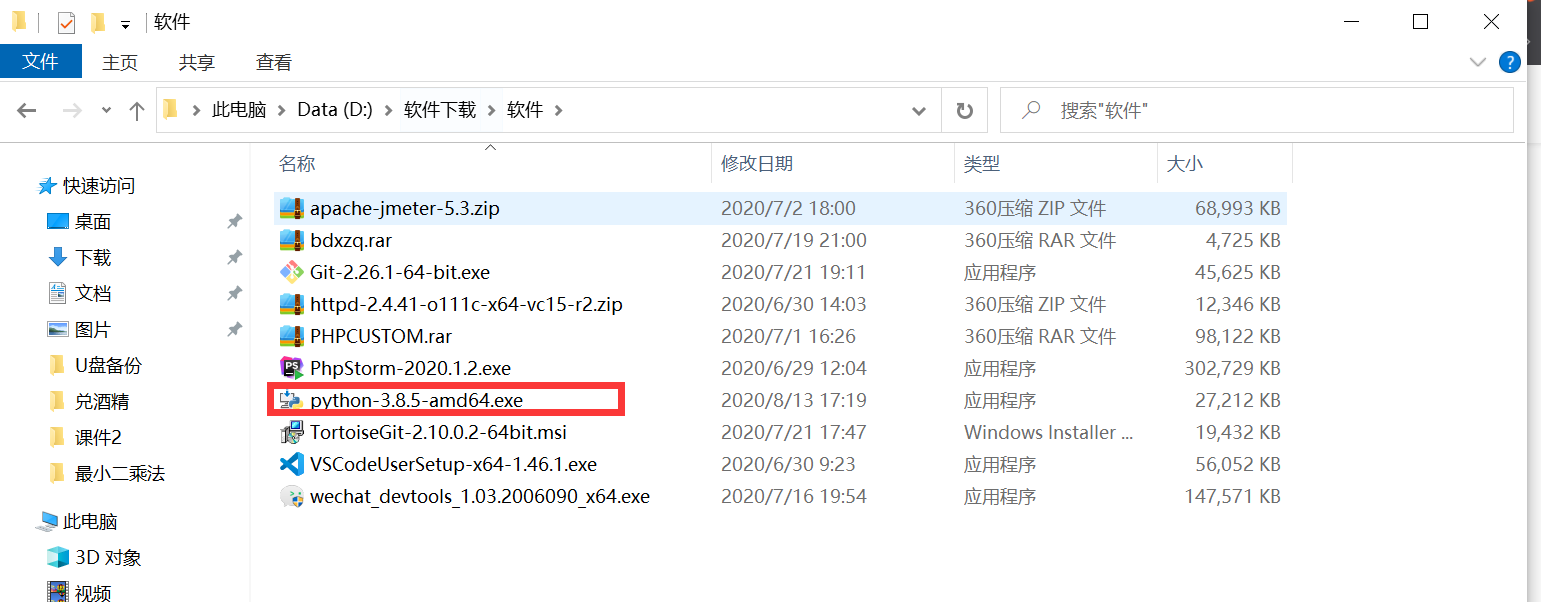
1.找到下载位置,双击。

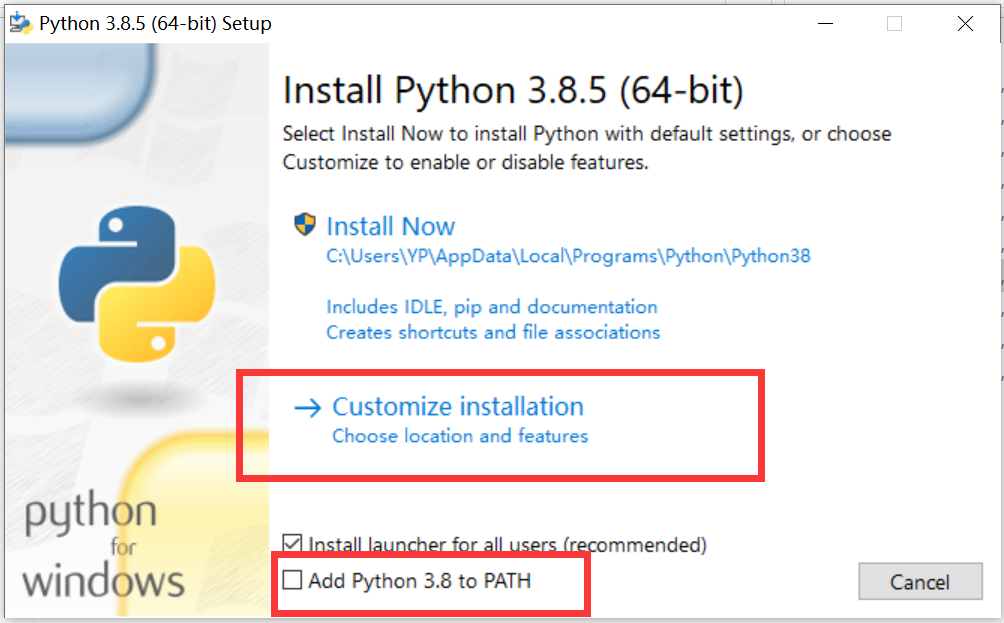
2.选择图示位置,记得下面的,一定要把安装路径放入到path中,要不你还要手动配置。

