此博客链接:https://www.cnblogs.com/ping2yingshi/p/14369984.html
压缩或者拉伸图片
说明
有时需要从相册选图片,从相册选择的图片在界面显示时,选择的图片大小可能与给定显示图片位置的大小不一致,可能比给定的位置大或者比给定的位置小。需要对图片裁剪。
技术
说明
1.原始图片的宽高比显示区域较小,需要拉伸图片。
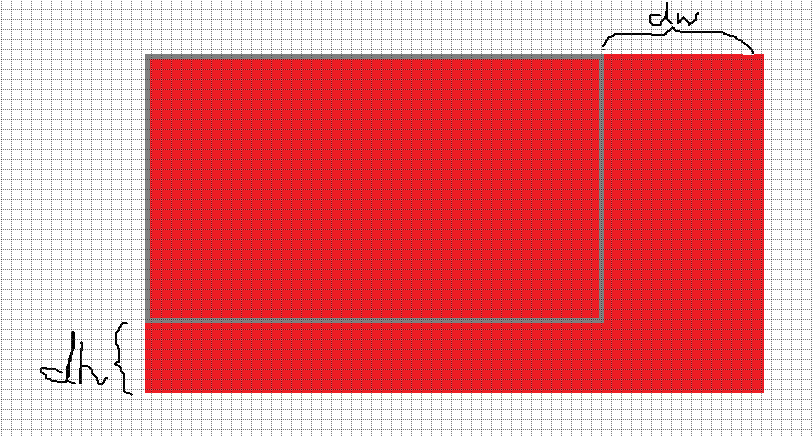
2.画布的宽为300,高为200,图片的高为h,宽为w,宽高比:dw=300/w,dh=200/h。
拉伸图片
拉伸图片情况:
1. 原始图片宽高均小于显示区域
默认情况下会将原始图片的宽高都扯开成刚好铺满画布。这种情况不需要考虑。
2. 原始图片仅宽度小于显示区域:

思路:将原始图片宽度拉开成现实区域宽度,而将高度等比例拉开,并且将超出部分上下各剪裁一半。

3.原始图片仅高度小于显示区域:

思路:将原始图片高度拉开成现实区域宽度,而将宽度等比例拉开,并且将超出部分左右各剪裁一半。

压缩图片
压缩图片说明:
原始图片的宽高比显示区域较大,需要压缩图片。
当压缩图片时,选取小的超出部分进行压缩,把多的部分等比例拉伸后裁剪。
压缩图片情况:
1.当dw<dh

思路:将原始图片高度压缩成显示区域宽度,而将宽度等比例压缩,并且将超出部分左右各剪裁一半。

2.dh<dw

思路:将原始图片高度压缩成显示区域宽度,而将宽度等比例压缩,并且将超出部分左右各剪裁一半。

代码
if(w > 300 && h > 200 || w < 300 && h < 200){ if (dw > dh) { ctx.drawImage(tempFilePaths, 0, (h - 200/dw)/2, w, 200/dw, 0, 0, 300, 200) } else { ctx.drawImage(tempFilePaths, (w - 300/dh)/2, 0, 300/dh, h, 0, 0, 300, 200) } } else{ if(w < 300){ ctx.drawImage(tempFilePaths, 0, (h - 200/dw)/2, w, 200/dw, 0, 0, 300, 200) } else { ctx.drawImage(tempFilePaths, (w - 300/dh)/2, 0, 300/dh, h, 0, 0, 300, 200) } }
参考博客链接:https://blog.csdn.net/vivian_jay/article/details/68933161 。