docker是一个应用容器引擎项目,基于go语言开发,开源。官方文档也是非常详细,只不过是英文的,但是只要想看,肯定能克服。
docker火爆至今,镜像仓库里的内容也非常丰富了,日常用的环境很多在里面可以直接找到。
1. Docker为什么会出现
先提几个场景:
- 运维帮你开发的项目部署到服务器上,告诉你有问题启动不起来。你在本地跑了一下发现没问题...
- 要上线的项目因为一些软件的版本的更新,导致不可用了...
- 有项目涉及到的环境内容非常多,各种中间件,各种配置,还要部署好多台服务器...
这些问题其实总结起来就是跟环境有关。
要避开各种因环境不同导致的问题,那么最好是在部署项目的时候,连同项目所需要的各种环境一起部署了最好。
比如,项目中涉及到redis、mysql、jdk、es等环境,在部署jar包的时候把整个环境都带上。那么问题来了,怎么样能让项目带上环境一起呢?
Docker就是来解决这个问题的!
还是有些不清楚?再来打个比方。
我们在手机按装个安卓应用,那么从这个应用诞生到被安装的过程大致是这样的:
java开发 ——> apk ——> 发布到各大应用商店 ——> 用户A 下载apk安装即可使用
站在用户的角度,我根本不关心这个app需要依赖哪些环境的问题,下载下来安装就完事儿。按照这个思路,在来看docker:
java开发 ——> jar包 ——> 打包项目带上各种环境(成为一个镜像) ——> 镜像放到docker仓库里 ——> 运维童鞋下载镜像,直接运行。
2. Docker的核心思想

这个就是docker的logo,一条装满集装箱的鲸鱼,在鲸鱼背上,集装箱相互之间是隔离的,这也就是docker的核心思想了。
比如之前有多个应用在同一台服务器上运行,可能会有软件的端口占用冲突,现在隔离后就可以独自运行了。另外,docker可以最大化的利用服务器的能力。
3. Docker和传统虚拟化的区别
在docker容器技术兴起之前,基本上是用虚拟机,比如VM。如果你想在window上装个linux系统进行一些练习,那么就可以在VM里安装linux系统。

如图所示,我在win系统里运行linux系统,那我的win系统就是个宿主机(灰色区域)。蓝色部分就相当于是我在vm上安装的linux系统,从下到上,分别是内核、库、各种应用,在一台电脑上可以运行很多应用。
但是虚拟机非常的笨重,要虚拟整个系统,软件硬件都有,一个虚拟机就相当于一台电脑,所以启动虚拟机占用的资源很大,启动速度也很慢。
容器技术虽然也属于虚拟化技术,但是容器非常轻量化。比如linux容器,不再对模拟一个完整的操作系统,如果我只用到linux内核,那其他的东西就可以不要。
将软件运行所需要的资源打包到一个容器中,并且是隔离的,相当于集装箱。

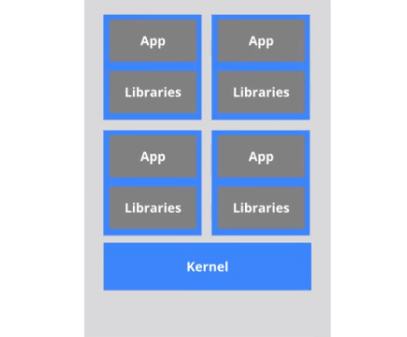
如图所示:
在容器内的应用进程是直接运行于宿主机的内核,容器内没有自己的内核,更没有进行硬件的虚拟。容器就不再使用一个公共的lib库了,每个容器都有一个自己的lib,
只包含运行自己的APP所需要的。容器之间相互隔离,各自有着属于自己的文件系统,谁也不影响谁,启动速度也快到了秒级。
4. Docker可以干嘛
- 让应用能够更快的交付和部署。
之前部署环境要安装一堆东西,现在用docker,打包成镜像发布测试,一键运行。 - 更便捷的升级和扩容。
使用docker之后,部署应用简单得像搭积木。比如项目打包镜像发布运行后,发现需要增加服务器提高服务性能,那么可以直接在新的服务器上直接下载运行镜像。 - 更简单的系统运维。
容器化之后,可以让开发、测试环境高度一致。 - 更高效的计算机资源利用。
docker是内核级别的虚拟化,可以在一个物理机上运行很多的容器实例。比如一个机子上我同时运行tomcat、es、kibana等等,更充分的利用系统资源。