- 问题
关于小程序input输入框中的密码可见与不可见的具体实现。 - 思路
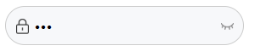
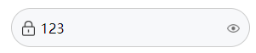
原理:小程序 input 的密码类型由 “password” 属性控制,为 true 时是小圆点密码类型不可见,为 false 时是普通text类型可见。
操作:将显示隐藏控制图标定位到输入框上,通过图标的点击事件,控制 input 的 ‘password’ 属性值。 - 代码实现
// wxml文件 <view> <input name="password" placeholder='密码' value="{{password}}" password='{{isPassword}}'></input> <view class="pwdImage"> <image bindtap='showPassword' src="{{isPassword ? '../images/hide.png' : '../images/view.png' }}" mode="aspectFit"></image> </view> </view> // js文件 data: {isPassword: true}, showPassword() { var isPassword = !this.data.isPassword; this.setData({ isPassword: isPassword }) }
- 效果