1.连接蓝牙打印机(先用手机自带蓝牙进行配对),然后绑定出已配对的蓝牙设备(用来选择/切换打印机之用),代码如下
已配对蓝牙设备,中显示的就是已连接的,点击一下即可

代码:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>打印机配对</title> 7 <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no"> 8 <meta name="apple-mobile-web-app-capable" content="yes"> 9 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 10 <link href="../css/mui.min.css" rel="stylesheet" /> 11 <link rel="stylesheet" type="text/css" href="../css/app.css" /> 12 <style> 13 .title { 14 margin: 20px 15px 7px; 15 color: #6d6d72; 16 font-size: 15px; 17 } 18 19 .mui-bar-nav { 20 background: #004A86; 21 } 22 23 .mui-icon-back:before, 24 .mui-icon-left-nav:before, 25 .mui-bar .mui-title { 26 color: #ffffff; 27 } 28 29 .mui-content>.mui-table-view:first-child { 30 margin-top: 0px; 31 } 32 33 .mui-btn { 34 padding: 1px 1px; 35 } 36 /*.mui-btn-primary{ border: 1px solid #004A86; background: #004A86;}*/ 37 38 .mui-icon-search:before { 39 font-size: 16px; 40 } 41 </style> 42 </head> 43 44 <body> 45 <div id="app" class="mui-off-canvas-wrap mui-slide-in"> 46 <header id="header" class="mui-bar mui-bar-nav" style="height: 44px;"> 47 <a class="mui-action-back mui-icon mui-icon-back mui-pull-left"></a> 48 <h1 class="mui-title">打印机配对</h1> 49 50 </header> 51 <div class="mui-content"> 52 <ul class="mui-table-view"> 53 <li class="mui-table-view-cell" style=" height: 45px;"> 54 <span>搜索设备</span> 55 <div class="mui-btn"> 56 <input id="bt1" class="mui-icon mui-icon-search" type="button" value="搜索设备" onclick="searchDevices('a')"> 57 <!--<span class="mui-icon mui-icon-search"> 搜索</span>--> 58 </div> 59 </li> 60 </ul> 61 62 <div class="title">未配对蓝牙设备</div> 63 <ul class="mui-table-view" id="list1"> 64 <li class="mui-table-view-cell">无</li> 65 <!--<li class="mui-table-view-cell">Item 2</li> 66 <li class="mui-table-view-cell">Item 3</li>--> 67 </ul> 68 <div class="title">已配对蓝牙设备</div> 69 <ul class="mui-table-view" id="list2"> 70 <li class="mui-table-view-cell">无</li> 71 <!--<li class="mui-table-view-cell">Item 2</li> 72 <li class="mui-table-view-cell">Item 3</li>--> 73 </ul> 74 75 </div> 76 <!--<header id="header" class="mui-bar mui-bar-nav" style="height: 44px;"> 77 <a class="mui-action-back mui-icon mui-icon-back mui-pull-left"></a> 78 <h1 class="mui-title">物料清单.