Day1-Day7博客链接
Day1
Alpha阶段的认领任务
方晓莹
- 搭建社区管理系统的前端框架
- 登录页开发
- 管理员模块个人中心开发
- 管理员模块住户相关开发
- 管理员模块物业报修开发
- 管理员模块人员管理开发
- 管理员模块车位管理开发
- 管理员模块投诉反馈开发
方子茵
- 完成车辆信息的增删查改接口
- 完成车位信息的删查改接口
黄芯悦
- 登录页开发
- 管理员模块首页开发
- 管理员模块个人中心开发
- 管理员模块住户相关开发
- 管理员模块车位管理开发
- 管理员模块社区通知开发
- 管理员模块社区活动开发
- 管理员模块投诉反馈开发
- 管理员模块物业信息开发
舒雯钰
- 完成整个社区管理系统的UI设计
- 根据每天的Backlog,用燃尽图展现整个项目的进度
利国铭
- 完成用户登录登出相关接口
许嘉威
- 完成获取房屋信息相关接口
- 完成用户登录登出相关接口
- 完成社区活动增删查改接口
- 完成社区通知增删查改接口
- 完成值班信息相关接口
- 完成物业保修单相关接口
- 完成用户详细信息相关接口
- 完成物业反馈相关接口
- 完成管理员管理用户接口
- 完成项目单元测试和部署
- 完成鉴权模块开发
整个项目预期的任务量
前端
- 前端静态页面制作(共59个页面)
- 管理员模块
- 登录 退出
- 个人中心
- 住户相关
- 车位管理
- 人员管理
