基本映射的关联关系映射
概念
基本映射是对一个实体进行映射,关联映射就是处理多个实体之间的关系,将关联关系映射到数据库中,所谓的关联关系在对象模型中有一个或多个引用。
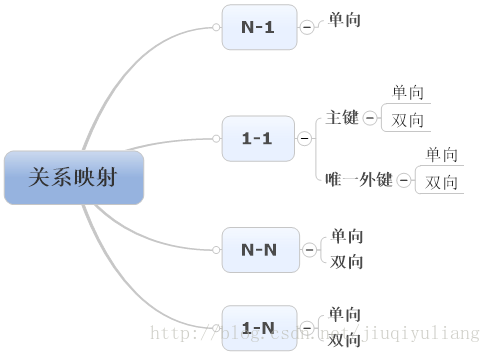
分类
关联关系分为上述七种,但是由于相互之间有各种关系,可以简化,例如:多对一与一对多映射,只是侧重的角度不对而已。
一:关联关系
1.关联关系的方向可分为单向关联和双向关联。
单向关联:假设存在两张表person表和address表,如果在应用的业务逻辑中,仅需要每个person实例能够查询得到其对应的Address实例,而Address实例并不需要查询得到其对应的person实例;或者反之。
双向关联:既需要每个person实例能够查询得到其对应的Address实例,Address实例也需要查询得到其对应的person实例。
2.关联的数量,根据拥有被关联对象的个数确定
多对一(many to one):如用户和组 学生和班级
一对多(one to many):如用户和电子邮件
多对多(many to many):如学生选课
一对一(one to one):如用户和身份证
比如:一对多,一对多总共分为:单向一对多,单向多对一,双向一对多。这主要是站在关系双方各自角度来定义的。下面我们就来一一来看一下
映射技巧
映射技巧是小编写映射文件的过程,总结的经典内容,总共分为四步,咋看不是特别易懂,但是效果很好。下面我们以实例看技巧。
(1)写注释
格式为:?属性,表达的是本对象与?的?关系。
解释:在写映射文件之前先写注释,将问号的地方填上相应的内容。例如:<!-- group属性,表达的是本对象(User)与Group的多对一的关系-->
(2)写映射的框架(拷模版)
|
多对一 |
<many-to-one name=“” class=“” column=“”/> |
|
一对多 (Set) |
<set name=""> <key column=""></key> <one-to-many class=""/> </set> |
|
多对多 (Set) |
<set name="" table=""> <key column=""></key> <many-to-many class="" column=""/> </set> |
(3)填空
填空,就是将映射的框架信息,填写完成,完成映射文件。
• name属性:属性名(注释中的第1问号)
• class属性:关联的实体类型(注释中的第2个问号)
• column属性:
○ <many-to-one column="..">:一般可以写成属性名加Id后缀,如属性为group,则column值写成groupId。
○ 一对多中的<key column="..">:从关联的对方(对方是多对一)映射中把column值拷贝过来。
○ 多对多中的<key column=“..”>:一般可以写成本对象的名加Id后缀,如本对象名为User,则写为userId。
○ 多对多中的<many-to-many column=“..”>:一般可以写为关联对象的名称加Id后缀。
(4)完成
将映射文件添加到hibernate.hbm.xml中,这个相信大家都知道为什么。