</h1> 79 80 </header> 81 82 <div id="pullrefresh" class="mui-content"> 83 <a href="new_file.html">其他测试</a> 84 <p><input id="bt1" type="button" value="搜索设备" onclick="searchDevices('a')"></p> 85 </button> 86 </div> 87 <div> 88 未配对蓝牙设备 89 <ul id="list1"> 90 </ul> 91 </div> 92 <div> 93 已配对蓝牙设备 94 95 <ul id="list2"> 96 97 </ul> 98 </div>--> 99 100 </div> 101 102 </body> 103 <script type="text/javascript" src="../js/mui.min.js"></script> 104 <script type="text/javascript" src="../js/libs/vue.min.js"></script> 105 <script type="text/javascript" src="../js/common/config.js"></script> 106 <script type="text/javascript" src="../js/common/global.js"></script> 107 <script src="../js/cgn/mui.mkey.js"></script> 108 <script src="../js/cgn/cgnpc.js"></script> 109 <script type="application/javascript"> 110 //address=""搜索蓝牙//address=设备mac地址,自动配对给出mac地址的设备 111 function searchDevices(address) { 112 //注册类 113 var main = plus.android.runtimeMainActivity(); 114 var IntentFilter = plus.android.importClass('android.content.IntentFilter'); 115 var BluetoothAdapter = plus.android.importClass("android.bluetooth.BluetoothAdapter"); 116 var BluetoothDevice = plus.android.importClass("android.bluetooth.BluetoothDevice"); 117 var BAdapter = BluetoothAdapter.getDefaultAdapter(); 118 console.log("开始搜索设备"); 119 var filter = new IntentFilter(); 120 var bdevice = new BluetoothDevice(); 121 var on = null; 122 var un = null; 123 var vlist1 = document.getElementById('list1'); //注册容器用来显示未配对设备 124 vlist1.innerHTML = ''; //清空容器 125 var vlist2 = document.getElementById('list2'); //注册容器用来显示未配对设备 126 vlist2.innerHTML = ''; //清空容器 127 var button1 = document.getElementById('bt1'); 128 button1.disabled = true; 129 button1.value = '正在搜索请稍候...'; 130 BAdapter.startDiscovery(); //开启搜索 131 var receiver; 132 receiver = plus.android.implements('io.dcloud.android.content.BroadcastReceiver', { 133 onReceive: function(context, intent) { //实现onReceiver回调函数 134 plus.android.importClass(intent); //通过intent实例引入intent类,方便以后的‘.’操作 135 console.log(intent.getAction()); //获取action 136 if(intent.getAction() == "android.bluetooth.adapter.action.DISCOVERY_FINISHED") { 137 main.unregisterReceiver(receiver); //取消监听 138 button1.disabled = false; 139 button1.value = '搜索设备'; 140 console.log("搜索结束") 141 } else { 142 143 BleDevice = intent.getParcelableExtra(BluetoothDevice.EXTRA_DEVICE); 144 //判断是否配对 145 if(BleDevice.getBondState() == bdevice.BOND_NONE) { 146 console.log("未配对蓝牙设备:" + BleDevice.getName() + ' ' + BleDevice.getAddress()); 147 //参数如果跟取得的mac地址一样就配对 148 if(address == BleDevice.getAddress()) { 149 if(BleDevice.createBond()) { //配对命令.createBond() 150 console.log("配对成功"); 151 var li2 = document.createElement('li'); //注册 152 li2.setAttribute('id', BleDevice.getAddress()); //打印机mac地址 153 li2.setAttribute('onclick', 'print(id)'); //注册click点击列表进行打印 154 li2.setAttribute('class', 'mui-table-view-cell'); 155 