前面介绍了选择框的用法,当时为了方便用户勾勾点点,无论是复选框还是单选按钮,统统把所有选项都摆在界面上。倘若只有两三个选项还好办,要是选项数量变多比如超过五个,这么多的选择框一齐在界面罗列,不光程序员排版费劲,用户瞅着也容易眼花。鉴于这些选择框往往选完一次就了事,难得有重新选择第二次的机会,因而在界面上全部铺开这些选择框实属浪费。更好的做法是在选择的时候才展开所有选项,选完之后就缩回只显示选中的那一项,一伸一缩之间才能充分利用有限的屏幕界面。
以单选按钮的组合为例,许多个单选按钮只能选择其中一个,这种情况就很适合展开与收缩的处理逻辑。Swing给该场景提供了专门的下拉框控件JComboBox,为了往下拉框塞进各个选项,还需要将它与下拉框模型DefaultComboBoxModel搭配使用才行。下拉框具体的调用过程分为下列三个步骤:
1、创建一个下拉框模型,并调用模型对象的addElement方法依次添加每个选项;
2、创建一个下拉框控件,注意要在JComboBox的构造方法中填入第一步的模型对象;
3、调用下拉框对象的addItemListener方法给它添加一个点击监听器,每当用户在下拉面板中选择某一项,都会触发监听器的itemStateChanged方法。此时即可通过下拉框对象的getSelectedIndex方法获得选中项的序号,还可通过getSelectedItem方法获得选中项的对象。
下面是利用JComboBox实现下拉选择功能的代码例子:
JPanel panelTop = new JPanel(); // 创建顶部面板
// 创建一个下拉框模型
DefaultComboBoxModel<String> comboModel = new DefaultComboBoxModel<String>();
comboModel.addElement("鱼香肉丝饭"); // 往下拉模型中添加元素
comboModel.addElement("香菇滑鸡饭"); // 往下拉模型中添加元素
comboModel.addElement("黑椒牛排饭"); // 往下拉模型中添加元素
comboModel.addElement("梅菜扣肉饭"); // 往下拉模型中添加元素
comboModel.addElement("糖醋里脊饭"); // 往下拉模型中添加元素
comboModel.addElement("红烧排骨饭"); // 往下拉模型中添加元素
comboModel.addElement("台式卤肉饭"); // 往下拉模型中添加元素
JComboBox<String> comboBox = new JComboBox<String>(comboModel); // 创建一个下拉框
panelTop.add(comboBox); // 在顶部面板上添加下拉框
frame.add(panelTop, BorderLayout.NORTH); // 把顶部面板添加到窗口的北边(上方)
comboBox.setEditable(false); // 设置下拉框能否编辑。默认不允许编辑
comboBox.addItemListener(new ItemListener() { // 给下拉框添加一个点击监听器
public void itemStateChanged(ItemEvent e) { // 下拉框被选择
// 获取下拉框内选中项的序号及其描述
// getSelectedIndex方法可获得选中项的序号,getSelectedItem方法可获得选中项的对象
String desc = String.format("您点了第%d项,套餐名称是%s",
comboBox.getSelectedIndex(), comboBox.getSelectedItem().toString());
label.setText(desc); // 在标签上显示当前选中的文本项
}
});
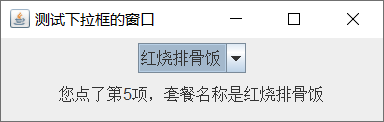
运行上面的下拉框代码,弹出如下图所示的窗口界面,可见一开始下拉框只占据长条般的空间,并且默认展示第一个选项。

接着单击下拉框的长条区域,界面会向下弹出包含所有选项的下拉面板,选中面板上的某一项后,下拉面板消失不见,同时长条框内的文字变成了刚才选中项的文本。选择前后的窗口界面分别如以下两张图所示。


