谈谈小程序云开发的那些坑
在编写代码的时候难免会犯一些低端的错误,这里便书写了一些我曾经犯过的一些错误,希望对其他学者有所帮助。
错误 示例
// index.js
const cloud = require('wx-server-sdk')
// 就是在这里笔者犯个极为简单的错误我把request-promise'写成了 request.promise'
const rp=require('request-promise')
exports.main = async (event, context) => {
// 这里获取到的 openId、 appId 和 unionId 是可信的,注意 unionId 仅在满足 unionId 获取条件时返回
let { OPENID, APPID, UNIONID } = cloud.getWXContext()
// 1.确定接口
// https://ke.qq.com/cgi-bin/comment_new/course_comment_list
// ?cid=476559&count=10&page=0&filter_rating=0&bkn=&r=0.1621205141834321
// https://ke.qq.com/cgi-bin/comment_new/course_comment_list?
// cid=476559&count=10&page=0&filter_rating=0&bkn=&r=0.26457182970476323
// 反爬 referer: https://ke.qq.com/course/476559
//
// 2. 借助模块,想指定接口发送网络请求 获取权限 ,返回出去
//
var options = {
uri: 'https://ke.qq.com/cgi-bin/comment_new/course_comment_list',
qs: {
cid:476559,
count:10,
page:0,
},
headers: {
'referer':'https://ke.qq.com/course/476559',
},
json: true // Automatically parses the JSON string in the response
};
let result = await rp(options).then(res=>{
return res
}).catch(err=>{
console.log(err);
})
return result
}
在这里笔者犯个极为简单的错误我把request-promise'写成了 request.promise'
const rp=require('request-promise')
心得
在这里分享一些查错的方法心得,或许有对你们有所帮助
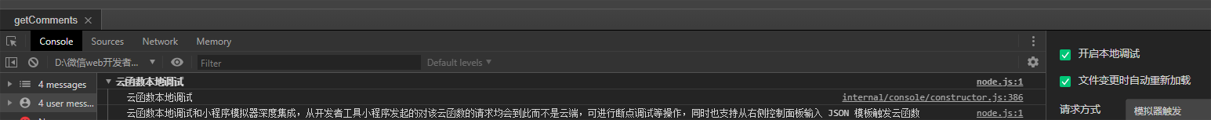
编写好云函数后,首先右键点击该云函数目录选择" 开启本地函数调试", 在本地函数调试这个界面中选中你将进行调试的函数,再勾选屏幕右侧的开启本地调试。然后便会弹出相应结果,下面给出错误界面和成功界面示例图。
成功示例图

显示图上结果说明云函数,调试通过可以放心的上传到云开发控制台的云函数中
右键点击该云函数目录选择" 上传并部署:云端安装依赖(不上传node modules)"或者选择" 上传并部署:所有文件",然后等待5S左右,就可以在可视化后台,云函数列表中看到我们刚刚上传的云函数。
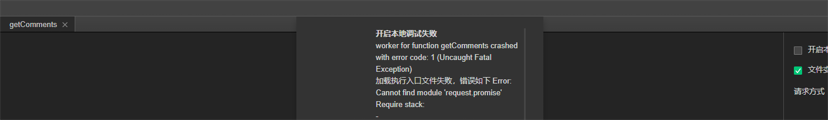
失败示例图

仔细查看系统反馈的错误信息,并对错误信息进行分析
在我这个示例中,可从错误信息里面发现,报了这样一个错误
Cannot find modules 'request.promise' 到这里就恍然大悟原来是自己的书写错误然后改为request-promise,再次调试就成功了
未安装相关插件报错示例图

出现这种情况的原因可能有以下几点:
1.是否安装npm环境
如何配置npm?
2.是否正确安装相关插件
怎么在npm下安装插件?