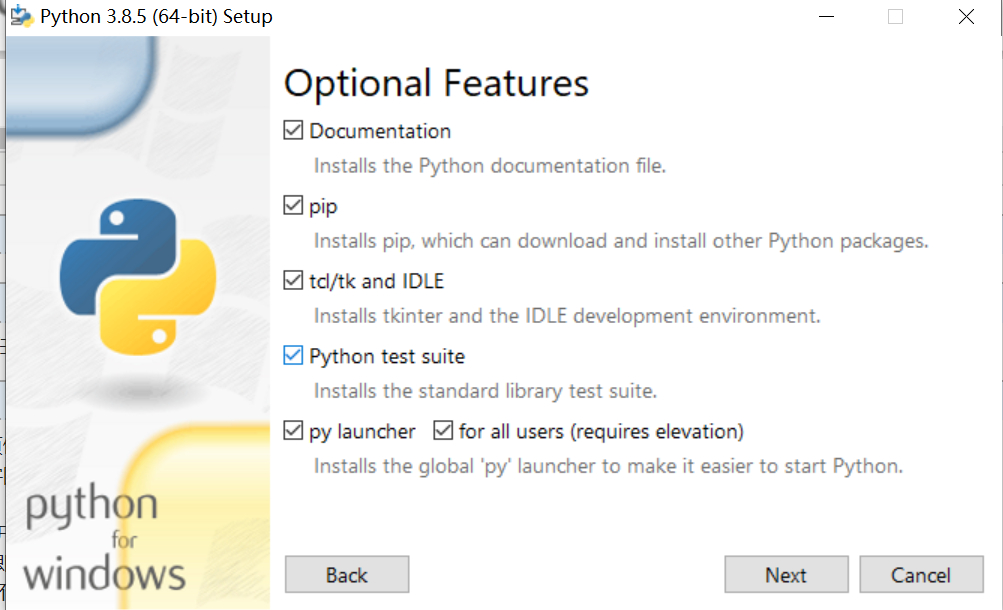
3.一路next

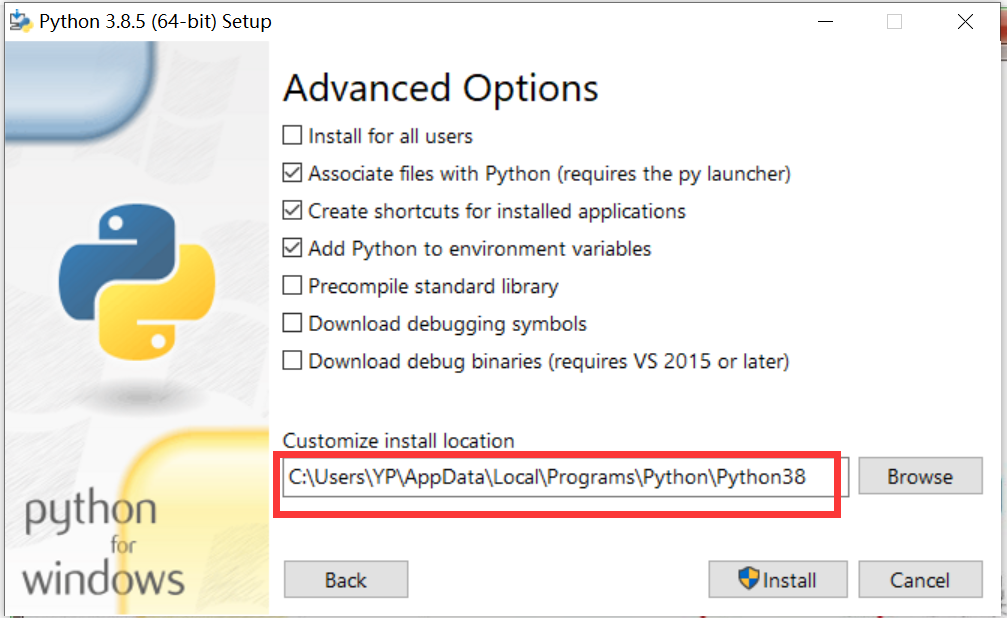
4.选择你要安装的路径

5.等待安装

6.安装成功

测试
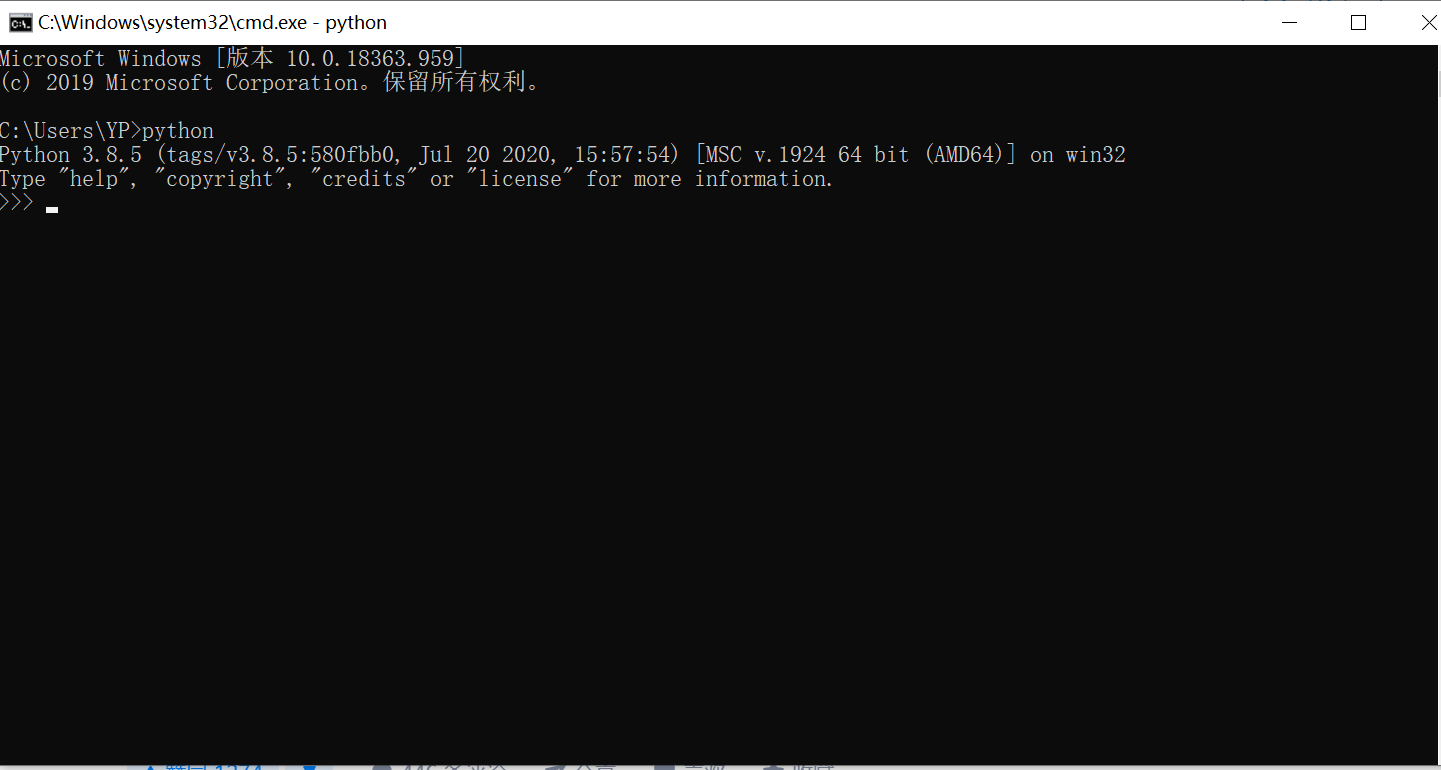
打开控制台,win+R,输入cmd,在控制台中输入python,出现版本号说明安装成功。

安装编辑器--pycharm
下载
官方下载地址:https://www.jetbrains.com/pycharm-edu/
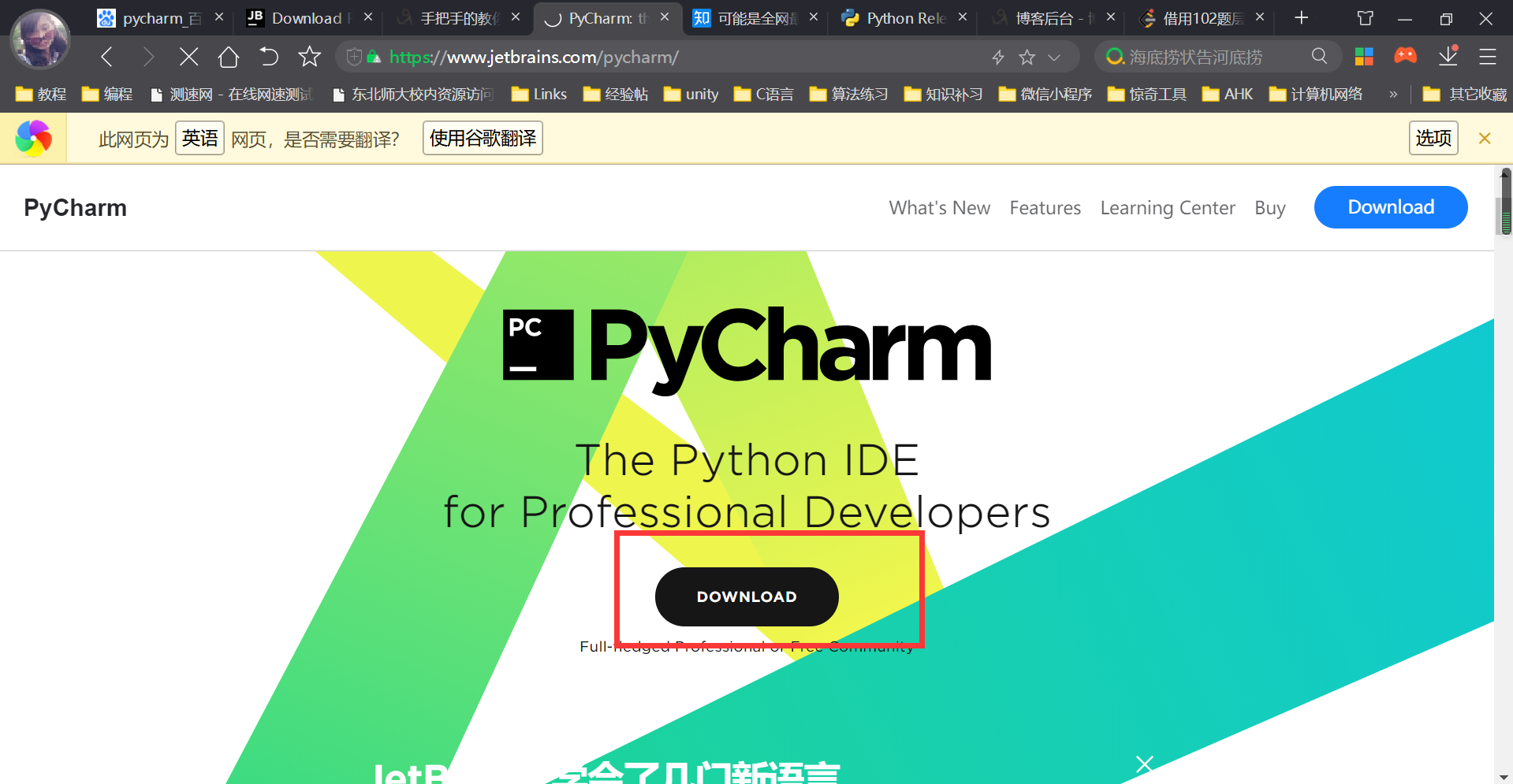
1.进入官方首页,点击tool,选择pycharm.