li2.innerText = BleDevice.getName(); 156 vlist2.appendChild(li2); 157 } 158 159 } else { 160 if(BleDevice.getName() != on) { //判断防止重复添加 161 var li1 = document.createElement('li'); //注册 162 li1.setAttribute('id', BleDevice.getAddress()); //打印机mac地址 163 li1.setAttribute('onclick', 'searchDevices(id)'); //注册click点击列表进行配对 164 li1.setAttribute('class', 'mui-table-view-cell'); 165 on = BleDevice.getName(); 166 li1.innerText = on; 167 vlist1.appendChild(li1); 168 169 } 170 171 } 172 } else { 173 if(BleDevice.getName() != un) { //判断防止重复添加 174 console.log("已配对蓝牙设备:" + BleDevice.getName() + ' ' + BleDevice.getAddress()); 175 var li2 = document.createElement('li'); //注册 176 li2.setAttribute('id', BleDevice.getAddress()); //打印机mac地址 177 li2.setAttribute('onclick', 'print(id)'); //注册click点击列表进行打印 178 li2.setAttribute('class', 'mui-table-view-cell'); //注册click点击列表进行打印 179 un = BleDevice.getName(); 180 li2.innerText = un; 181 vlist2.appendChild(li2); 182 } 183 } 184 } 185 186 } 187 }); 188 189 filter.addAction(bdevice.ACTION_FOUND); 190 filter.addAction(BAdapter.ACTION_DISCOVERY_STARTED); 191 filter.addAction(BAdapter.ACTION_DISCOVERY_FINISHED); 192 filter.addAction(BAdapter.ACTION_STATE_CHANGED); 193 194 main.registerReceiver(receiver, filter); //注册监听 195 } 196 197 var device = null, 198 BAdapter = null, 199 BluetoothAdapter = null, 200 uuid = null, 201 main = null, 202 bluetoothSocket = null; 203 204 function print(mac_address) { 205 if(!mac_address) { 206 mui.toast('请选择蓝牙打印机'); 207 return; 208 } 209 //alert(mac_address); 210 localStorage.setItem("macaddress", mac_address); 211 alert('打印机已配对成功'); 212 return; 213 } 214 </script> 215 216 </html>
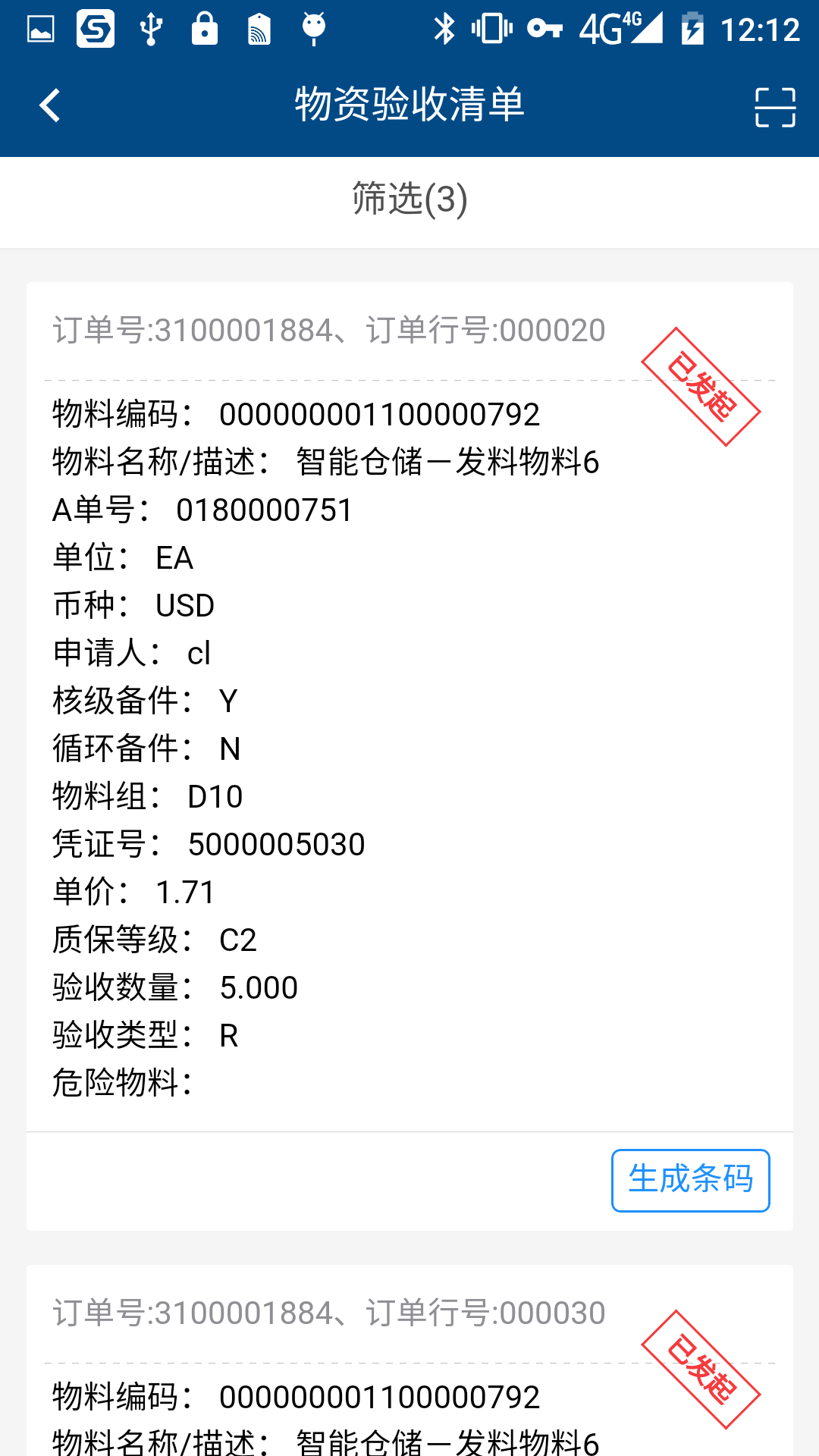
2.打印页面,只有一个按钮(生成条码),见下图,代码如下
注:打印是用的斑马ZPL指令(如需学习 百度很多~)


代码如下:方法:printIndex(mol)
1 <script type="application/javascript"> 2 //address=""搜索蓝牙//address=设备mac地址,自动配对给出mac地址的设备 3 function searchDevices(address) { 4 //注册类 5 var main = plus.android.runtimeMainActivity(); 6 var IntentFilter = plus.android.importClass('android.content.IntentFilter'); 7 var BluetoothAdapter = plus.android.importClass("android.bluetooth.BluetoothAdapter"); 8 var BluetoothDevice = plus.android.importClass("android.bluetooth.BluetoothDevice"); 9 var BAdapter = BluetoothAdapter.getDefaultAdapter(); 10 console.log("开始搜索设备"); 11 var filter = new IntentFilter(); 12 var bdevice = new BluetoothDevice(); 13 var on = null; 14 var un = null; 15 var vlist1 = document.getElementById('list1'); //注册容器用来显示未配对设备 16 vlist1.innerHTML = ''; //清空容器 17 var vlist2 = document.getElementById('list2'); //注册容器用来显示未配对设备 