虽然下拉框比起单选按钮组合要节省屏幕空间,但它的实现机制也导致了如下几点局限:
1、下拉框只实现了单选功能,不支持多选功能,无法同时选择好几个选项;
2、重新选择之时,要先点一下长条区域,才能在弹出的下拉面板中挑选新的选项,简简单单的选择操作也花费了两个步骤,甚不经济;
以上两点局限的起因,皆来源于下拉面板的弹出与缩回机制,每次都要单击长条框才会弹出下拉面板,单击选中某一项后又会自动关闭下拉面板,正是这种单次点击单次响应的行为决定了下拉框只能用于单选操作,而不能用于多选操作。要想实现多选功能,还得将所有选项铺开展示,就像文件列表那样,用户才能按下Ctrl键逐个选中,或者按下Shift键选择一段连续的数个选项。这种平铺直叙所有选项的控件也叫列表框,对应于Swing中的JList类型,列表框的用法类似下拉框,它的调用过程依然分为以下三个步骤:
1、创建一个列表框模型DefaultListModel,并调用模型对象的addElement方法依次添加每个选项;
2、创建一个列表框控件,注意要在JList的构造方法中填入第一步的模型对象;
3、调用列表框对象的addListSelectionListener方法给它添加一个点击监听器,每当用户单击列表框中的某一项,都会触发监听器的valueChanged方法。此时即可通过列表框对象的getSelectedIndex方法获得选中项的序号,通过getSelectedValue方法获得选中项的值,还能通过getSelectedValuesList方法获得所有选中项的值列表。
下面是利用JList实现多次选择功能的代码例子:
JPanel panelLeft = new JPanel(); // 创建左边面板
// 创建一个列表框模型
DefaultListModel<String> listModel = new DefaultListModel<String>();
listModel.addElement("鱼香肉丝饭"); // 往列表模型中添加元素
listModel.addElement("香菇滑鸡饭"); // 往列表模型中添加元素
listModel.addElement("黑椒牛排饭"); // 往列表模型中添加元素
listModel.addElement("梅菜扣肉饭"); // 往列表模型中添加元素
listModel.addElement("糖醋里脊饭"); // 往列表模型中添加元素
listModel.addElement("红烧排骨饭"); // 往列表模型中添加元素
listModel.addElement("台式卤肉饭"); // 往列表模型中添加元素
JList<String> listBox = new JList<String>(listModel); // 创建一个列表框
panelLeft.add(listBox); // 在顶部面板上添加列表框
frame.add(panelLeft, BorderLayout.WEST); // 把顶部面板添加到窗口的西边(左侧)
listBox.addListSelectionListener(new ListSelectionListener() { // 给列表框添加一个点击监听器
public void valueChanged(ListSelectionEvent arg0) { // 列表框被选择
// 获取列表框内选中项的序号及其描述
// getSelectedIndex方法可获得选中项的序号,getSelectedValue方法可获得选中项的值
String desc = String.format("您点了第%d项,套餐名称是%s",
listBox.getSelectedIndex(), listBox.getSelectedValue());
labelBottom.setText(desc); // 在标签上显示当前选中的文本项
String total = "<html>您已选择的套餐列表如下:<br>";
// 获取列表框内的所有选择项,并拼接html格式的描述串
for (String str : listBox.getSelectedValuesList()) {
total = String.format("%s<center>%s</center>", total, str);
}
total += "</html>";
labelCenter.setText(total); // 在标签上显示所有选中的文本项
}
});
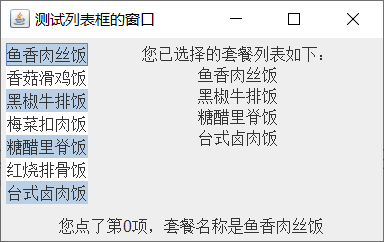
运行以上的列表框代码,弹出如下图所示的窗口界面,可见列表框一开始就展示了所有选项。

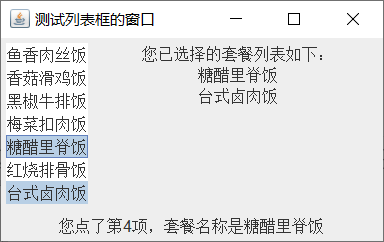
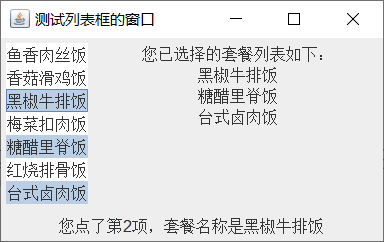
然后按住Ctrl键,从下往上依次单击选中第七项、第五项、第三项、第一项,每次单击之后的界面效果分别如以下四张图片所示。




从这些效果图可以看到,在按住Ctrl键的时候,列表框可以实现多选功能;未按住Ctrl键的时候,列表框变成实现单选功能。
更多Java技术文章参见《Java开发笔记(序)章节目录》