2.点击下载

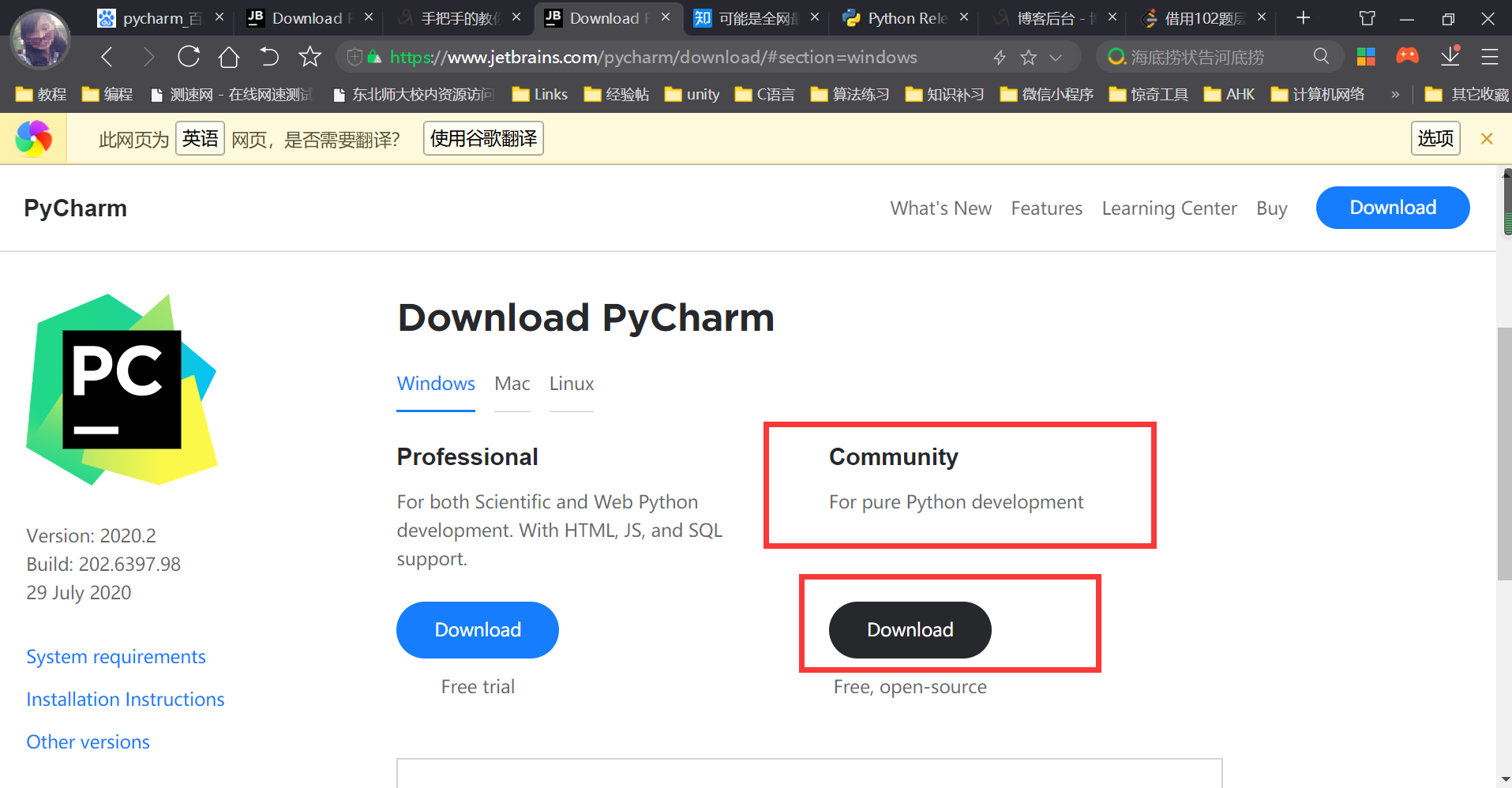
3.根据自己的需求,选择商业版还是社区版,这里我选择社区版的。

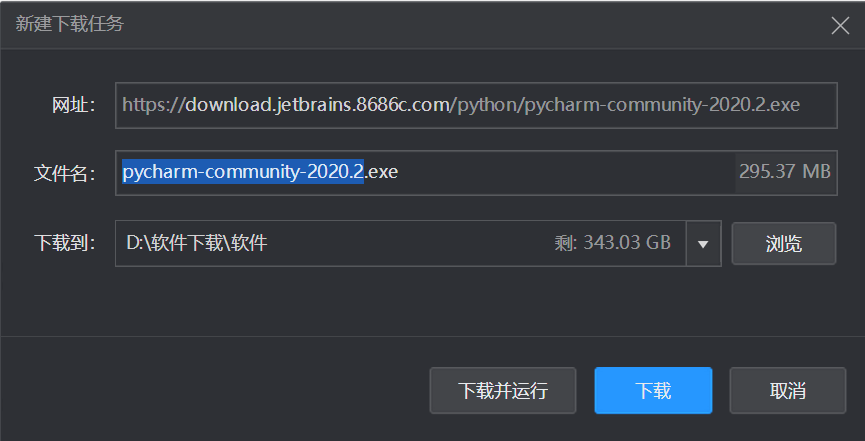
4.选择下载路径下载。

安装
1.找到下载位置,双击。

2.点击next

3.选择安装路径,建议选择大的磁盘

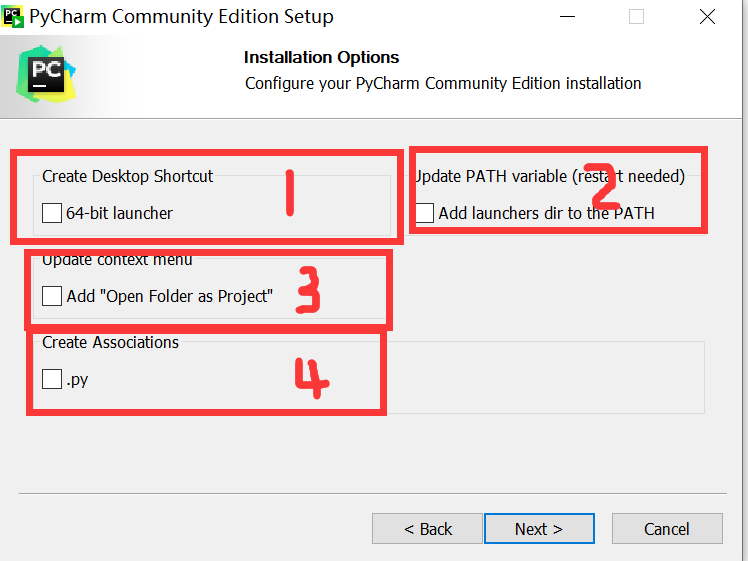
4.出现下面界面

数字1:create desktop shortcut(创建桌面快捷方式),系统32位就选32-bit,系统64位就选64-bit。现在大多数都是64位了,不清楚系统类型:我的电脑=》右键=》属性
笔者的电脑是64位系统,所以选择64位。
数字2:update path variable(restart needed)更新路径变量(需要重新启动),add launchers dir to the path(将启动器目录添加到路径中)。上一个PyCharm版本没有的,所以没有选择。
数字3:update context menu(更新上下文菜单),add open folder as project(添加打开文件夹作为项目)。上一个PyCharm版本没有的,所以没有选择。
数字4:create associations 创建关联,关联.py文件,双击都是以pycharm打开。
把数字1和数字4勾选就好,数字2和数字3看你自己需求。
5.默认安装即可,直接点击Install。

6.等待下载

7.得到下面的安装完成的界面

8.点击Finish,Pycharm安装完成。
配置Pycharm
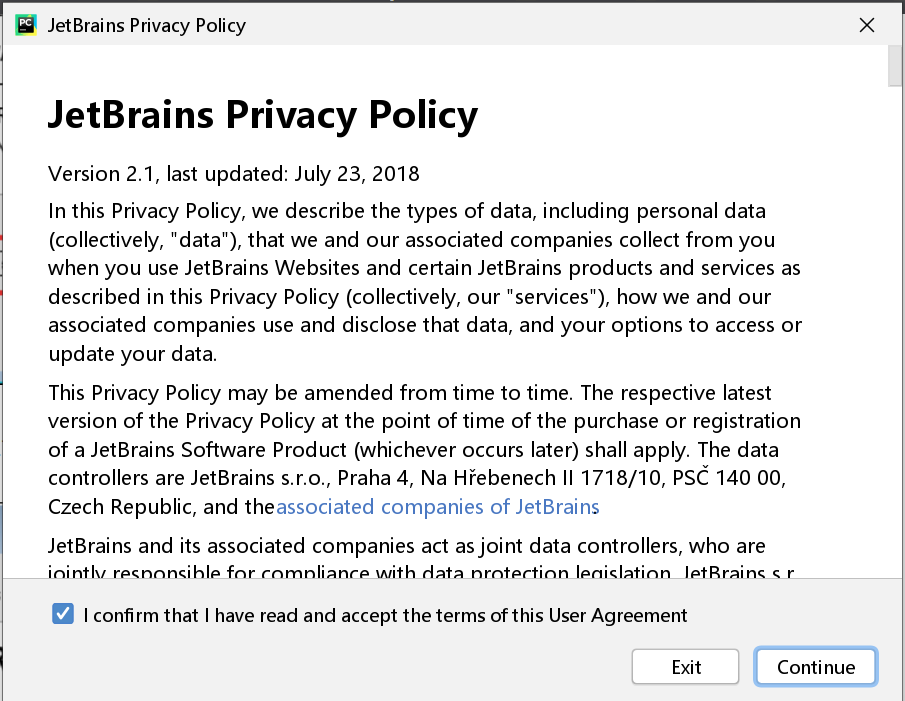
1.接下来对Pycharm进行配置,双击运行桌面上的Pycharm图标,进入下图界面,勾选同意,点击继续。