18 vlist2.innerHTML = ''; //清空容器 19 var button1 = document.getElementById('bt1'); 20 button1.disabled = true; 21 button1.value = '正在搜索请稍候'; 22 BAdapter.startDiscovery(); //开启搜索 23 var receiver; 24 receiver = plus.android.implements('io.dcloud.android.content.BroadcastReceiver', { 25 onReceive: function(context, intent) { //实现onReceiver回调函数 26 plus.android.importClass(intent); //通过intent实例引入intent类,方便以后的‘.’操作 27 console.log(intent.getAction()); //获取action 28 if(intent.getAction() == "android.bluetooth.adapter.action.DISCOVERY_FINISHED") { 29 main.unregisterReceiver(receiver); //取消监听 30 button1.disabled = false; 31 button1.value = '搜索设备'; 32 console.log("搜索结束") 33 } else { 34 BleDevice = intent.getParcelableExtra(BluetoothDevice.EXTRA_DEVICE); 35 //判断是否配对 36 if(BleDevice.getBondState() == bdevice.BOND_NONE) { 37 console.log("未配对蓝牙设备:" + BleDevice.getName() + ' ' + BleDevice.getAddress()); 38 //参数如果跟取得的mac地址一样就配对 39 if(address == BleDevice.getAddress()) { 40 if(BleDevice.createBond()) { //配对命令.createBond() 41 console.log("配对成功"); 42 var li2 = document.createElement('li'); //注册 43 li2.setAttribute('id', BleDevice.getAddress()); //打印机mac地址 44 li2.setAttribute('onclick', 'printIndex(id)'); //注册click点击列表进行打印 45 li2.innerText = BleDevice.getName(); 46 vlist2.appendChild(li2); 47 } 48 49 } else { 50 if(BleDevice.getName() != on) { //判断防止重复添加 51 var li1 = document.createElement('li'); //注册 52 li1.setAttribute('id', BleDevice.getAddress()); //打印机mac地址 53 li1.setAttribute('onclick', 'searchDevices(id)'); //注册click点击列表进行配对 54 on = BleDevice.getName(); 55 li1.innerText = on; 56 vlist1.appendChild(li1); 57 58 } 59 60 } 61 } else { 62 if(BleDevice.getName() != un) { //判断防止重复添加 63 console.log("已配对蓝牙设备:" + BleDevice.getName() + ' ' + BleDevice.getAddress()); 64 var li2 = document.createElement('li'); //注册 65 li2.setAttribute('id', BleDevice.getAddress()); //打印机mac地址 66 67 li2.setAttribute('onclick', 'printIndex(id)'); //注册click点击列表进行打印 68 un = BleDevice.getName(); 69 li2.innerText = un; 70 vlist2.appendChild(li2); 71 } 72 } 73 } 74 75 } 76 }); 77 78 filter.addAction(bdevice.ACTION_FOUND); 79 filter.addAction(BAdapter.ACTION_DISCOVERY_STARTED); 80 filter.addAction(BAdapter.ACTION_DISCOVERY_FINISHED); 81 filter.addAction(BAdapter.ACTION_STATE_CHANGED); 82 83 main.registerReceiver(receiver, filter); //注册监听 84 } 85 86 var device = null, 87 BAdapter = null, 88 BluetoothAdapter = null, 89 uuid = null, 90 main = null, 91 bluetoothSocket = null; 92 93 function printIndex(molList) { 94 var total = 1; 95 var btnArray = ['确定', '取消']; 96 