- 物业报修
- 社区通知
- 社区活动
- 投诉反馈
- 物业信息
- 用户模块
- 登录 退出
- 个人中心
- 住户版
- 工作人员版
- 车位查询
- 人员信息
- 物业报修
- 社区通知
- 社区活动
- 投诉反馈
- 物业信息
- 前后端对接接口,获取数据
- 前端代码复审
后台
- 后端接口开发(共39个接口)
- 管理员管理用户相关接口
- 物业反馈相关接口
- 社区活动增删查改相关接口
- 社区通知增删查改相关接口
- 物业保修单增删查改相关接口
- 值班信息增删查改相关接口
- 用户详细信息查找修改相关接口
- 用户登录登出相关接口
- 房屋信息相关接口
- 车辆和车位相关接口
- 后端代码的单元测试
- 前后端对接BUG修复
- 后端代码复审
- 线上部署相关操作
- 数据库维护
Day2
前端
- 根据UI设计稿逐步开发静态页面
后台
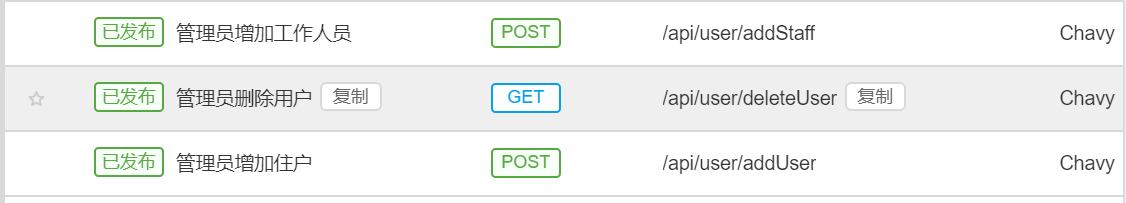
- 与前端敲定相关接口,并开发接口
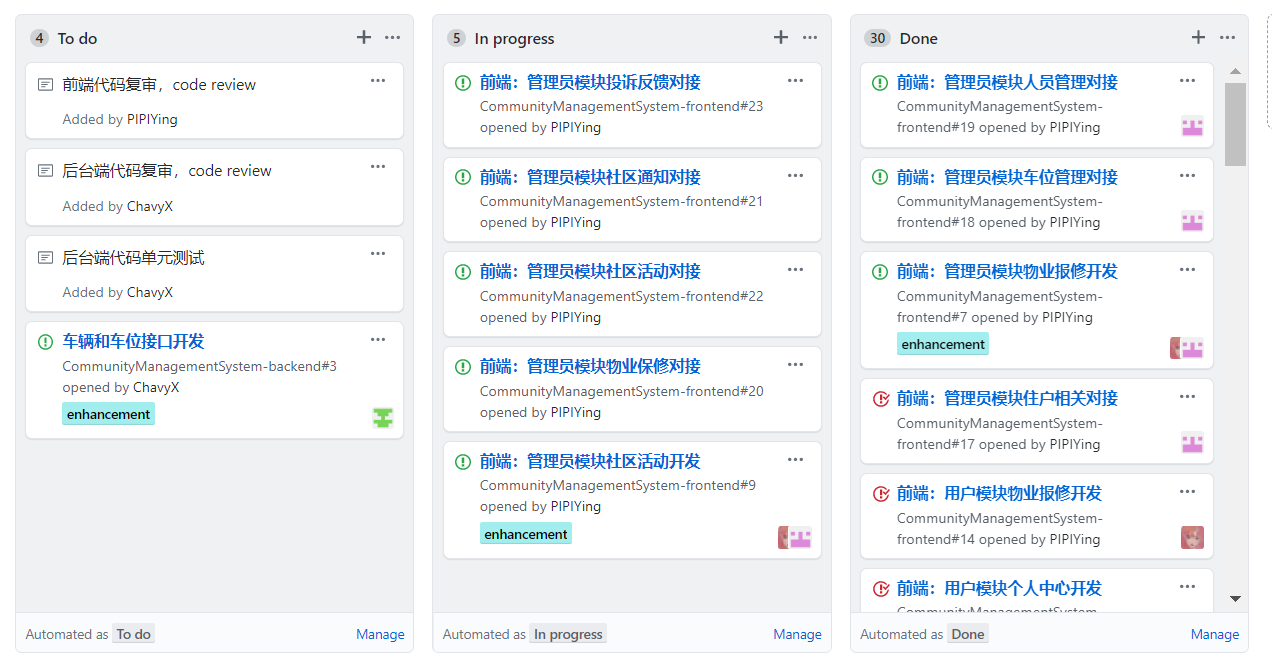
issue情况

Day3
前端
- 继续开发静态页面
- 开始搭建与后台对接的代理服务器
后台
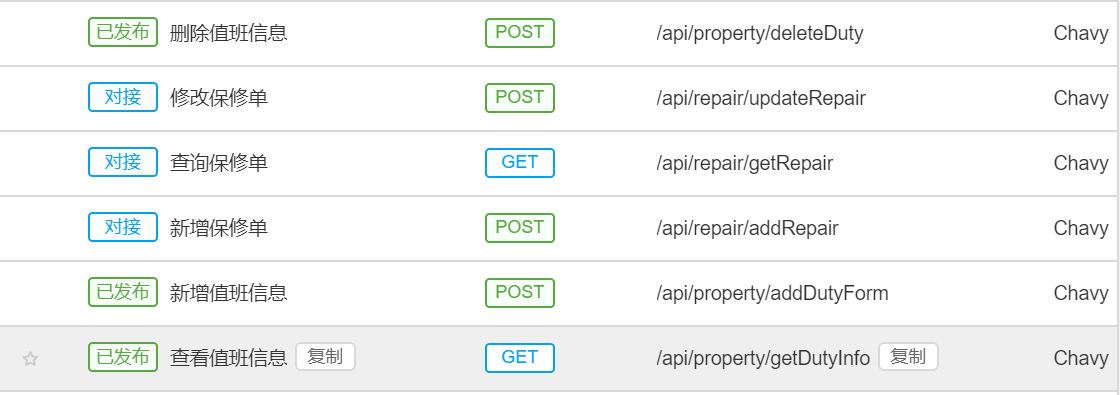
- 开发相关接口
- 代码复审,优化代码
- 线上部署