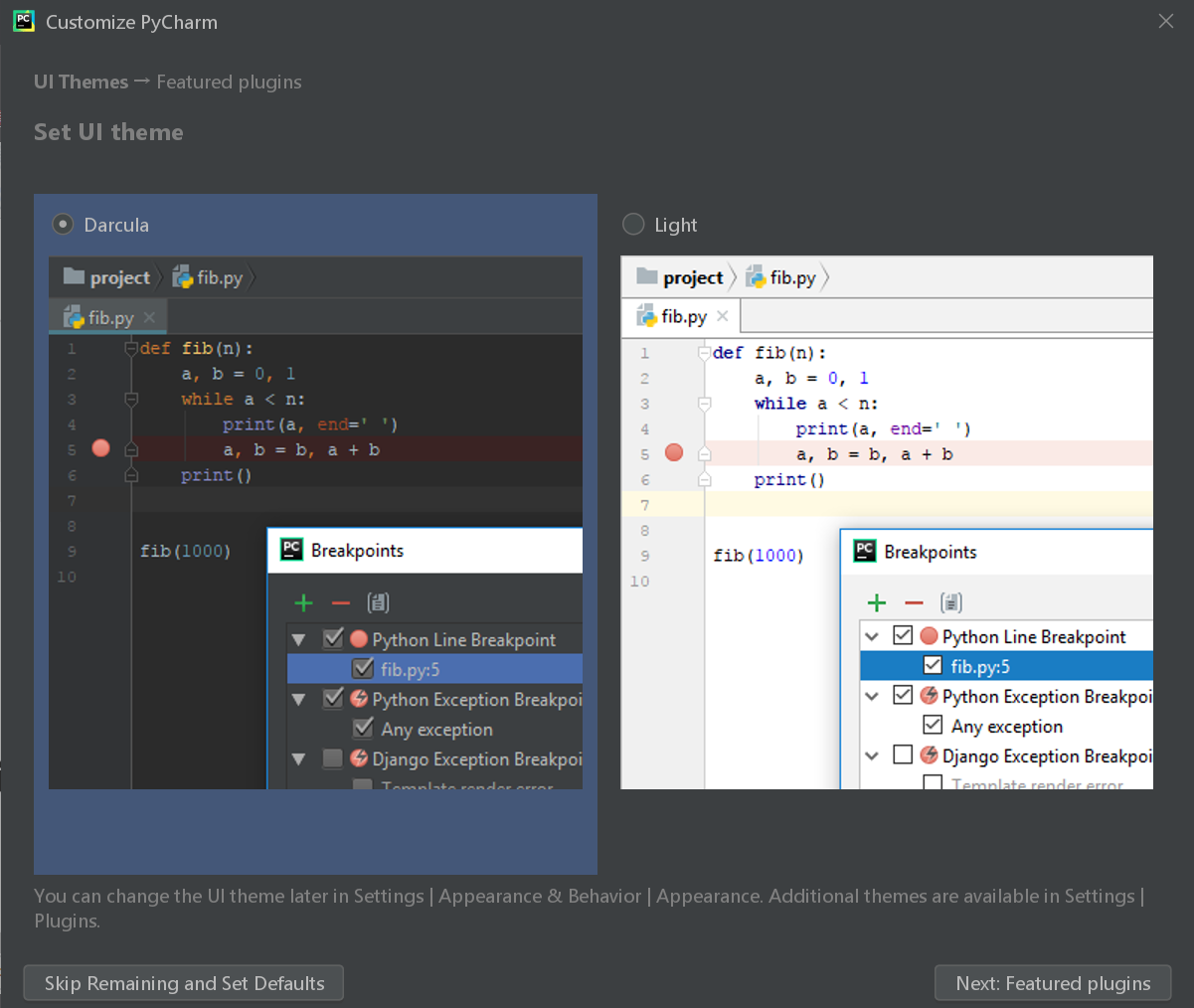
2.选择自己喜欢的界面

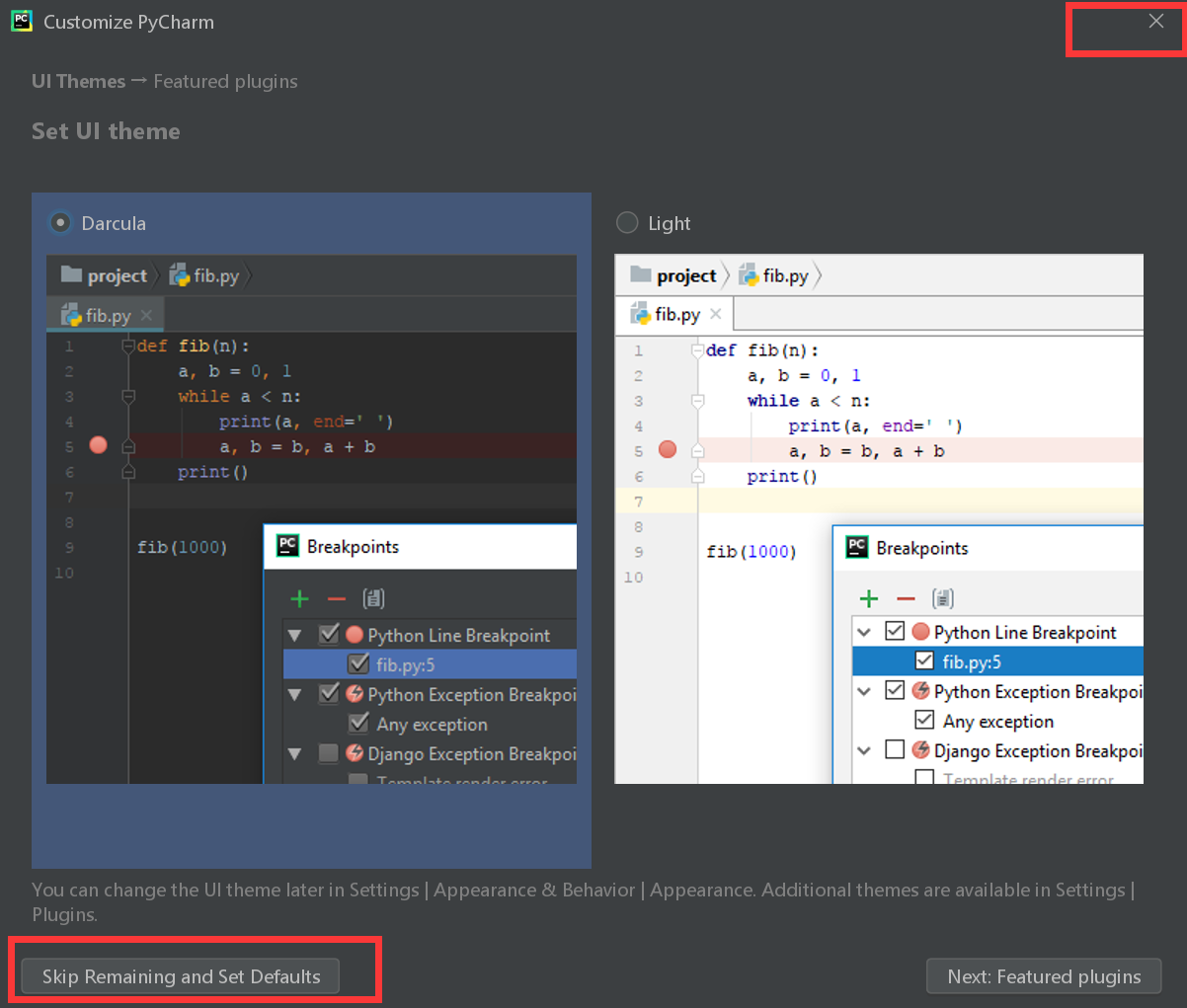
3.可以右上角关掉,也可以左下角:skip remaining and set defaults(跳过其余和设置默认值)

