FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写。FreeMarker被设计用来生成HTMLWeb页面,特别是基于MVC模式的应用程序。
所谓模板,就是一份已经写好了基本内容,有着固定格式的文档,其中空出或者用占位符标识的内容,由使用者来填充,不同的使用者给出的数据是不同的。在模板中的占位符,在模板运行时,由模板引擎来解析模板,并采用动态数据替换占位符部分的内容。
FreeMarker不是一个Web应用框架,而适合作为Web应用框架一个组件,FreeMarker与Web容器无关,即在Web运行时,它并不知道Servlet或HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成XML,JSP或Java文件等。
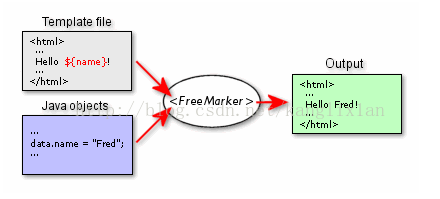
虽然FreeMarker具有一些编程的能力,但通常由Java程序准备要显示的数据,由FreeMarker生成页面,通过模板显示准备的数据(如下图)
分离表现层和业务逻辑
使用JSP开发过程中在页面中大量的存在业务逻辑的代码,使得页面内容凌乱,在后期大量的修改维护过程中就变得非常困难。FreeMarker根本不支持Java脚本代码,而是使用el表达式来输出展示数据。FreeMarker的设计初衷就是:模板+数据模型=输出,模板只负责数据在页面中的表现,不涉及任何的逻辑代码,而所有的逻辑都是由数据模型来处理的。用户最终看到的输出是模板和数据模型合并后创建的。
提高开发效率
在我们以往的开发中,使用的都是JSP页面来展示数据的,即所谓的表现层。我们都知道,JSP在第一次执行的时候需要转换成Servlet类,开发阶段进行功能调适时,需要频繁的修改JSP,每次修改都要编译和转换,那么试想一天中我们浪费在程序编译的时间有多少。相对于JSP来说,FreeMarker模板技术不存在编译和转换的问题,所以就不会存在上述问题。而且开发过程中,我们在不必在等待界面设计开发人员完成页面原形后,我们再来开发程序。
分工明确
以往用JSP展现数据时,程序员并不熟悉界面设计技术,反之界面开发人员,也并不熟悉程序语言。协调工作很困难,使用FreeMarker后,作为界面开发人员,只专心创建HTML文件、图像以及Web页面的其他可视化方面,不用理会数据;而程序开发人员则专注于系统实现,负责为页面准备要显示的数据。
在spring中简单使用:
配置文件:
1 <!-- FreeMarker--> 2 <beanid="freemarker"class="freemarker.template.Configuration"> 3 <propertyname="templateLoader" ref="templetLoader" /> 4 <propertyname="defaultEncoding" value="UTF-8"></property> 5 <propertyname="numberFormat" value="0"></property> 6 </bean>
1 public Template getTemplate(String tableName) { 2 Template template = null; 3 try { 4 template = freemarker.getTemplate(tableName,freemarker.getLocale(), ENCODING); 5 return template; 6 } catch (IOException e) { 7 e.printStackTrace(); 8 return null; 9 } 10 11 } 12 public void list(String id, HttpServletRequest request, 13 HttpServletResponse response) { 14 //step.1 根据表名获取该表单的配置参数 15 String jversion = cgFormFieldService.getCgFormVersionByTableName(id); 16 Map<String, Object> configs = configService.queryConfigs(id,jversion); 17 //step.2 获取列表ftl模板路径 18 FreemarkerHelper viewEngine = new FreemarkerHelper(); 19 Map<String, Object> paras = new HashMap<String, Object>(); 20 //step.3 封装页面数据 21 loadVars(configs,paras,request); 22 //step.4 组合模板+数据参数,进行页面展现 23 String html = viewEngine.parseTemplate("/itoo/cgform/freemaker/autolist.ftl", paras); 24 try { 25 response.setContentType("text/html"); 26 response.setHeader("Cache-Control", "no-store"); 27 PrintWriter writer = response.getWriter(); 28 writer.println(html); 29 writer.flush(); 30 } catch (IOException e) { 31 e.printStackTrace(); 32 } 33 }
ftl模板
1 <#setting number_format="0.#####################"> 2 <!DOCTYPE html> 3 <html> 4 <head> 5 <title></title> 6 <script type="text/javascript" src="plug-in/jquery/jquery-1.8.3.js"></script><script type="text/javascript" src="plug-in/tools/dataformat.js"></script><link id="easyuiTheme" rel="stylesheet" href="plug-in/easyui/themes/default/easyui.css" type="text/css"></link><link rel="stylesheet" href="plug-in/easyui/themes/icon.css" type="text/css"></link><link rel="stylesheet" type="text/css" href="plug-in/accordion/css/accordion.css"><script type="text/javascript" src="plug-in/easyui/jquery.easyui.min.1.3.2.js"></script><script type="text/javascript" src="plug-in/easyui/locale/easyui-lang-zh_CN.js"></script><script type="text/javascript" src="plug-in/tools/syUtil.js"></script><script type="text/javascript" src="plug-in/My97DatePicker/WdatePicker.js"></script><script type="text/javascript" src="plug-in/lhgDialog/lhgdialog.min.js"></script><script type="text/javascript" src="plug-in/tools/curdtools.js"></script><script type="text/javascript" src="plug-in/tools/easyuiextend.js"></script> 7 <link rel="stylesheet" href="plug-in/uploadify/css/uploadify.css" type="text/css"></link><script type="text/javascript" src="plug-in/uploadify/jquery.uploadify-3.1.js"></script><script type="text/javascript" src="plug-in/tools/Map.js"></script> 8 </head> 9 <body style="overflow-y: scroll" > 10 <form id="formobj" action="cgFormBuildController.do?saveOrUpdate" name="formobj" method="post"> 11 <input type="hidden" id="btn_sub" class="btn_sub"/> 12 <input type="hidden" name="tableName" value="${tableName?if_exists?html}" > 13 <input type="hidden" name="id" value="${id?if_exists?html}" > 14 <#list columnhidden as po> 15 <input type="hidden" id="${po.field_name}" name="${po.field_name}" value="${data['${tableName}']['${po.field_name}']?if_exists?html}" > 16 </#list> 17 </form>
以上是FreeMaker能给我们带来的好处及简单的使用。当然,使用FreeMaker也可能出现很多问题,比如:读取到过期数据、抛出异常等。所以我们选择的时候应该从实际的项目需求出发来选择。同FreeMaker类似的还有:Velocity等模版引擎,可以对比了解了解。