mui.prompt('请输入打印数量...', total, '', btnArray, function(e) { 97 if(e.index == 0) { 98 total = parseFloat(e.value); 99 if(total == 0) { 100 alert("请输入大于0的数量!"); 101 return false; 102 } else { 103 print(molList, total); 104 } 105 } else { 106 mui.toast("已取消"); 107 } 108 }); 109 } 110 111 function print(molList, total) { 112 g.showWaiting("标签打印中,请稍等..."); 113 var mac_address = localStorage.getItem("macaddress"); 114 if(!mac_address) { 115 mui.toast('请选择蓝牙打印机'); 116 return; 117 } 118 localStorage.setItem("macaddress", mac_address); 119 //alert(localStorage.getItem("macaddress")); 120 main = plus.android.runtimeMainActivity(); 121 BluetoothAdapter = plus.android.importClass("android.bluetooth.BluetoothAdapter"); 122 UUID = plus.android.importClass("java.util.UUID"); 123 uuid = UUID.fromString("00001101-0000-1000-8000-00805F9B34FB"); 124 BAdapter = BluetoothAdapter.getDefaultAdapter(); 125 device = BAdapter.getRemoteDevice(mac_address); 126 plus.android.importClass(device); 127 bluetoothSocket = device.createInsecureRfcommSocketToServiceRecord(uuid); 128 plus.android.importClass(bluetoothSocket); 129 130 if(!bluetoothSocket.isConnected()) { 131 console.log('检测到设备未连接,尝试连接....'); 132 bluetoothSocket.connect(); 133 } 134 135 console.log('设备已连接'); 136 137 if(bluetoothSocket.isConnected()) { 138 // alert(bluetoothSocket.isConnected()); 139 var outputStream = bluetoothSocket.getOutputStream(); 140 plus.android.importClass(outputStream); 141 var wlbm = molList.MATERIAL_CODE.slice(-10); 142 var wlms = molList.MATERIAL_DESCRIPTION; 143 var ddh = molList.ORDER_NUMBER; 144 var sl = molList.CHECK_SUM; 145 var dw = molList.SALES_UNIT; 146 147 var string = "^XA^MNW^JUS^CI28" + 148 "^FO15,25" + 149 "^MD" + 150 "^A@N,20,20,E:HANS.TTF" + 151 //"^A@N,20,20,E:SIMSUN.TTF" + 152 "^FD" + wlbm + "^FS" + 153 "^FO15,55" + 154 "^A@N,20,20,E:HANS.TTF" + 155 "^FD名称:" + wlms + "^FS" + 156 "^FO15,85" + 157 "^A@N,20,20,E:HANS.TTF" + 158 "^FD订单号:" + ddh + "^FS" + 159 "^FO15,115" + 160 "^A@N,20,20,E:HANS.TTF" + 161 "^FD到货日期:" + app.PSTNG_DATE + " 数量:" + sl + "^FS" + 162 "^FO15,145" + 163 "^A@N,20,20,E:HANS.TTF" + 164 "^FD工厂:5020 单位:" + dw + "^FS" + 165 "^FO55,175^BY1.8" + 166 "^BCN,50,Y,N,N" + 167 "^FD" + wlbm + "^FS" + 168 "^PQ" + total + ",2,1,Y" + 169 "^XZ"; 170 171 var bytes = plus.android.invoke(string, 'getBytes', 'UTF-8'); 172 outputStream.write(bytes); 173 outputStream.flush(); 174 g.closeWaiting(); 175 176 device = null //这里关键 177 bluetoothSocket.close(); //必须关闭蓝牙连接否则意外断开的话打印错误 178 179 } 180 } 181 </script> 182
补充下:本人已经离项目 没拿代码, 官网案例 请参考 https://ask.dcloud.net.cn/article/643