4.点击左下角:skip remaining and set defaults(跳过其余和设置默认值),创建一个新的项目。

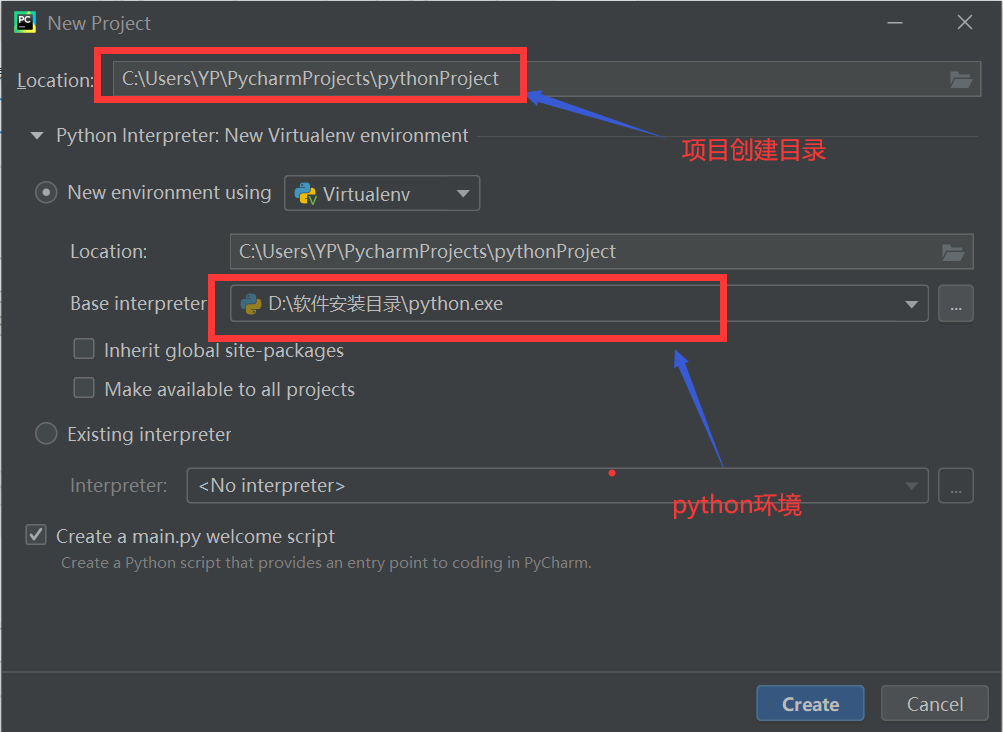
5.可以默认不需要修改,点击创建就可以

创建一个新的项目
1.刚打开页面时,有个提示,直接关掉即可。然后等待Pycharm配置环境。