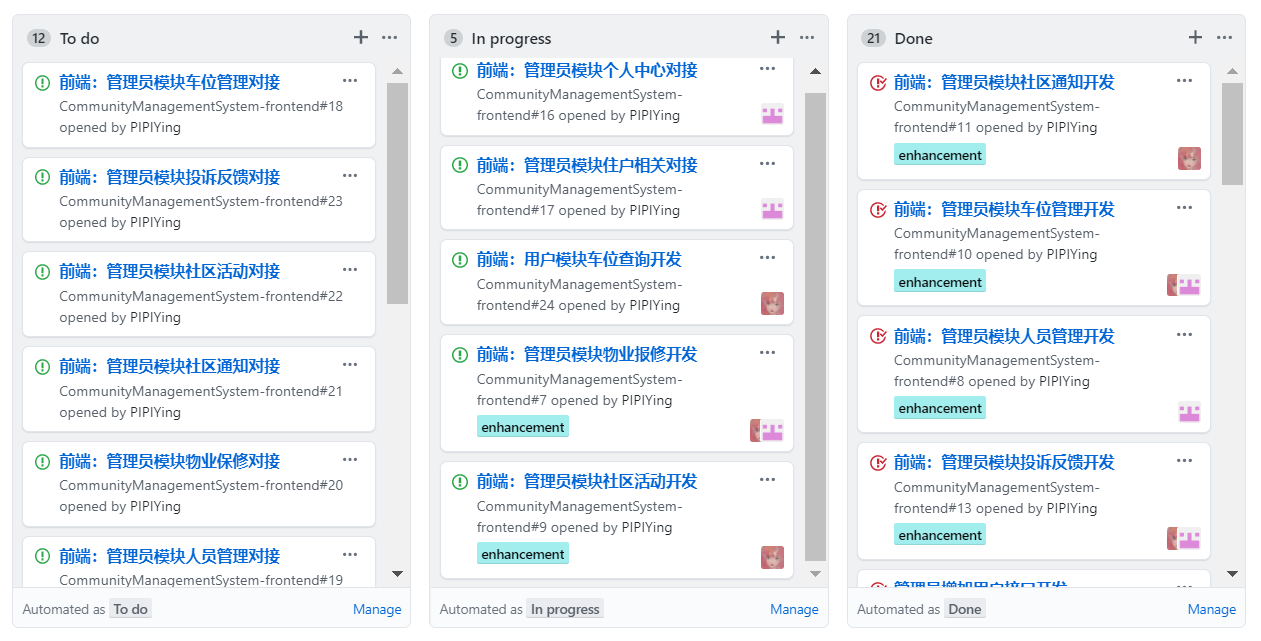
issue情况

Day4
前端
- 继续开发未完成的静态页面
- 搭建与后台对接的代理服务器,开始对接后台接口
后台
- 开发相关接口
- 代码复审,优化代码
- 线上部署
- 完善单元测试
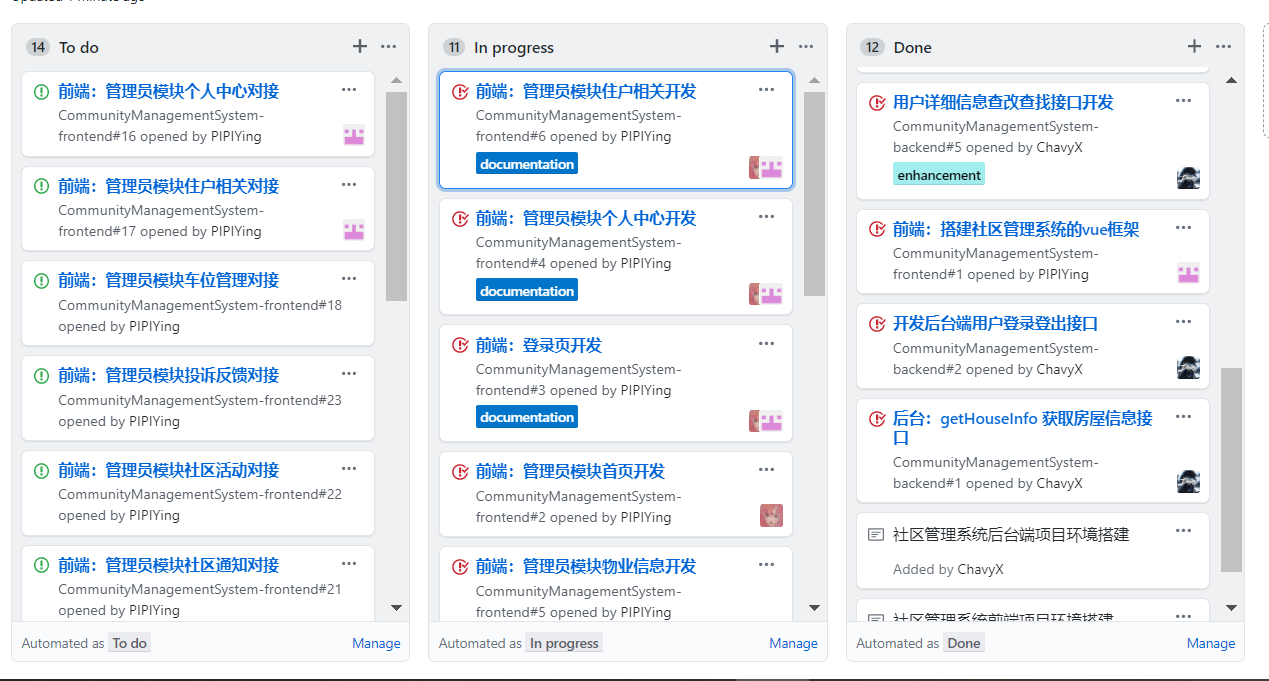
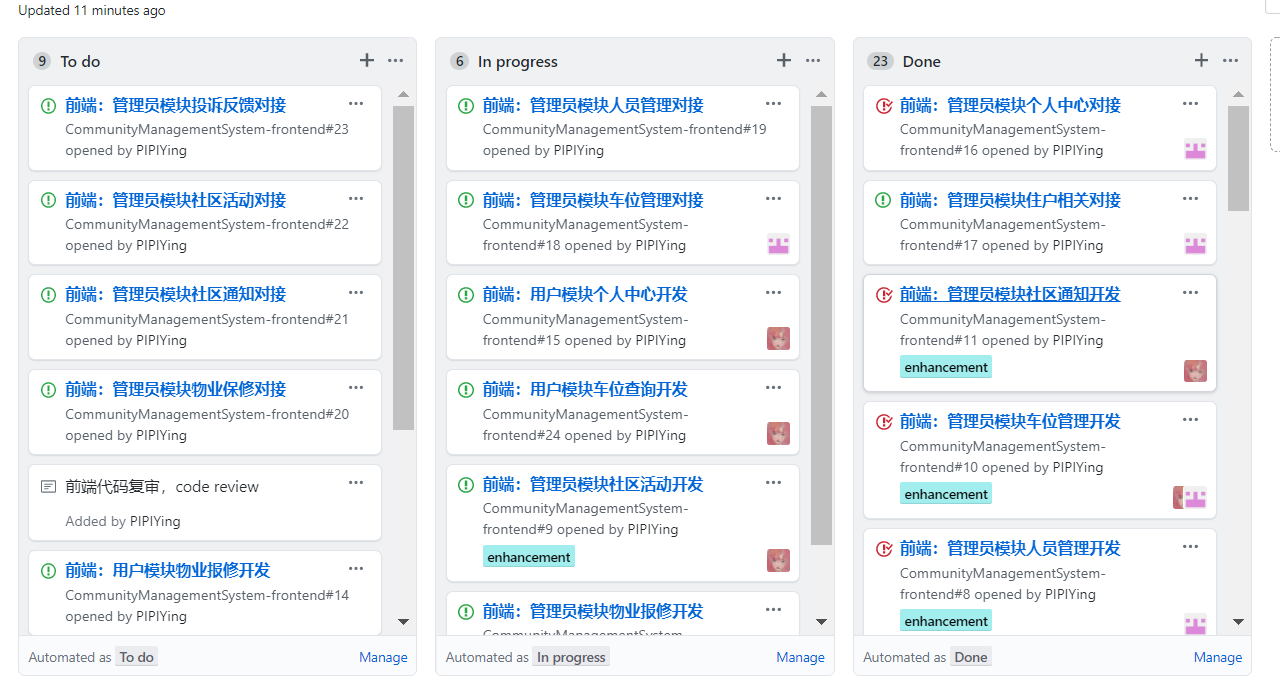
issue情况

Day5
前端
- 开发住户模块的静态页面
- 对接后台接口
后台
- 后端全部接口测试
- 部署
- 前后端对接