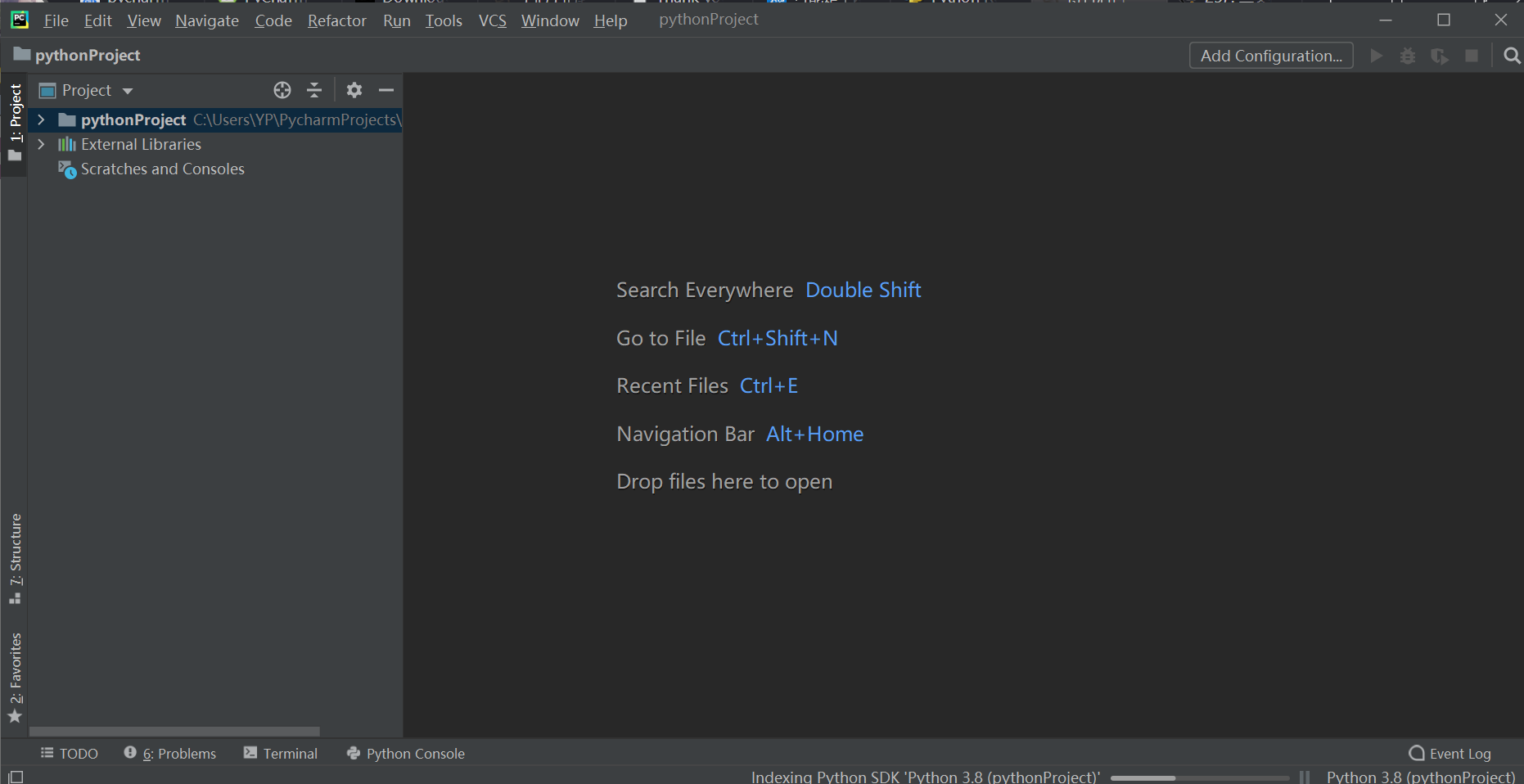
2.配置好之后出现如下界面。

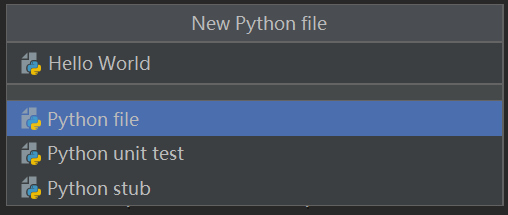
3.选中图示位置,右键,选择New,选择python文件。

4.给文件起个名字。

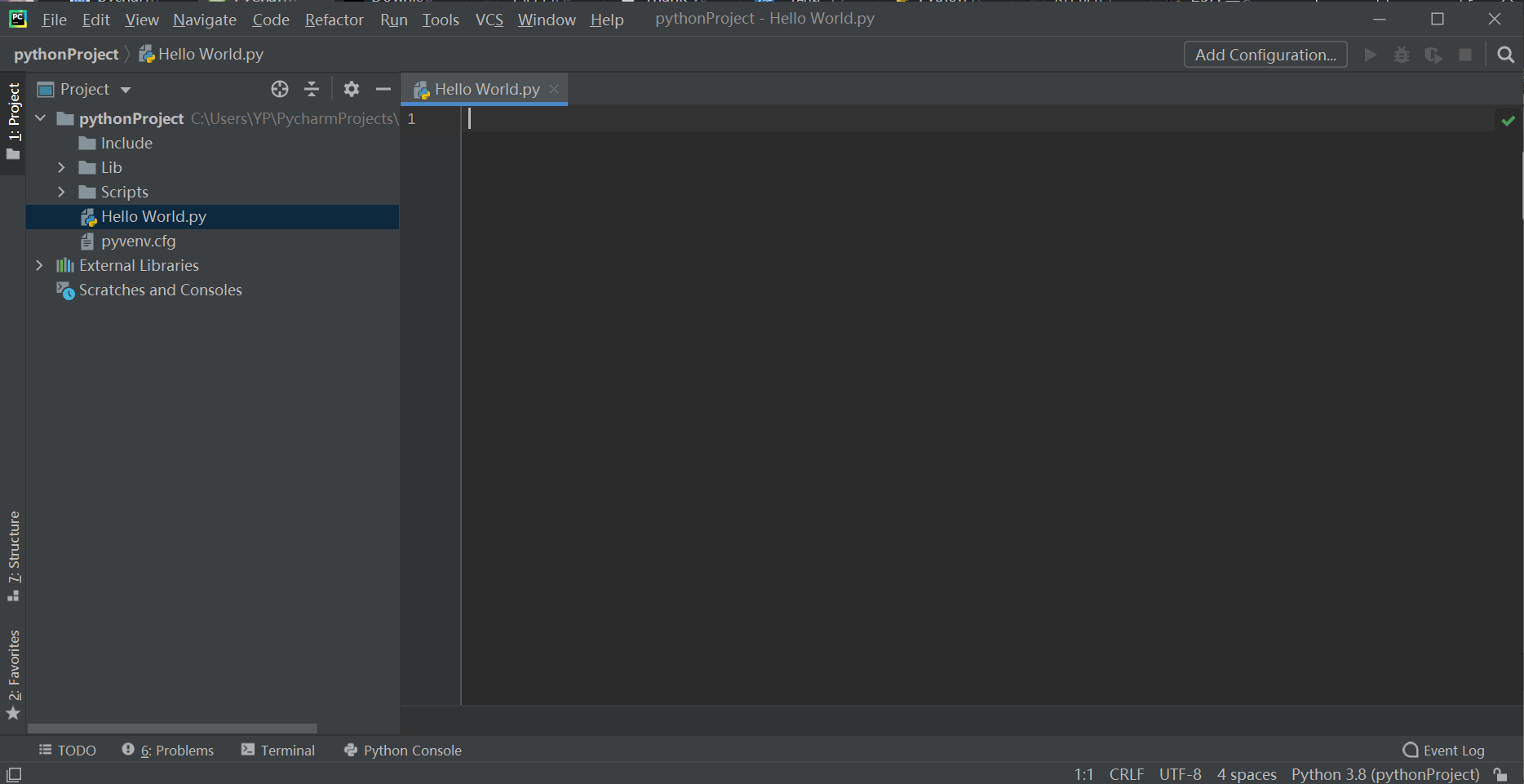
5.系统自动生成一个文件。

到此一个文件建好了,可以敲代码了。
代码示例
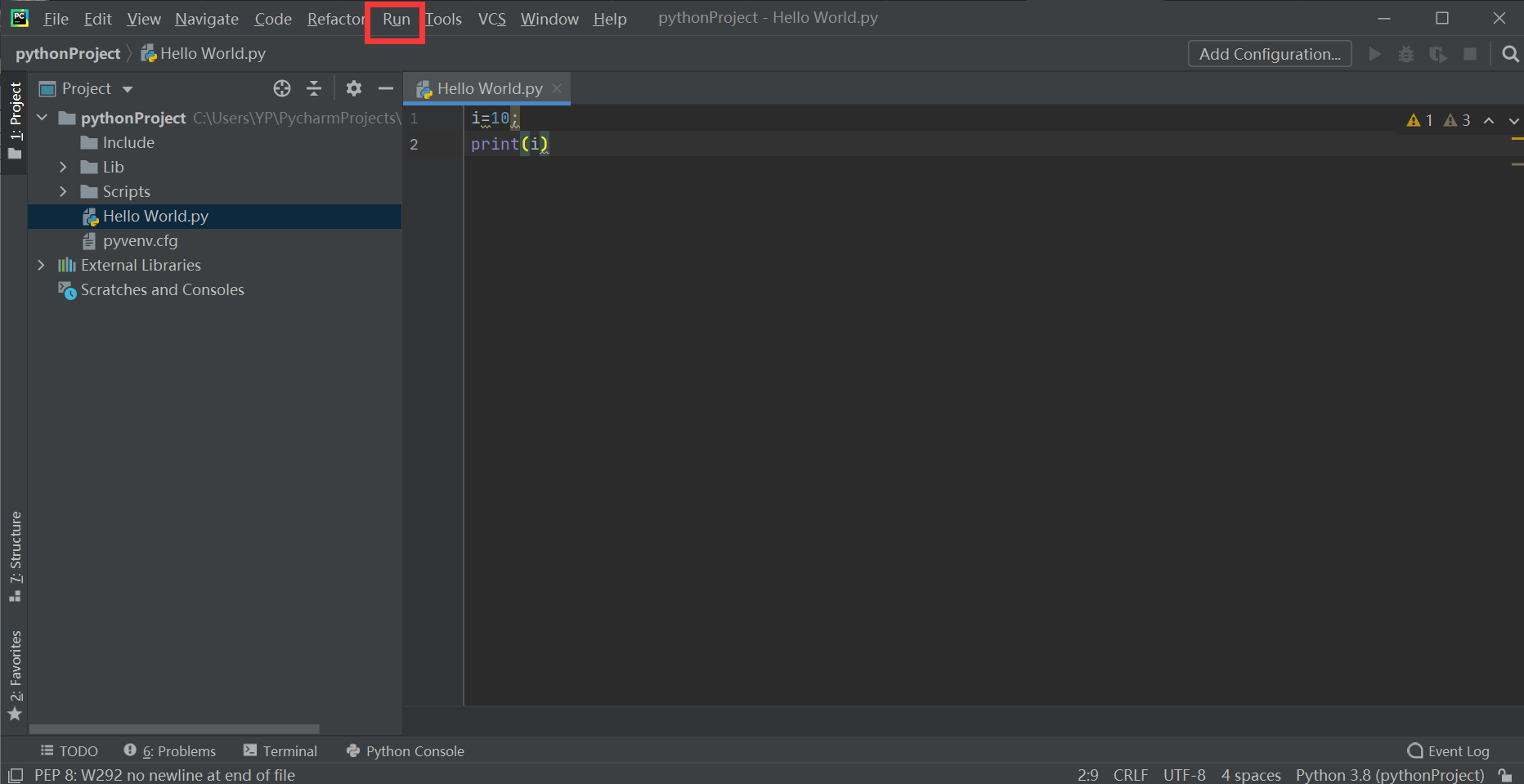
1.定义一个10,并打印.

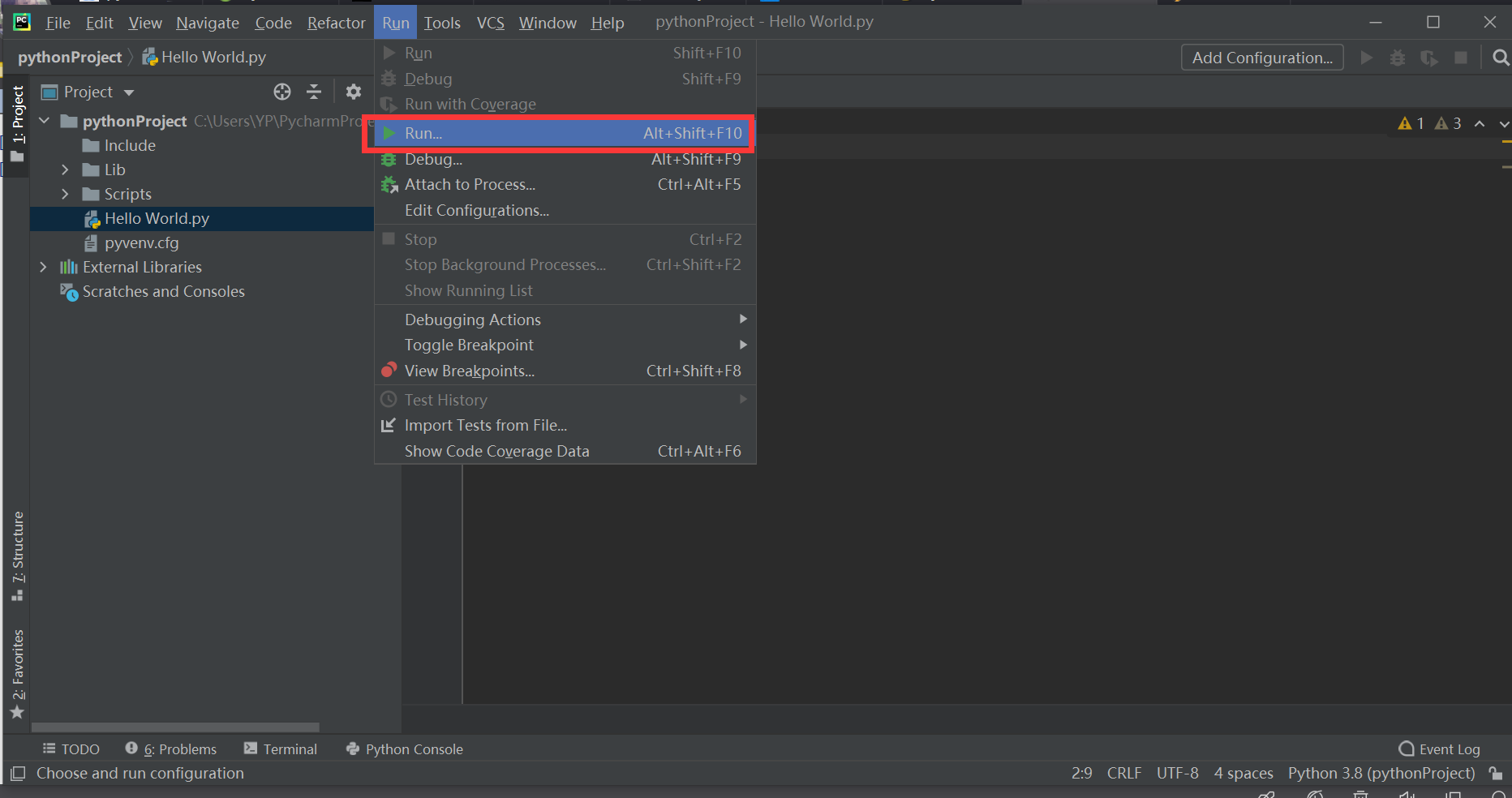
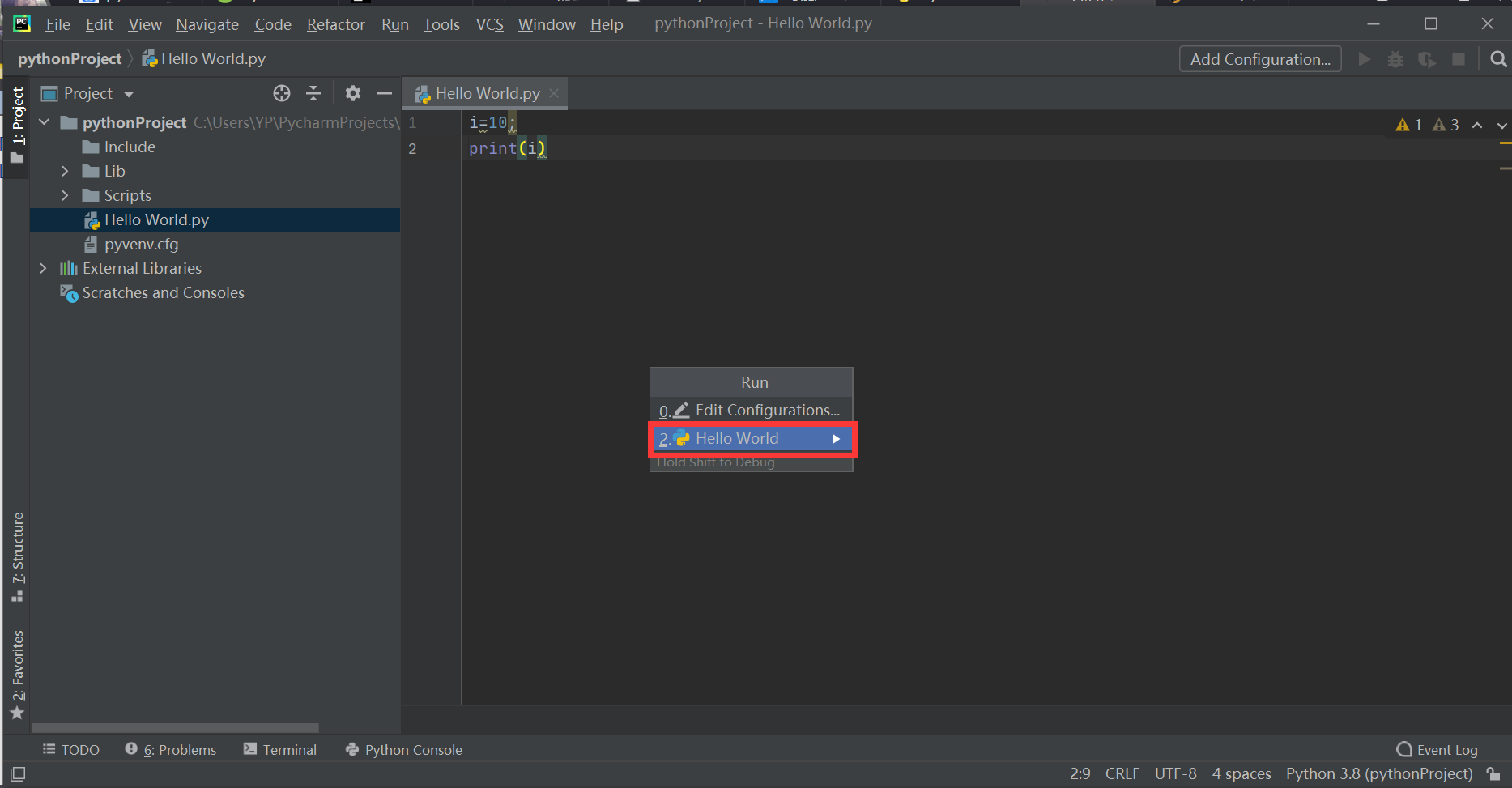
2.点击Run中的Run.