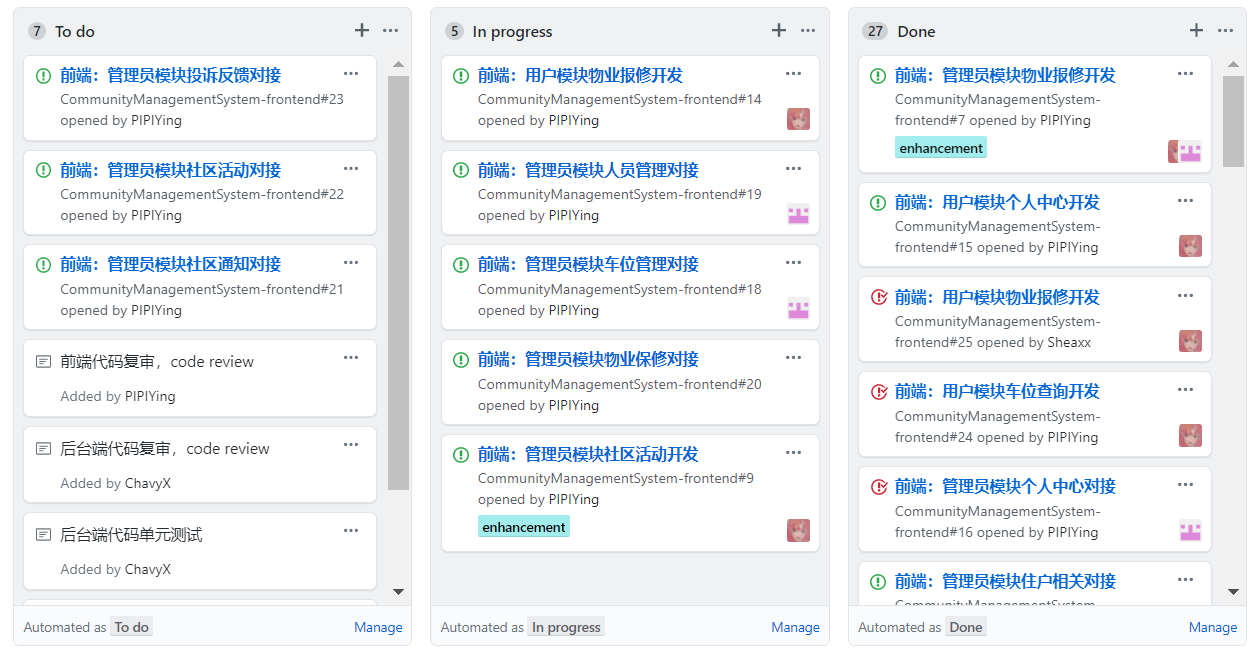
issue情况

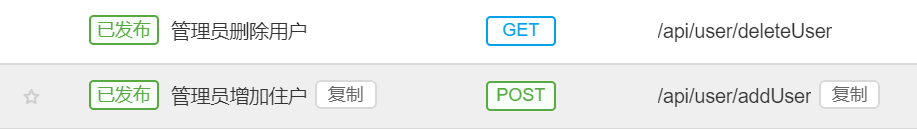
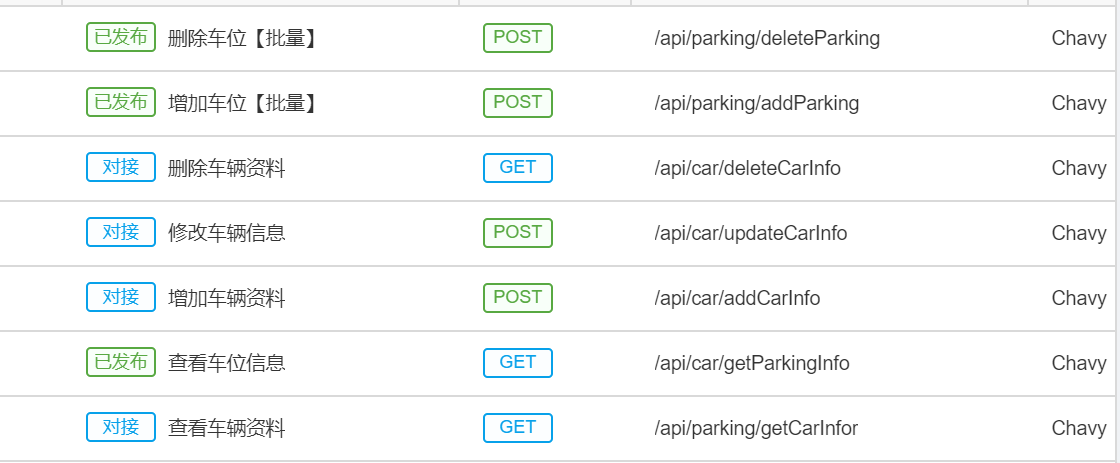
前后台对接情况


Day6
前端
- 对接后台接口
- 完善静态页面
后台
- 前后端对接
- 根据对接情况修复接口bug
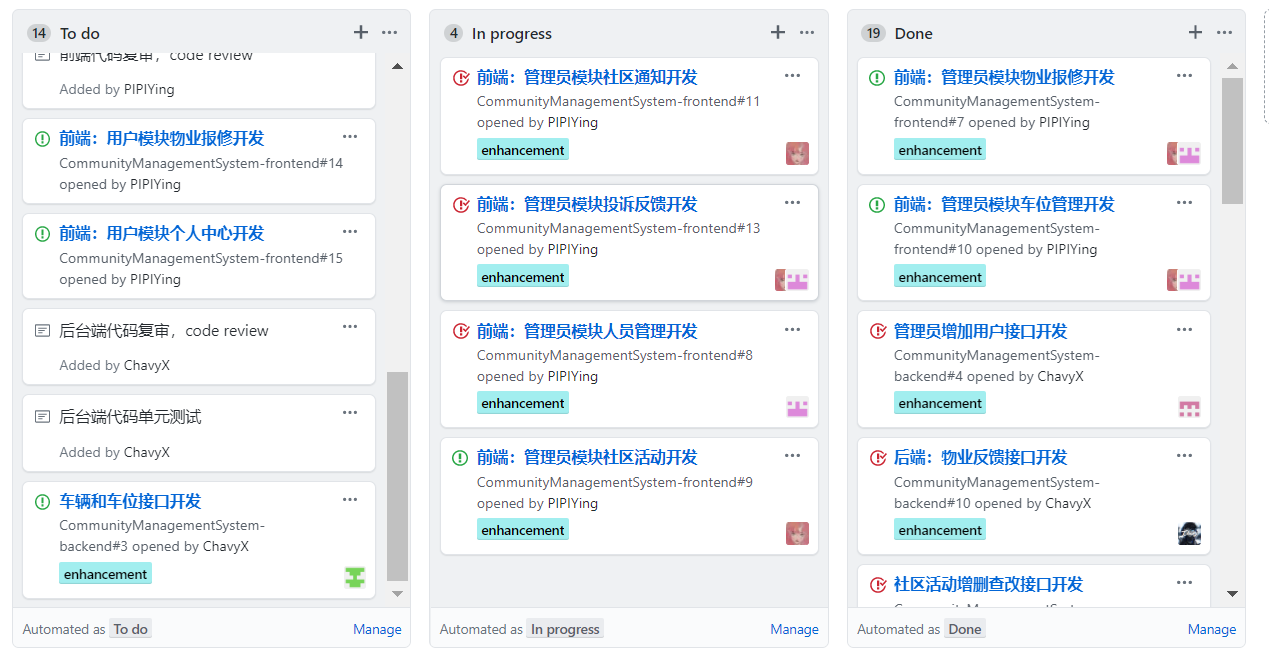
issue情况

前后台对接情况

Day7
前端
- 对接后台接口
- 完善静态页面
后台
- 前后端对接
- 根据对接情况修复接口bug
issue情况

前后台对接情况