3.选择自己要运行的项目,这里只有一个,以后你可能一个页面有好多个项目,运行时,选择你想运行的项目就可以了。

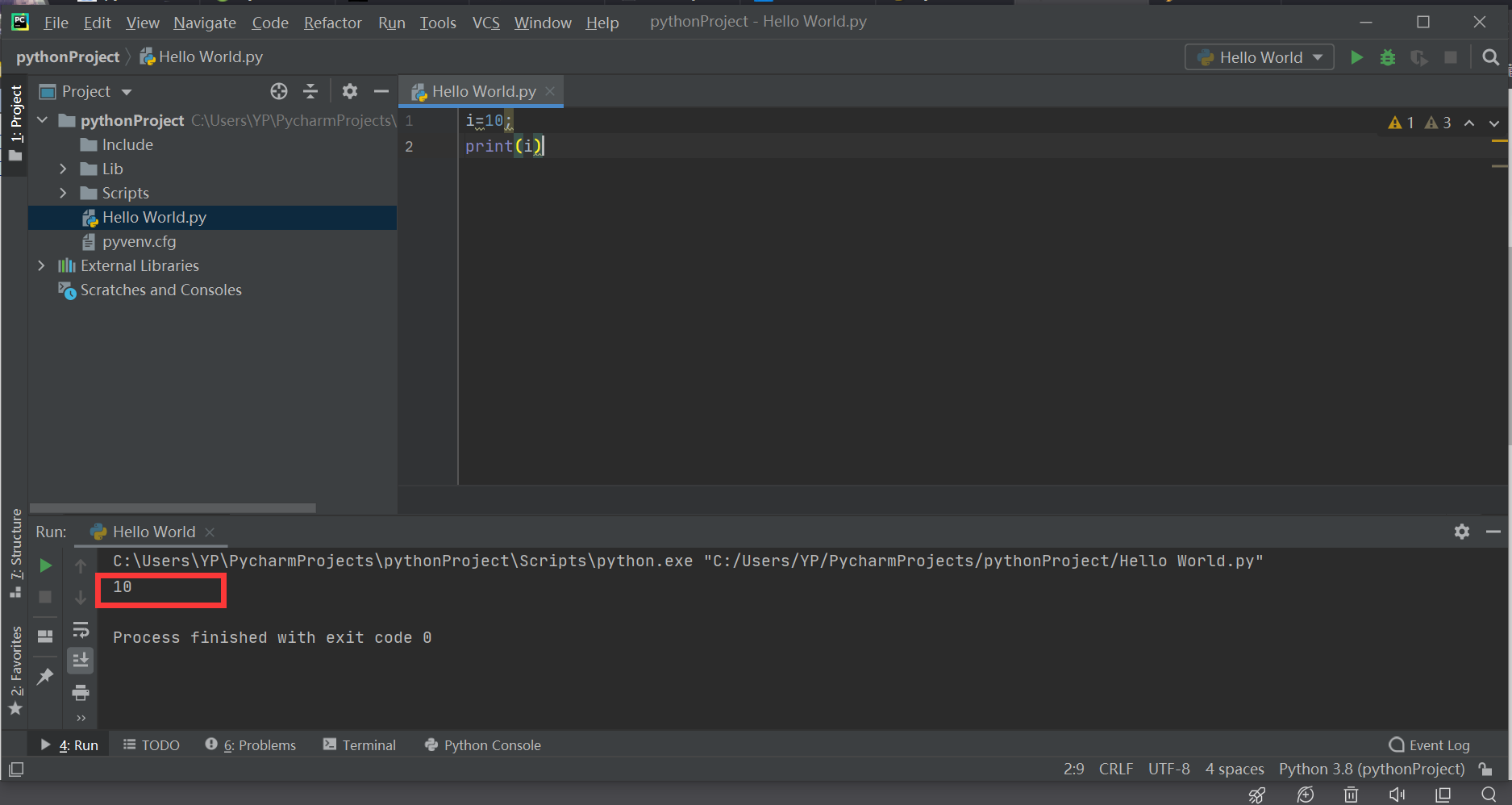
4.在控制台看到运行结果。

好了,去敲代码吧!
忘记说
好像使用pycharm需要激活,可以注册,但是要花钱,可以破解的,这个网上教程一大堆,自行百度,我以前用的是用学校的邮箱注册的,学生和老师可以免费注册激活。
下面是针对学生和老师才能免费呢!
注册邮箱博客链接:https://www.cnblogs.com/ping2yingshi/p/13132374.html